javascript - 使用浏览器时,有时候会修改一些网址自带的页面,但是下次访问时又会回到原来的页面,求一个浏览器插件,能保持我当时修改过后的页面?
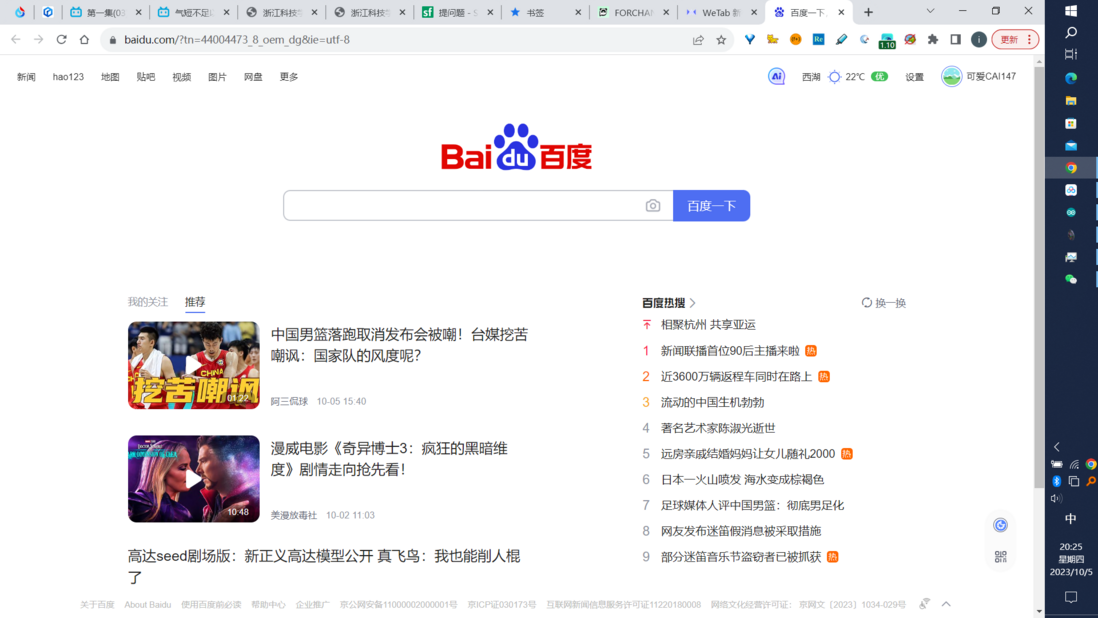
举个例子,这个原本的网页
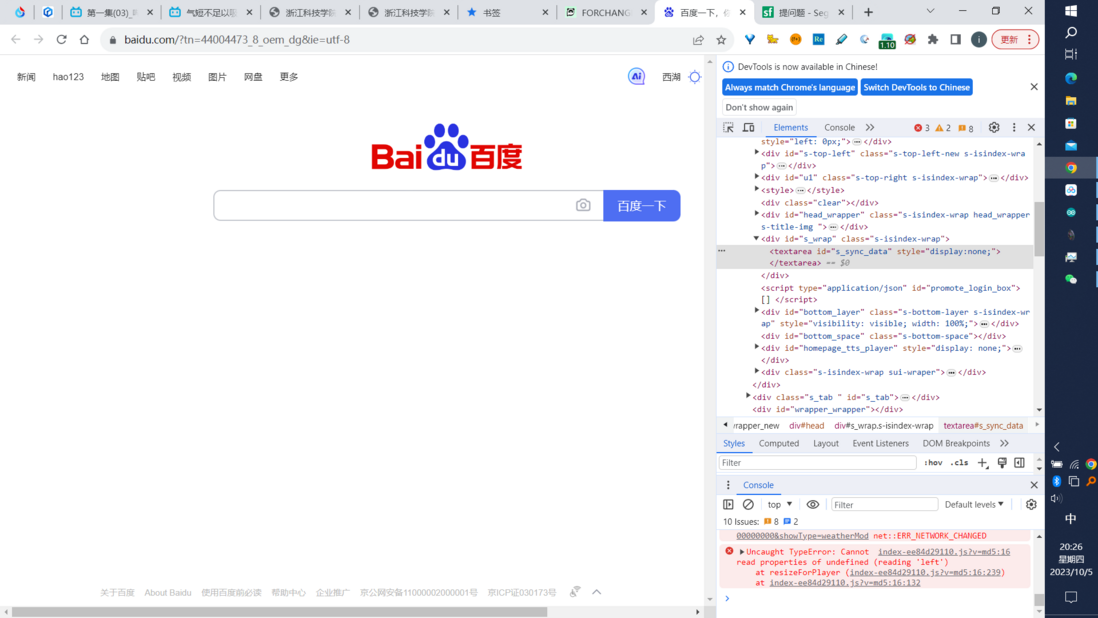
以下是修改过后的网页

我是用浏览器自带的开发者工具,删除了这个页面中的 多余元素,我想要下次进入浏览器时保留这种修改,有哪个chrome浏览器插件可以实现?
共有1个答案
https://tampermonkey.net/,在这里面写个 js 脚本把那些元素删掉就行了。
或者参照这篇文章:https://chrome-developer.pages.dev/en/docs/devtools/overrides/
-
本文向大家介绍浏览器在生成页面的时候,会生成那两颗树?相关面试题,主要包含被问及浏览器在生成页面的时候,会生成那两颗树?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 构造两棵树,DOM树和CSSOM规则树 当浏览器接收到服务器相应来的HTML文档后,会遍历文档节点,生成DOM树, CSSOM规则树由浏览器解析CSS文件生成,
-
react项目,页面之间的跳转是用window.location.href,现在发现用浏览器回退到上个页面时谷歌浏览器下有些时候页面不会刷新,safari浏览器下稳定的不刷新,请问下这个刷新机制跟什么有关?前端怎么才能让返回的时候强制刷新呢?
-
本文向大家介绍易语言修改指定网页为浏览器主页的代码,包括了易语言修改指定网页为浏览器主页的代码的使用技巧和注意事项,需要的朋友参考一下 监控浏览器进程,结束后用 运行(浏览器目录+" "+地址) 来实现主页修改 DLL命令表 全局变量表 常量数据表 自定义数据类型表 获取进程相关 锁定浏览器主页的代码 此功能需要加载精易模块5.6 启动窗口 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文
-
本文向大家介绍浏览页面时如何保持音频播放?,包括了浏览页面时如何保持音频播放?的使用技巧和注意事项,需要的朋友参考一下 要在浏览页面时继续加载音频以播放,请尝试以下操作: 使用Ajax加载内容 History API也可以用于更改URL,而无需重新加载页面。 应使用History.js在多个浏览器中保持一致的行为。 将有三个参数: 状态对象用于由创建的新条目 标题:您可以传递简短标题 U
-
问题内容: 我是否可以附加功能作为按钮的单击事件,以使浏览器返回上一页? 问题答案: 在您的输入元素中添加
-
本文向大家介绍浏览器输入网址到页面渲染全过程相关面试题,主要包含被问及浏览器输入网址到页面渲染全过程时的应答技巧和注意事项,需要的朋友参考一下 参考回答: DNS解析 TCP连接 发送HTTP请求 服务器处理请求并返回HTTP报文 浏览器解析渲染页面 连接结束

