typescript - 为什么使用webstorm的eslint --fix修正后代码直接错乱了?
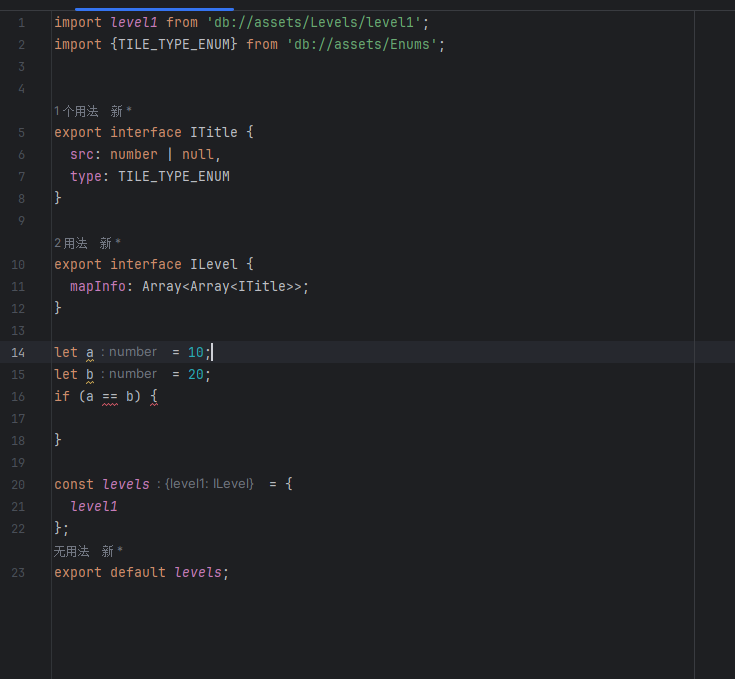
这是保存前代码
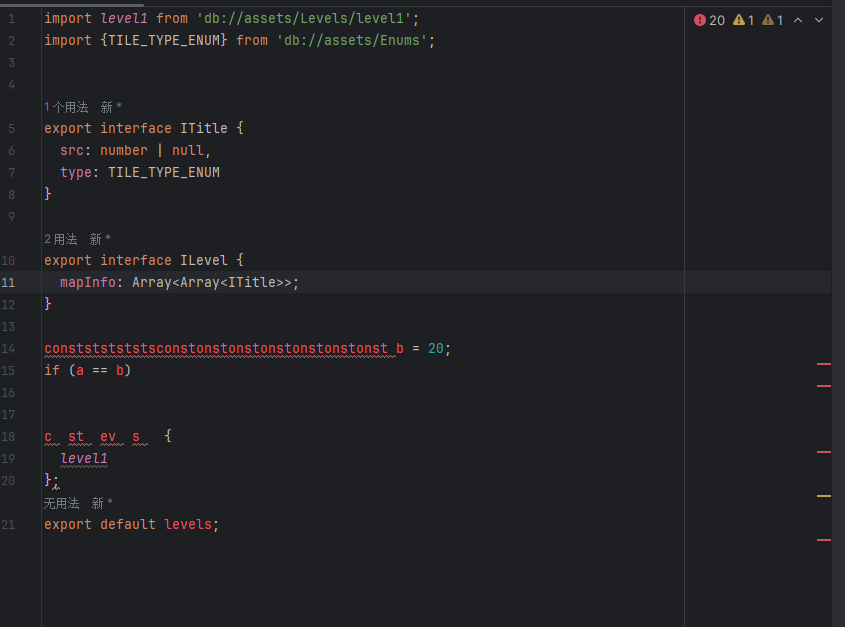
保存后代码
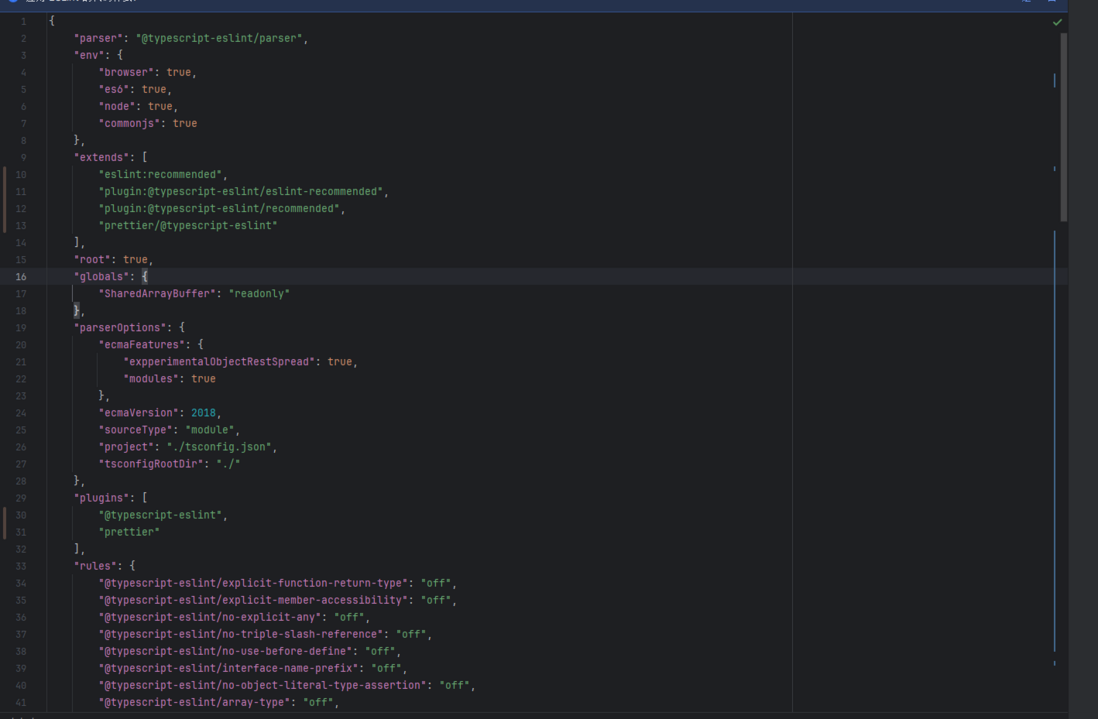
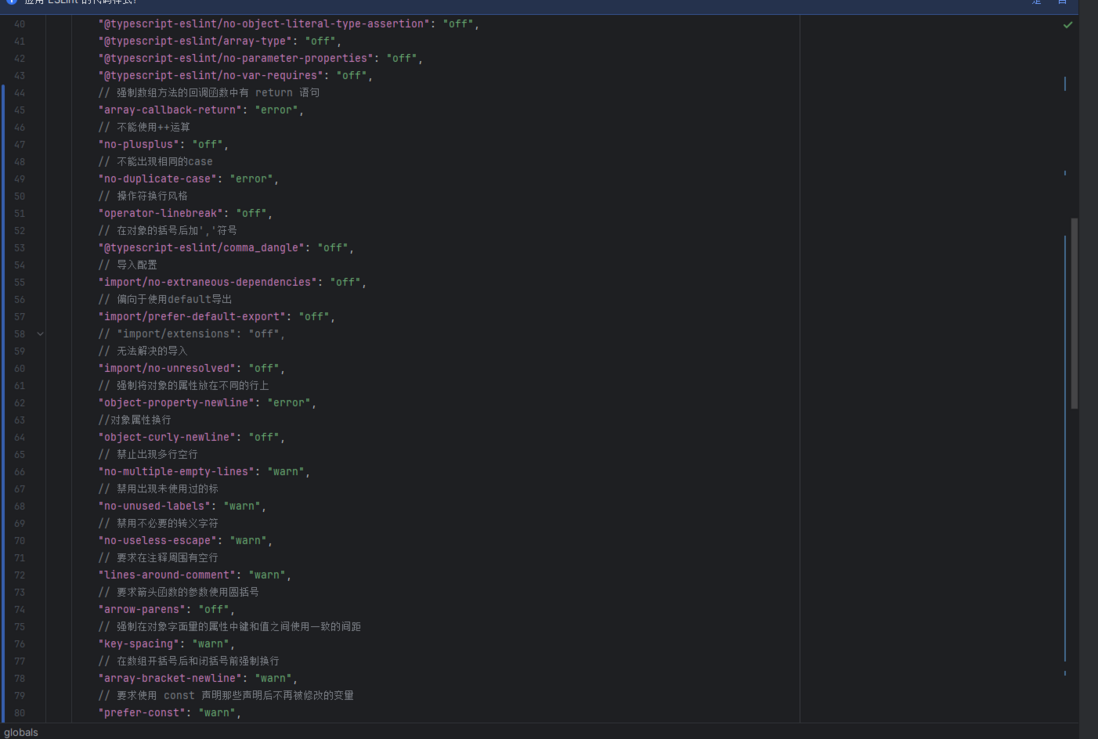
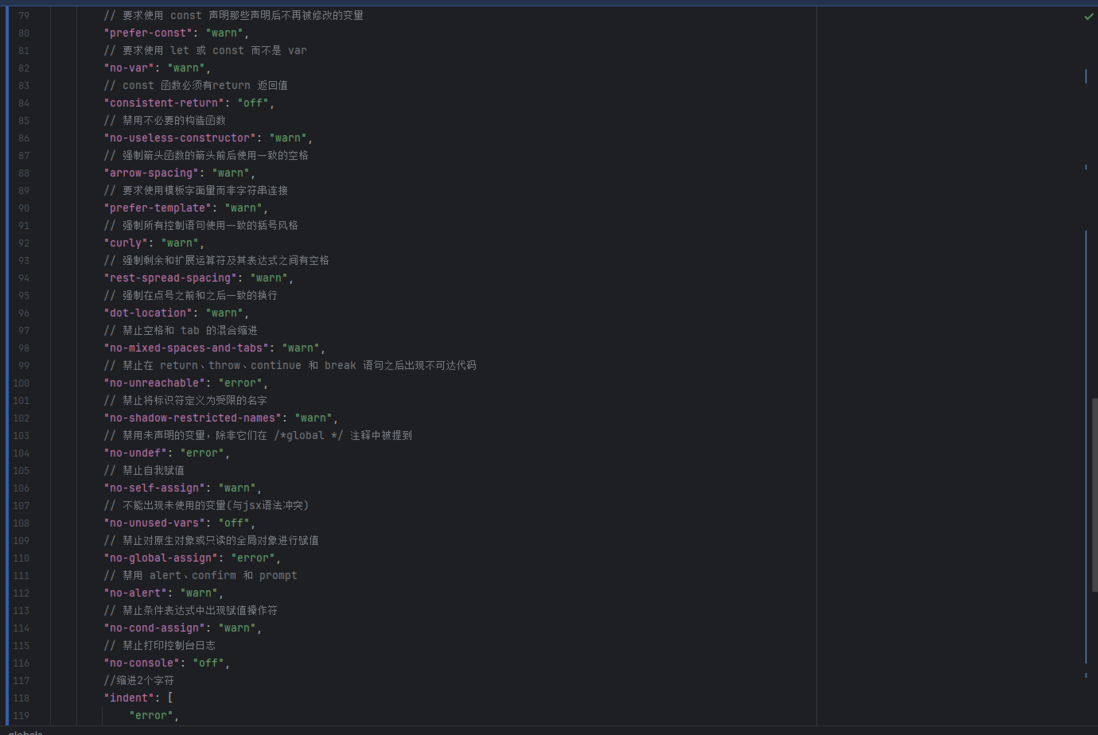
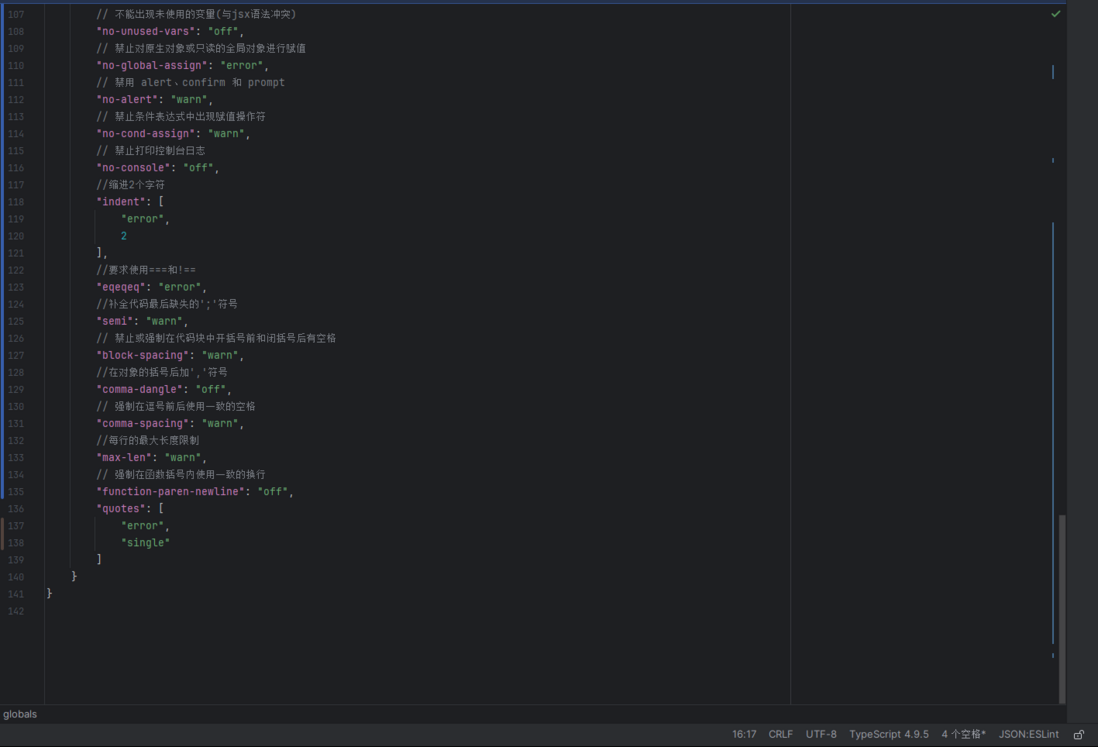
这是eslint的配置



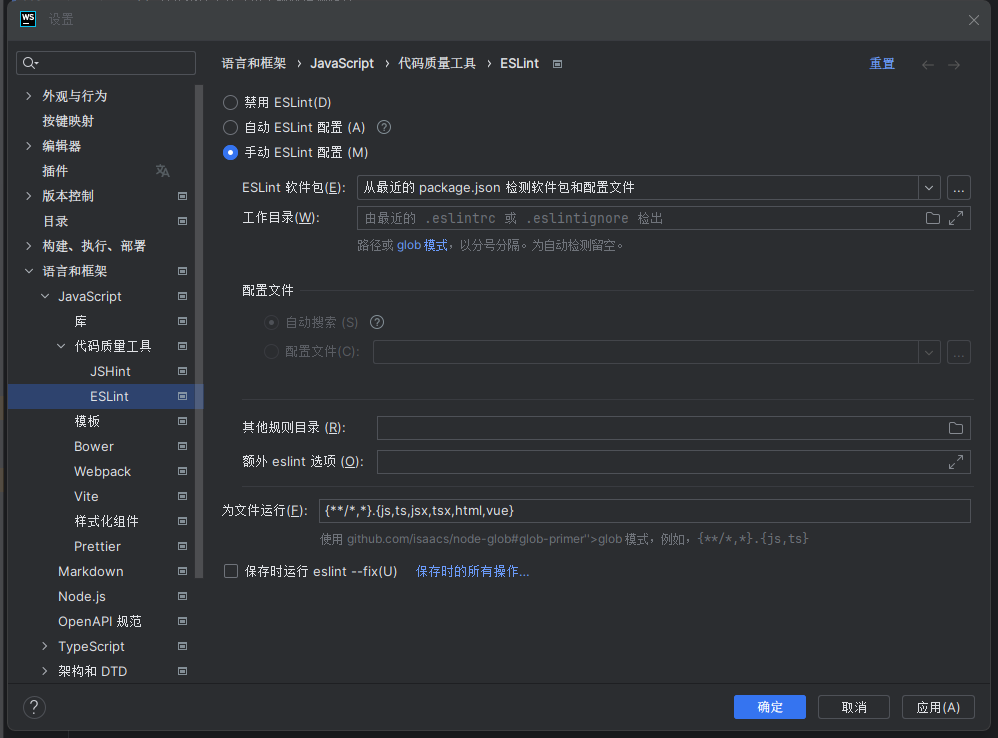
这是webstorm的配置
共有1个答案
看起来你在使用 WebStorm 和 ESLint,并尝试使用 --fix 标志来自动修复代码中的错误。然而,保存后代码看起来出现了混乱。
首先,我们需要确保几个关键点:
- 确保 ESLint 已经成功安装并在项目中正确配置。
- 确保 WebStorm 已经正确配置以使用 ESLint。
- 检查保存后的代码是否由于某种原因(如自动换行或格式设置)而出现视觉错乱。
在你给出的配置截图中,我没有看到任何明显的问题。但是,有几种可能的情况:
- ESLint 版本问题:有可能你使用的 ESLint 版本存在 bug,或者与你的 WebStorm 版本不兼容。尝试更新 ESLint 到最新版本可能会解决这个问题。
- IDE 设置问题:在 WebStorm 中,有可能某些设置导致代码在保存时出现混乱。你可以尝试重置 WebStorm 的设置,或者查看是否有关于代码格式化的相关设置被错误地应用。
- 文件编码问题:有时,文本编辑器的编码设置和保存文件的编码不匹配,这可能导致显示问题。确保你的编辑器和保存的文件使用相同的编码(例如 UTF-8)。
- 保存操作问题:如果保存操作出现问题,可能会导致代码的显示混乱。尝试保存文件几次,看看问题是否仍然存在。
如果以上所有尝试都没有解决问题,我建议你将这个问题反馈给 WebStorm 和 ESLint 的开发者或者社区,他们可能能提供更具体的帮助。
-
6.9.1.2.直接修改XML代码 另一种办法是直接修改XML代码。记住,所有用Eclipse工具所做的事情,在纯文本编辑器内也能做。要切换到XML代码视图,选择窗口底部的标签页status.xml,在Layout标签页后。这将会用标准XML编辑器打开文件。 第二种办法是直接修改XML代码。记住,凡是Eclipse工具能做的事情,纯文本编辑器也都能做。在窗口底部,Layout标签之右,就是stat
-
我试图理解JTA,并将Bitronix用作首选的事务管理器(只是为了学习和理解)。我正在看《Bitronix参考指南》中的代码,我想知道:如果我使用的是JDBC,它本身就是事务性的(连接可以提交/回滚),为什么我要编写这样的代码?!?! 现在,这段代码的要点可能是简单地演示如何在现有事务性数据存储上使用Bitronix/JTA,但我仍然不知道它提供了什么固有的好处。 然后,这个代码片段让我思考:“
-
我已经为我的WebStorm项目指定了eslint配置。但它似乎不适用于代码重新格式化功能。例如,它继续将< code > import { something } from ' something ' 格式化为< code > import { something } from ' something ' 。 有没有办法让WebStom根据eslint配置格式化代码?
-
前端大佬们 谁知道 WebStorm Compile TypeScript 选项怎么关闭??? 每次不小心点击之后 TS 文件直接全部编译 JS文件 每次都要一个个删除 百度 魔法(Google)
-
问题内容: 我被告知不要像这样添加内容: 这有什么问题?我还有什么其他选择? 问题答案: 每次设置时,都必须解析HTML,构造DOM并将其插入文档中。这需要时间。 例如,如果有数千个div,表,列表,图像等,则调用将导致解析器重新重新解析 所有这些内容 。这也可能破坏对已经构造的DOM元素的引用,并引起其他混乱。实际上,您要做的就是在末尾附加一个新元素。 最好只致电: 这样,将不会再次解析的现有内
-
我正在使用vscode,eslint正在运行,但它在同一项目中的其他文件中找不到某些文件中的错误。 有什么方法可以调试这个吗?像一个更详细输出的选项,它会告诉我在vscode中运行时每个文件的配置在哪里?

