uniapp遇到一个奇葩问题,uni.request在浏览器可以,支付宝app却不行?
同样的代码,如下:
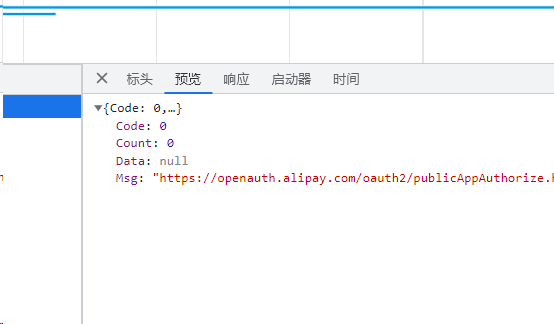
uni.request({ url: api_url + "/ZFB/GetAuthCode", method: "POST", success: (res) => { console.log("==========3==========") console.log(res) console.log("==========3==========") if (res.data.Code == 0) { console.log(res.data.Msg); window.location.href = res.data.Msg } else { next(); return; } }, fail:(err)=>{ console.log("ZFB/GetAuthCode失败。。。。。") console.log(err) } })在浏览器上就请求成功了,如下:
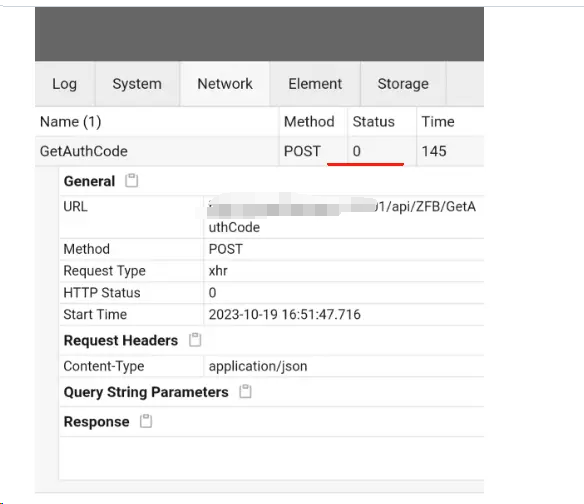
可在支付宝app上确失败了,如下:
有人遇到这问题没?uni.request手册上也没这样的兼容性问题呀。
共有2个答案
之前社区内大佬 @熊的猫 写过一篇文章 你惨了,你的 Http Status = 0 了
里面提到了你现在的状况,发起的HTTP请求状态码为 0。
最后排查是网关问题,OP也可以按照他的这篇文章一点一点排查下去,看是不是一样的原因。
这个问题可能涉及到支付宝app对于跨域请求的处理方式,以及其对于安全性的要求。
在前端 JavaScript 中,uni.request实际上是微信小程序提供的API,它通常用于发起网络请求。在微信小程序中,uni.request通常是可以正常工作的。然而,当你在支付宝app中使用这个API时,可能会出现问题。
一种可能的原因是支付宝app对于跨域请求的处理方式与微信小程序不同。在浏览器环境下,你可以直接通过uni.request发起请求,并且浏览器会处理跨域问题。但在支付宝app中,由于其对安全性的要求更高,可能对于跨域请求有更为严格的限制。
如果你的后端服务没有正确配置允许跨域请求,或者由于其他安全策略,可能会导致在支付宝app中无法正常发起请求。
解决这个问题的一种方法是,检查你的后端服务是否已经允许来自支付宝app的跨域请求。如果后端服务是由你控制的,你可以配置CORS(跨域资源共享)策略,允许来自支付宝app的跨域请求。
另外,你也应该检查你的uni.request是否正确。例如,确保URL是正确的,以及请求方法、参数等都是正确的。
如果以上方法都不能解决问题,可能需要进一步查看支付宝app和微信小程序的开发者文档,或者联系支付宝app或微信小程序的开发者支持获取更详细的帮助。
-
我在小程序首页,这个位置打印一个东西,在启动页就能触发并执行,我的启动页是start页面,后面我试了下,在商品详情页也能执行打印,这到底是为什么呢? 我刚试下了下,好像在主包的页面都会这样,是因为我这个是写在外部的js中,不属于任何页面的生命周期,所以会执行吗?
-
睿联reolink的嵌入式软件开发面试官,我就不指名道姓说了。 上来直接迟到三分钟,给我第一感觉就是刷kpi 面试官自己信号不好就不说了,时不时就开始喷麦,是第一天面试吗?每次卡顿,我都说是我网络不好。也就是给客气一下,不会真以为自己网络没问题吧? 一开始进了会议室自己开着摄像头,然后秒关,说我网络不好照顾一下,啊? 首先让我自我介绍,我还没自我介绍完就开始疯狂打断我,不知道在急什么。 然后问我性
-
问题内容: 目前是否有任何流行的浏览器在缓存* XMLHttpRequest响应时是否存在我需要注意的特定问题? 我希望能够在每个页面上包括XMLHttpRequest查询,作为动态加载与页面类型相关的内容(即JSON)或行为(如eval()ed Javascript)的一种方法,但希望确保资源如果服务器发送了正确的标头,则可以缓存从服务器接收的数据。 我很想阅读这篇文章,其中提到诸如Firefo
-
在微信小程序里没问题,在支付宝小程序确提示下面的错误。而且我设置的可以选择时间段,但是支付宝小程序里确不行。
-
1、新版支付宝支付配置 配置支付宝支付之前,需要到支付宝商家中心开通手机网站应用和电脑网站应用两个产品。 产品开通链接:快捷手机wap支付 电脑网站支付 一个工作日即可通过审核,完成产品签约。 接下来,介绍支付宝支付配置教程。 第一步 登录商城后台,设置->交易设置->支付配置 ,选择支付宝支付,点击配置,进入到支付宝支付参数配置界面,选择新版支付宝。 需要我们配置应用APPID、应用私钥、应用公
-
本文向大家介绍Java实现支付宝之第三方支付宝即时到账支付功能,包括了Java实现支付宝之第三方支付宝即时到账支付功能的使用技巧和注意事项,需要的朋友参考一下 alipay 的几个内核功能文件: AlipayFunction.java AlipayNotify.java AlipayService.java Md5Encrypt.java AlipayConfig.java这里是对账号,Key,回

