前端 - 前后端交互,后端给的数据结构和想预想的不一样?
需求是这样子的:
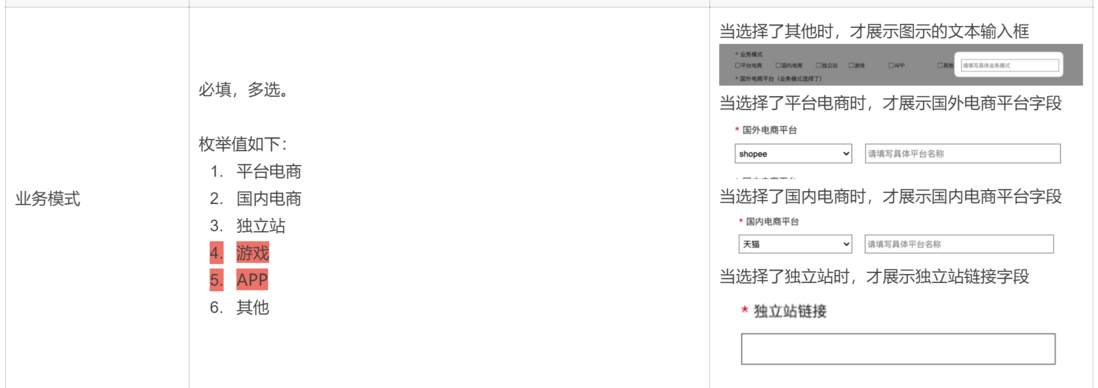
页面
字段关联:
后端提供的接口长这样:
'business_models': [ { 'business_model': 'string', 'link': 'string', 'platforms': [ 'string' ] } ]这个没看懂啊,按理来说应该按照页面的逻辑来的,设计的是啥数据结构,他们还说这样比较好扩展,这是要扩展啥?
共有2个答案
// 不是很难猜的样子 // 是三方的文档? 没有字段注释? // 感觉后端也是新手, // 给出来的那个字段也没给数据类型 // 自定义的平台完整名称丢了,链接能用数组用啥字符串,其他描述丢了? // 设计没考虑过国内或者国外多平台的可能吗? // 设计没考虑过链接不是程序员写的切的字符写错了怎么办? // 可以自增的输入框了解一下 .... 'business_models': [ { 'business_model': 'string', // 业务模式 'link': 'string', // 独立链接 'platforms': [ // 合作平台 'string' ] } ]盲猜business_models数组对应多选,可能会有多个子项,business_model是多选子项,link对应最下方的链接,platforms只在选择了平台电商或者国内电商时展示,里面的string值就是平台名称。
如果我写后端,可能会返回下面的格式:
data: { business_models:[1,2], //返回多选下标或者文字 link: 'linkUrl', platformsA: ['天猫','淘宝'], platformsB: null}-
前面的章节,我们主要从什么是 Ajax、为什么要用 Ajax、Ajax 是如何实现的以及如何封装一个 Ajax来对 Ajax 做一个多方位的学习。从前面章节的学习中,相信同学们对 Ajax 都会有一个比较完整的概念了。那么,接下来的这个章节,我们着重列举一个示例,来讲述 Ajax 是如何进行前后端交互的。 本章须知 本章节会给出前后端简单代码,弱化容错性等增强性需求,重点描述前后端交互的过程和效果
-
半个小时,小姐姐人很好,技术栈也相似,很聊得来 vue3改进 proxy优点 in等操作对应proxy哪个方法(has,ownkey) 浏览器渲染 重排重绘 前端性能优化、缓存 nginx配置 图片格式 判断两个NaN相等 数组扁平化 前端工程化 ... 貌似只有一次技术面 28 技术面+hr面(已面完) #面经#
-
1、em、rem、px、vw、vh等区别 2、深拷贝怎么实现 3、diff算法、响应式原理 4、watch和coputed的区别和应用场景 5、生命周期函数。为什么要在mounted里发ajax请求,而不是在create里 6、hash和history的区别 7、array的一些api
-
时长:25min 1. 自我介绍 2. 项目介绍 3. 跨域相关 4. flexible.js(后面说了说自适应布局,媒体查询等) 5. fastclick 6. meta标签 7. 兄弟组件通信的方案 8. vue响应式原理 9. vuex 10. data为什么是函数? 11. 全局变量有什么问题?(主要说了说数据污染的问题,还有状态追踪) 12. 前端工程化(主要说了说webpack) 13
-
同学面的,我简历没过 八股题: 1、vue生命周期(貌似很多公司都会问) 2、vue3的优点 3、断点续传开源组件 4、为什么用自己写的不用上面那些开源组件(项目简历中提到了断点续传) 5、动态路由实现方式 6、用到了什么路由方法 7、前端存储方式 8、浏览器只存一个月信息怎么实现 9、js改变this指向的方法 10、js的事件循环机制 11、js中宏任务和微任务有哪些 12、promise有哪
-
八股,算法,项目和场景题 算法:一个数组,一个target,找两个数之和小于target的数据 八股:js事件循环,promise状态和方法,垂直居中方式,vuex和本地缓存等等 场景题:用户打开网站界面,出现星空背景和一闪一闪的星星,星星持续闪烁且位置随机 #联想求职进展汇总# 时间总共30分钟左右

