html的video标签是如何不让用户下载视频的?
背景:先是在油猴中发现一个“B站哔哩哔哩使用增强”的插件,据说可以下载B站视频,如图:
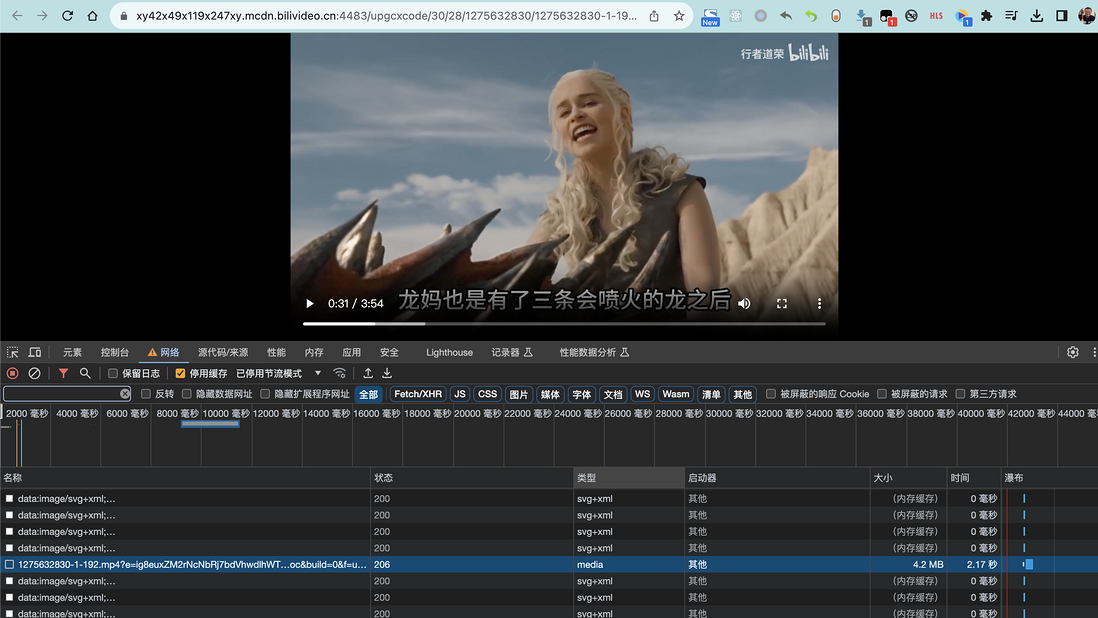
点击第二步,进到一个mp4视频链接里面
有意思的来了,点击视频里那三个点,再点击下载按钮
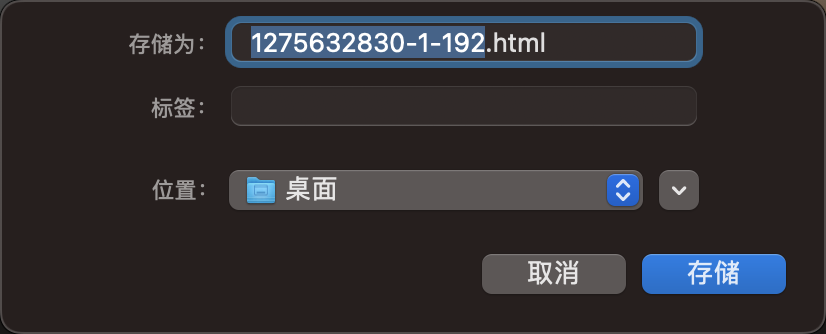
提示保存为 html 而不是 mp4,这还不是最重要的
最重要的是当点击保存,提示“无法从网站上提取文件”
哪怕在网页上按 ctrl + s,保存网页也不行。
用迅雷直接下载这个视频地址也下载不了,这是为啥呢????
地址为(需要请求头中有Referer,否则打开是403):https://xy42x49x119x247xy.mcdn.bilivideo.cn:4483/upgcxcode/30/28/1275632830/1275632830-1-192.mp4?e=ig8euxZM2rNcNbRj7bdVhwdlhWTjhwdVhoNvNC8BqJIzNbfqXBvEqxTEto8BTrNvN0GvT90W5JZMkX_YN0MvXg8gNEV4NC8xNEV4N03eN0B5tZlqNxTEto8BTrNvNeZVuJ10Kj_g2UB02J0mN0B5tZlqNCNEto8BTrNvNC7MTX502C8f2jmMQJ6mqF2fka1mqx6gqj0eN0B599M=&uipk=5&nbs=1&deadline=1695882231&gen=playurlv2&os=mcdn&oi=1026566306&trid=00007a31ac96e7764113974978b7bdbd3db3u&mid=39165104&platform=pc&upsig=fb03009f8b265bfd96dd2a328cfdb856&uparams=e,uipk,nbs,deadline,gen,os,oi,trid,mid,platform&mcdnid=14000235&bvc=vod&nettype=0&orderid=0,3&buvid=33ED77B4-2BFB-35E9-A673-277ADEF5941984372infoc&build=0&f=u_0_0&agrr=0&bw=166033&logo=A0002000
共有1个答案
这个问题涉及到如何使用HTML的<video>标签来允许用户观看视频,但不允许他们下载视频。这主要依赖于Web技术的一些特性和限制,特别是HTTP头部信息和HTML视频格式的支持。
首先,对于HTML的<video>标签,它支持多种视频格式,如MP4、WebM、Ogg等。但是,它并不直接提供下载功能。相反,通常通过JavaScript或服务器端脚本来实现下载控制。
在服务器端,服务器可以设置HTTP头部信息,特别是Content-Disposition,来控制浏览器如何处理附件。例如,将Content-Disposition设置为attachment; filename=xxx.mp4会提示浏览器将该文件下载,而不是在浏览器中打开。但是,这种设置并不能阻止用户直接在浏览器地址栏输入URL来访问视频。
对于B站等网站,他们可能使用了一些更复杂的技术来阻止用户下载视频。这可能包括使用JavaScript来动态生成视频标签,以及使用一些特殊的服务器端技术来检测和阻止非正常下载行为。
对于你提到的无法保存网页和视频的情况,有可能是由于网站的某些安全设置。一些网站为了防止页面被“抓取”或“爬虫”,会禁用右键菜单、禁止拖动、禁止复制等功能,同时也会禁止非正常下载行为。这些设置可能基于用户的浏览器行为、IP地址、用户会话等信息来动态调整。
至于复制source链接到新窗口访问出现403的情况,可能是服务器端进行了访问控制。服务器端可能会根据请求的来源、User-Agent、Cookie等信息来判断是否允许访问,对于非正常的访问行为(例如直接访问source链接)可能会返回403错误。这也可能是B站等网站进行视频下载控制的一种方式。
总的来说,要实现你描述的效果(即只允许观看视频而不允许下载),主要需要依赖于网站后端的控制策略和前端JavaScript的限制,而非HTML的<video>标签本身。如果你希望在客户端实现这种限制,可能需要使用一些JavaScript代码来动态检测和阻止下载行为。但是请注意,这些方法可以被绕过,因此并不能提供绝对的安全保障。
-
主要内容:HTML视频(Videos)播放,实例,问题以及解决方法,使用 <embed> 标签,实例,使用 <object> 标签,实例,使用 HTML5 <video> 元素,实例,最好的 HTML 解决方法,HTML 5 + <object> + <embed>,使用超链接,实例,关于内联视频的说明,HTML 多媒体标签在 HTML 中播放视频的方法有很多种。 HTML视频(Videos)播放 实例 <video width="320" height="240" controls> <sou
-
video标签播放视频 拖动进度条或者播放到某个节点的时候会出现异常 表现为持续不断地请求 视频是放在华为云上 希望能像正常播放视频一样只请求一次
-
我有一个应用程序,让用户可以直接从我的网站观看视频。我如何创建资源并提供用户在线查看或下载离线查看的选项?如有任何帮助,我将不胜感激
-
function checkVideo() { if(!!document.createElement('video').canPlayType) { var vidTest=document.createElement("video"); oggTest=vidTest.canPlayType('video/ogg; codecs="theora, vorbis"'); if (!oggTest
-
本文向大家介绍H5播放的video视频,如何实现对视频截图?相关面试题,主要包含被问及H5播放的video视频,如何实现对视频截图?时的应答技巧和注意事项,需要的朋友参考一下

