javascript - js打印表单时,为什么表单内容修改后有的不起效?
js打印表单时,为什么表单内容修改后有的不起效?
如下:
页面填写:
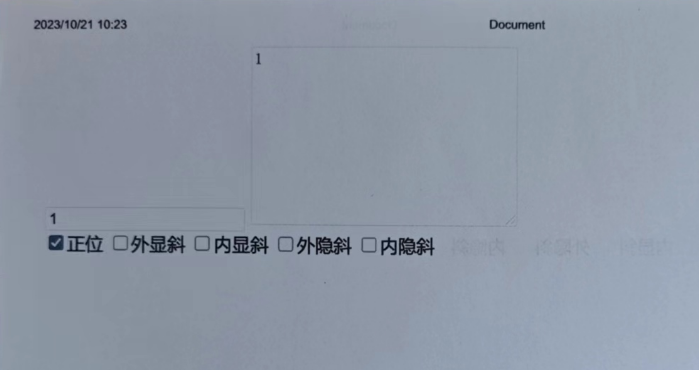
实际打印:textarea内容不显示, 复选框也不显示高亮
源码demo:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script></head><body> <div id="divKanZhengPanel-binli"> <input type="text"> <textarea name="" id="" cols="30" rows="10"></textarea> <div class="checkDiv"> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="正位"><label>正位</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="外显斜"><label>外显斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="内显斜"><label>内显斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="外隐斜"><label>外隐斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="内隐斜"><label>内隐斜</label> </div> </div><button id="dw">点我打印</button><script> document.getElementById('dw').addEventListener('click', function() { // window.print(); let docHtml1 = '' docHtml1 += $("#divKanZhengPanel-binli").prop("outerHTML"); $('#print-iframe').remove(); // 每次打印前移除先前生成的元素 // 开始打印 let iframe1 = document.createElement('IFRAME'); let doc1 = null; iframe1.setAttribute("id", "print-iframe"); iframe1.setAttribute('style', 'position:absolute;width:0px;height:0px;left:-0px;top:-0px;visibility: auto;'); document.body.appendChild(iframe1); doc1 = iframe1.contentWindow.document; doc1.write(docHtml1); doc1.close(); iframe1.contentWindow.focus(); iframe1.contentWindow.print(); })</script></body></html>共有3个答案
docHtml1得到的是字符串,所以是没有这些状态的,把click函数里面的一大串直接改成window.print
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script></head><body> <div id="divKanZhengPanel-binli"> <input type="text"> <textarea name="" id="" cols="30" rows="10"></textarea> <div class="checkDiv"> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="正位"><label>正位</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="外显斜"><label>外显斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="内显斜"><label>内显斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="外隐斜"><label>外隐斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="内隐斜"><label>内隐斜</label> </div> </div><button id="dw">点我打印</button><script> document.getElementById('dw').addEventListener('click', function() { // window.print(); // let docHtml1 = '' // docHtml1 += $("#divKanZhengPanel-binli").prop("outerHTML"); // $('#print-iframe').remove(); // 每次打印前移除先前生成的元素 // // 开始打印 // let iframe1 = document.createElement('IFRAME'); // let doc1 = null; // iframe1.setAttribute("id", "print-iframe"); // iframe1.setAttribute('style', 'position:absolute;width:0px;height:0px;left:-0px;top:-0px;visibility: auto;'); // document.body.appendChild(iframe1); // doc1 = iframe1.contentWindow.document; // doc1.write(docHtml1); // doc1.close(); // console.log(doc1,'doc1',docHtml1,'html') // iframe1.contentWindow.focus(); // iframe1.contentWindow.print(); window.print(); })</script></body></html>你这里之前时对外面的盒子调用了 outerHTML ,是拿不到实际的值的(你直接把结果 console.log 出来就能看到了),你点击那个按钮打印看到的预览效果也应该是没有的,至少我这里是这样。
你应该使用 cloneNode ,去克隆你原来的节点。
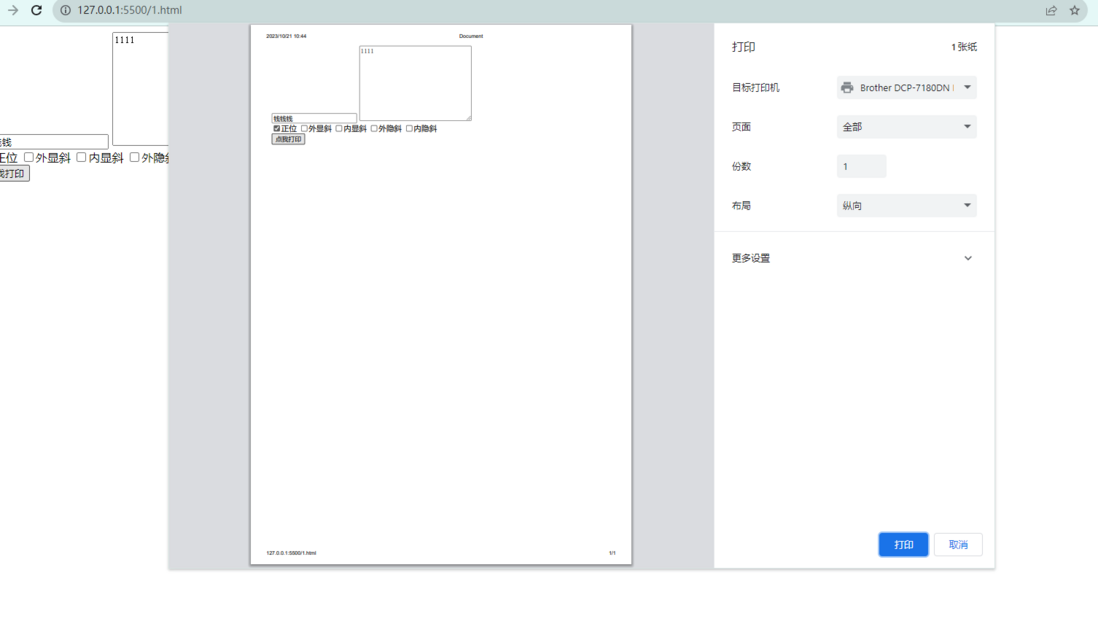
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script></head><body><div id="divKanZhengPanel-binli"> <div> <input type="text"> <textarea name="" id="" cols="30" rows="10"></textarea> <div class="checkDiv"> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="正位"><label>正位</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="外显斜"><label>外显斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="内显斜"><label>内显斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="外隐斜"><label>外隐斜</label> <input autocomplete="off" class="inputs" type="checkbox" name="yangwei" value="内隐斜"><label>内隐斜</label> </div> </div></div><button id="dw">点我打印</button><script> document.getElementById('dw').addEventListener('click', function () { $('#print-iframe').remove(); // 每次打印前移除先前生成的元素 // 开始打印 let iframe1 = document.createElement('IFRAME'); let doc1 = null; iframe1.setAttribute('id', 'print-iframe'); iframe1.setAttribute('style', 'position:absolute;width:0px;height:0px;left:-0px;top:-0px;visibility: auto;'); document.body.appendChild(iframe1); doc1 = iframe1.contentWindow.document; doc1.body.appendChild(document.querySelector('#divKanZhengPanel-binli').cloneNode(true)); doc1.close(); iframe1.contentWindow.focus(); iframe1.contentWindow.print(); });</script></body></html>打印效果:

这个问题可能涉及到JavaScript代码和HTML页面的复杂性。通常,当我们在JavaScript中修改了表单的内容,这些更改应该在页面上立即反映出来。然而,有些情况下,当我们尝试打印表单时,可能会出现一些问题。
以下是一些可能的原因和解决方案:
- 打印设置: 在某些浏览器中,你可能需要调整打印设置以确保正确显示表单。例如,在Chrome中,你可以右键 点击打印按钮并选择“更多设置”-> "布局" -> "缩放" -> "缩放以适合纸张宽度"。
- CSS样式: 如果你的CSS样式规则可能影响打印输出,尝试使用@media print查询来定义只在打印时应用的样式。
- JavaScript与打印: 如果你使用JavaScript来动态修改表单内容,可能需要确保在打印前已经完全加载和渲染了这些内容。例如,你可以尝试在打印前通过
window.print()方法来触发打印。 - 兼容性问题: 检查你的代码是否与使用的浏览器和操作系统兼容。
- 异步加载问题: 如果表单内容是异步加载的,可能需要确保在打印前这些内容已经完全加载。
- 使用库或插件: 如果你经常需要打印表单,可能值得考虑使用一些库或插件来帮助处理这个问题。
如果以上提到的方法都不适用或不能解决问题,建议提供更多的代码和上下文信息以便更好地帮助你解决问题。
-
在表单中,对输入的字符进行限制,允许输入的字符为大小写字母,数字,点号,斜杠,当输入其他,如汉字时,则不允许输入 允许格式的正则:/^[a-zA-Z0-9_.-/]+$/g 当对value进行限制时,采用的正则为上面正则取反,/^1+$/g,采用replace时,如果起初输入汉字,会无法键入,如果输入数字啥的,再键入汉字,就可以键入,这个正则要怎么写? a-zA-Z0-9_.-/ ↩
-
如果图像无法加载,下面是代码
-
问题内容: 我有一个带有两个标签的图片。我需要打印这些内容。请帮帮我。我如何仅打印此内容,因为我的组件也不同,但是我只需要打印 此内容 。 谢谢。 问题答案: 这是打印任何Swing组件的示例。
-
所以我有这个代码,叫我白痴哈哈,但是我不能让它打印7。 代码: 我需要知道如何改变与函数中的参数同名的变量。 任何帮助都将不胜感激,如果你不明白这个问题,我很乐意解释更多。
-
问题内容: 打印DIV内容的最佳方法是什么? 问题答案: 与早期版本相比有轻微变化-已在CHROME上测试
-
问题内容: 我在Python中有一个列表 我想在没有正常的“ []的情况下在单行中打印数组 将给出的输出为; 那不是我想要的格式,而是我希望它像这样; 注意:它必须在一行中。 问题答案: 听起来很简单,它只接受列表中的所有元素,然后将它们加入。

