vue.js - 获取div容器在本地能打印出来,打包部署之后就变成null了?
请问大佬们,我在本地获取div容器是可以获取到的,但是打包运行之后,就会出现获取的div容器变为null的结果?导致cesium底图不会显示出来。求大佬们指点一下,谢谢
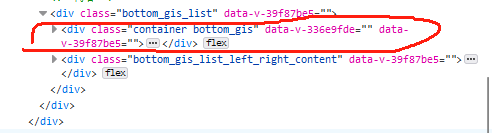
<template> <div class="container"> <div class="map"> <div id="cesiumContainer"></div> </div> </div></template><script setup >let viewer = nullonMounted(() => { nextTick(() => { init() //加载3d地图, // webValue()//加载websocket bindUid()//判断是否绑定uid LocusModel()//3D地图模型 AdmainInfo()//基站设备显示 getautoDrive()//获取申请路径规划 })})function init() { const cesiumContainer = document.getElementById('cesiumContainer'); console.log('获取容器', cesiumContainer); viewer = new Cesium.Viewer('cesiumContainer', { //cesium的查看器的基本属性 baseLayerPicker: false,//配置图层底图的图标 //加载谷歌影像地图,UrlTemplateImageryProvider该接口是加载谷歌地图服务的接口 imageryProvider: new Cesium.ArcGisMapServerImageryProvider({ // url: "https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer", url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer' //卫星地图 }) })}</script>这是本地运行的时候能够获取容器![]()

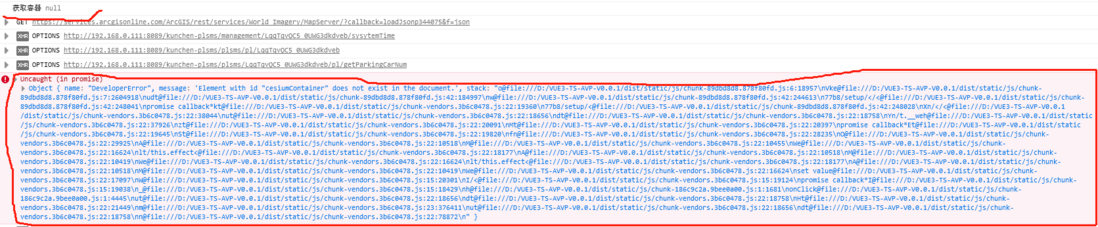
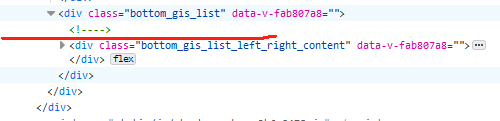
这是打包之后运行的时候,获取不到容器了,并且报错“找不到 id 为 “cesiumContainer” 的元素”。

共有1个答案
这个问题通常是由于代码在打包之后运行时的环境与本地环境不同所导致的。以下是一些可能的原因和解决方案:
- 窗口元素的ID变化:在某些打包工具(如Webpack)中,为了防止全局命名空间污染,可能会改变你的元素的ID。这就导致在打包后的环境中,你无法通过
document.getElementById('cesiumContainer')来获取到元素。你可以尝试使用document.querySelector('.cesiumContainer')代替document.getElementById('cesiumContainer'),因为CSS选择器对ID和类都有效。 - 异步加载问题:如果你在
onMounted钩子函数中立即获取元素,可能会因为在DOM元素还没有完全加载时,JavaScript就试图获取该元素,导致获取失败。你可以尝试将获取元素的代码放入一个检查DOM是否加载完成的函数中,例如使用MutationObserver来观察DOM的变化。 - 代码拆分问题:如果你的代码被Webpack等工具拆分成多个小块,可能会导致某些代码在打包后的环境中没有执行。你需要检查你的打包配置,确保初始化Cesium的代码被正确地包含在最终的打包文件中。
- Cesium的引用问题:确保你在打包过程中正确引用了Cesium库,如果引用缺失或错误,将导致初始化失败。
- 浏览器兼容性问题:有些浏览器可能不支持某些JavaScript特性,你需要检查你的代码是否符合目标浏览器的要求。
尝试上述方法,看是否能解决你的问题。如果还有问题,建议提供更详细的错误信息和打包配置,以便更准确地定位问题。
-
问题内容: 打印DIV内容的最佳方法是什么? 问题答案: 与早期版本相比有轻微变化-已在CHROME上测试
-
看完前面的文档,你会发现使用 Blade 开发Web应用是简单的、快速的,当然也功归于约定。 我们使用 Maven 构建项目,打包同时也可以用它,如果你对 Maven 插件熟悉的话可能也用过了, 当然没用过也没关系,你只需要按照下面的操作配置一下即可。 打包工程 添加插件 <build> <finalName>hello</finalName> <plugins>
-
问题内容: 我有一个python脚本test.py: 在linux命令行上执行 返回: 然后执行 哪个返回 如何重定向输出使os.system调用在print语句之前打印? 问题答案: 当您输出到管道时,Python缓冲写入的输出,并在刷新,溢出,关闭后(程序退出时)输出。虽然它将缓冲打印调用,但系统调用输出将直接输出到stdout中,并且其输出将不会被缓冲。这就是为什么您会看到这样的优先级。为了
-
问题内容: 打印DIV内容的最佳方法是什么? 问题答案: 与早期版本相比有轻微变化-已在CHROME上测试
-
打包 直接使用下面命令,就可以把vue项目打包: $ npm run build 如下: siwei@siwei-linux:/workspace/test_vue_0613$ npm run build > test_vue_0613@1.0.0 build /workspace/test_vue_0613 > node build/build.js ⠦ building for prod
-
Spring和Spring Boot都支持maven和Gradle通用打包管理技术。 Spring Boot相对Spring的一些优点: 提供嵌入式容器支持; 使用命令java -jar独立运行jar; 部署时可以灵活指定配置文件; 最近项目是分布式的项目,都是通过分项目打包部署,然后部署在docker中运行。

