javascript - es6...扩展运算?


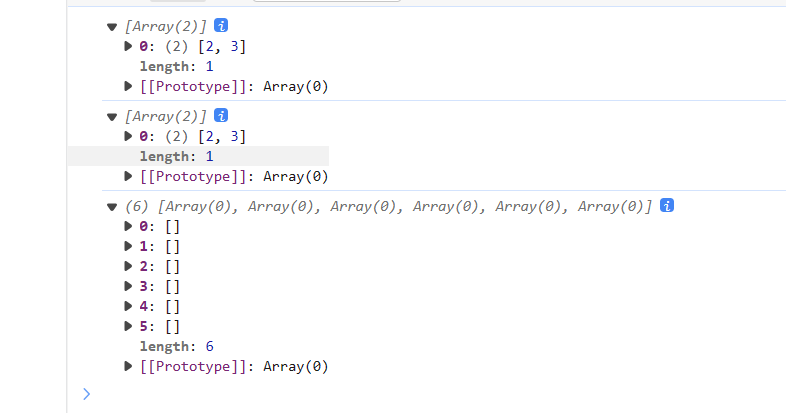
为什么一定要使用 ...path 才能正确的运行,在上面代码中测试的结果是一样的,而下面则一定要用 ... ?否则就会出现如图2所示的结果
这段代码是 解决 (给定两个整数 n 和 k,返回范围 [1,n] 中所有可能的 k 个数的组合。) 这个问题的 ,用的回溯
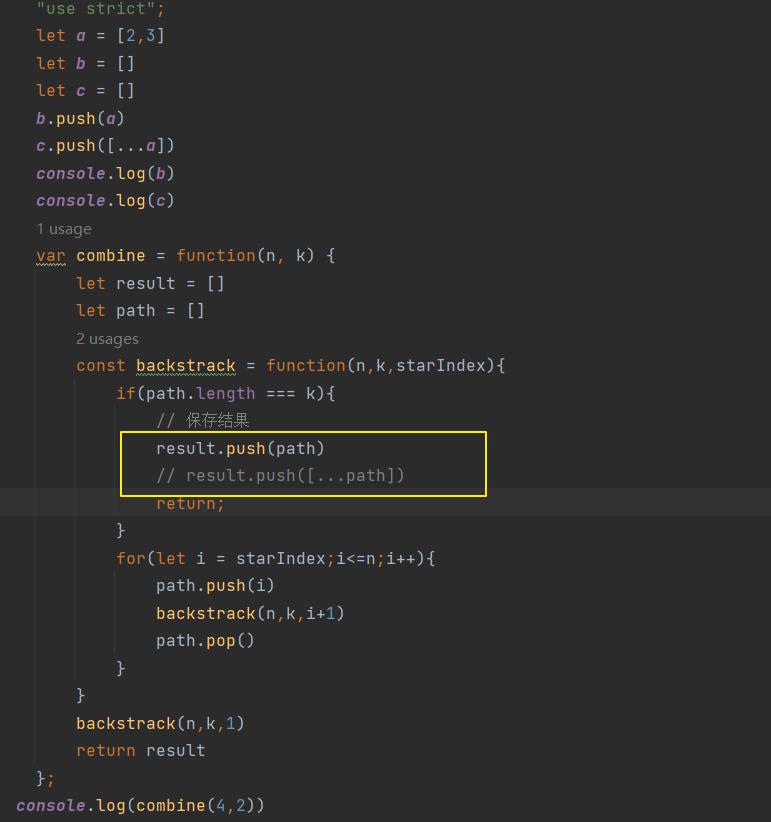
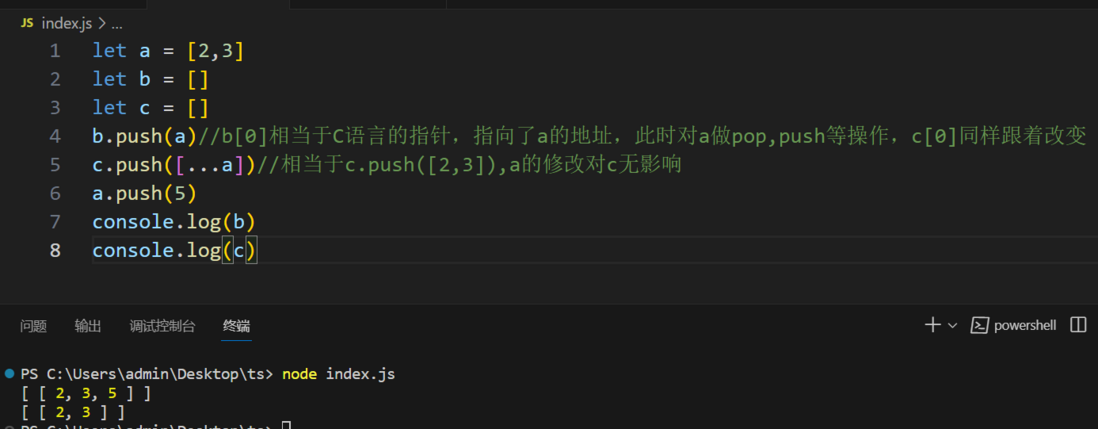
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body></body><!--<script src="test.js"></script>--><script > "use strict"; let a = [2,3] let b = [] let c = [] b.push(a) c.push([...a]) console.log(b) console.log(c) var combine = function(n, k) { let result = [] let path = [] const backstrack = function(n,k,starIndex){ if(path.length === k){ // 保存结果 // result.push(path) result.push([...path]) return; } for(let i = starIndex;i<=n;i++){ path.push(i) backstrack(n,k,i+1) path.pop() } } backstrack(n,k,1) return result }; console.log(combine(4,2))</script></html>共有3个答案
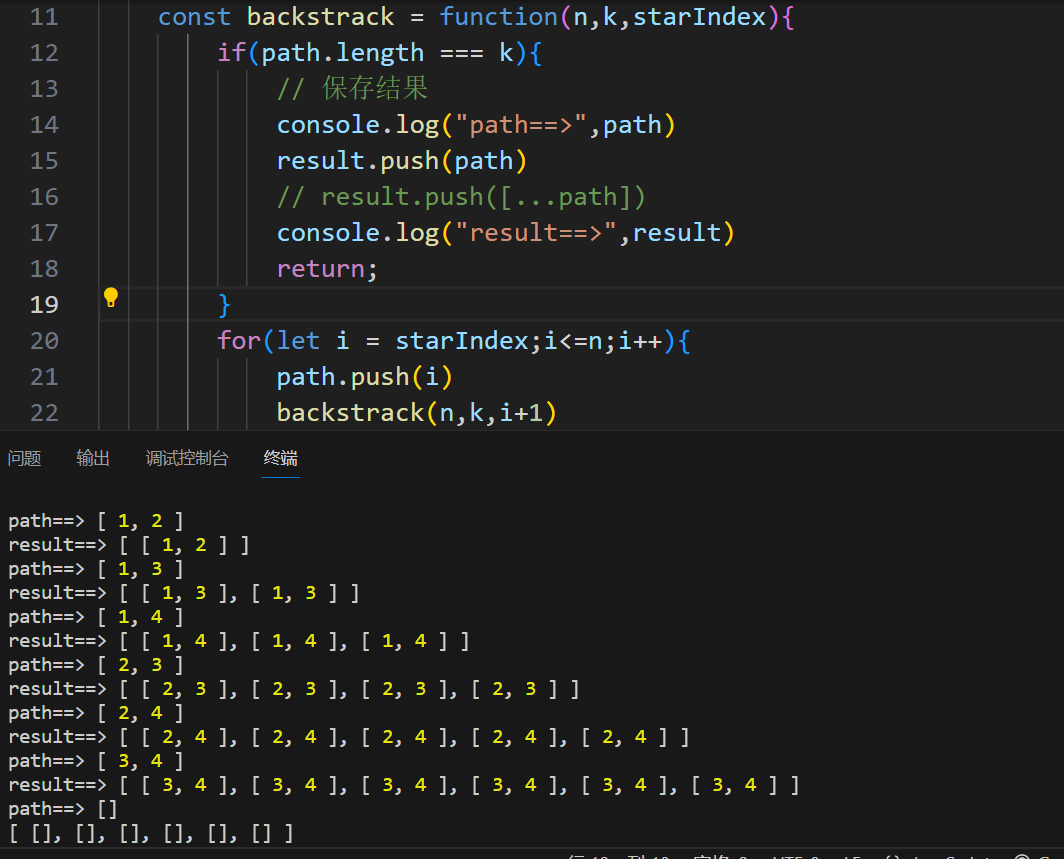
result.push(path)一直使用的是path的引用地址,而且每次push的都是同一个path,最后一次执行的时候path的值是[],所以结果当然都是[]。
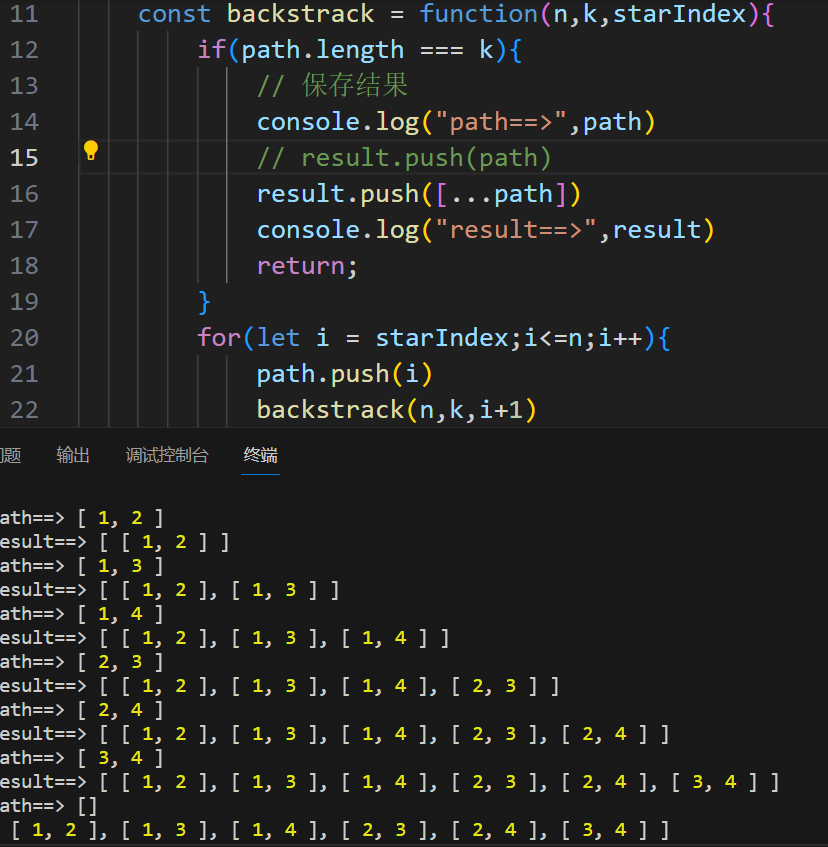
而result.push([...path])一直push的是一个新的值,所以每次push进去的结果都是不一样的。
你可以这样试试:
const newArr = path.slice();result.push(newArr)这个用C语言中的指针很好理解,result.push(path),只是创建了个指针,指向了path数组。修改path,就同时修改所有push进入result的值。
而result.push([...path])则是对path进行了解构,然后再进行push操作,存入result数组,此时修改path,对result无影响。
也可以先看看这个,更好理解。
您好,看起来您提供的问题有些不完整,似乎存在一些拼写或格式错误。您所提供的代码或图片并未成功加载。可以麻烦您提供更完整或清晰的代码示例以及具体的问题描述吗?这样我才能更好地为您提供帮助。谢谢!
-
本文向大家介绍ES6数组的扩展详解,包括了ES6数组的扩展详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ES6数组的扩展。分享给大家供大家参考,具体如下: 1. Array.from() Array.from()将类数组(array-like)对象与可遍历的对象转化为数组并返回。 下面是一个类数组 ES5我们可能都会这样写: ES6可以把一个类数组转化为一个真正的数组 实际应用中,常
-
本文向大家介绍ES6扩展运算符和rest运算符用法实例分析,包括了ES6扩展运算符和rest运算符用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ES6扩展运算符和rest运算符用法。分享给大家供大家参考,具体如下: 运算符可以很好的为我们解决参数和对象数组未知情况下的编程,让我们的代码更健壮和简洁。 运算符有两种:对象扩展运算符与rest运算符。 1.对象扩展( spread
-
prototype.js 类库实现强大功能的一种途径是扩展已有的JavaScript 类。
-
DOM扩展 尽管现在DOM已经很完善了。但为了实现更多、更复杂的功能,仍然会有一些标准或专有扩展被纳入W3C标准中。现在DOM主要有两个扩展:selector API(选择符API)和HTML5。 选择符API 在传统的 JavaScript 开发中,查找 DOM 往往是开发人员遇到的第一个头疼的问题,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过tag, name
-
我不确定我在这里使用的词汇,如果我错了,请纠正我。 在Javascript中,我有以下代码: 如您所见,当调用时,我可以使用spread运算符,以便将我的参数“转换”为。 现在,我正试图用Java做同样的事情。 假设我有一门课: 现在我想调用: 我想使用类似于的东西,而不是调用。 我在函数声明中看到了这一点,但我不想改变这样一个函数的实现。
-
数组 多变量解构 剩余参数与扩展语句相反,它将不定数量的逗号分隔的表达式收集到数组中。 扩展语句 同样,对象字面量可以做同样的事情: 剩余参数 技术上,JavaScript已经在每个函数上设置了一个 变量(除了箭头函数),但是arguments 有很多问题,其中之一就是它在技术上不是数组。 注意: 通常扩展语句和剩余参数被引用为Spread和Rest运算符,但它们不是根据ECMAScript规范的

