javascript - 数组结构转为对象?
let arr =[{num:'2', text: 'aaa', quantity: 1},{num: '1', text: 'bbb', quantity: 2},{num: '2', text: 'ccc', quantity: 1},{num: '2', text: 'ddd', quantity: 1},{num: '1', text: 'eee', quantity: 1}]转为
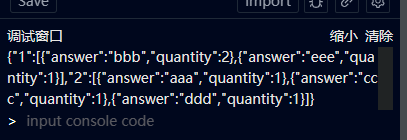
let obj ={1:[{answer:'bbb',quantity:2},{answer:'eee',quantity:1}],2:[{answer:'aaa',quantity:1},{answer:'ccc',quantity:1},{answer:'ddd',quantity:1}]}用num作为key
共有5个答案
非面试的话建议使用lodash
import _ from 'lodash';const arr = [ { num: '2', text: 'aaa', quantity: 1 }, { num: '1', text: 'bbb', quantity: 2 }, { num: '2', text: 'ccc', quantity: 3 }, { num: '2', text: 'ddd', quantity: 1 }, { num: '1', text: 'eee', quantity: 3 }, { num: '1', text: 'eee', quantity: 2 },];const res = _.groupBy(arr, 'quantity');let arr = [ { num: "2", text: "aaa", quantity: 1 }, { num: "1", text: "bbb", quantity: 2 }, { num: "2", text: "ccc", quantity: 1 }, { num: "2", text: "ddd", quantity: 1 }, { num: "1", text: "eee", quantity: 1 },];const arr2Obj = (array) => { let result = {}; array.forEach(({num, text, quantity})=>{ if(result[num] === undefined){ result[num] = [] } result[num] = [...result[num], { text, quantity }]; }) return result;};const result = arr2Obj(arr);console.log(result);
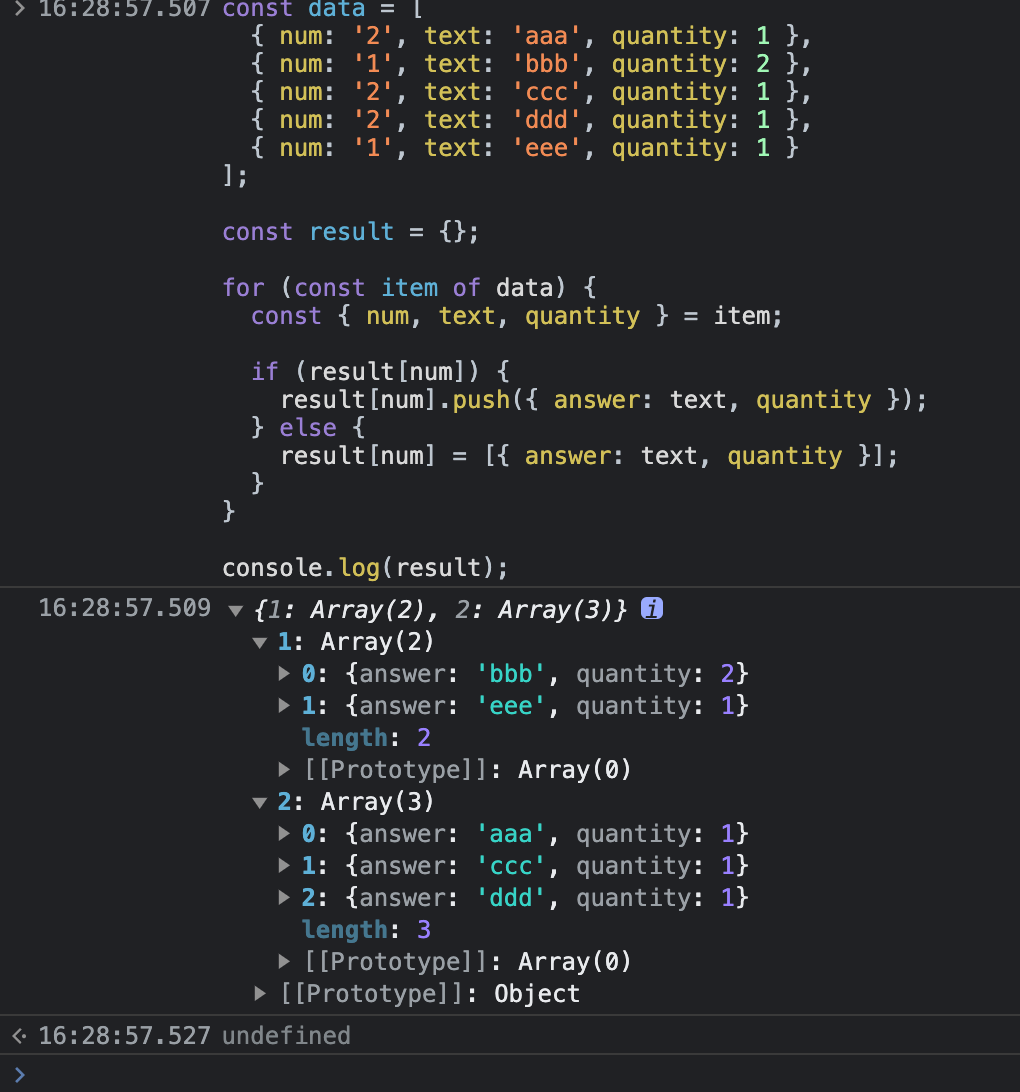
const result = {};for (const item of data) { const { num, text, quantity } = item; if (result[num]) { result[num].push({ answer: text, quantity }); } else { result[num] = [{ answer: text, quantity }]; }}let obj = {};arr.forEach(item => { let { num, text, quantity } = item; if (!obj[num]) { obj[num] = []; } obj[num].push({ answer: text, quantity });});let arr = [ { num: '2', text: 'aaa', quantity: 1 }, { num: '1', text: 'bbb', quantity: 2 }, { num: '2', text: 'ccc', quantity: 1 }, { num: '2', text: 'ddd', quantity: 1 }, { num: '1', text: 'eee', quantity: 1 }];let obj = {};// 遍历数组并将条目按照num属性值分组arr.forEach(item => { const num = item.num; const answer = item.text; const quantity = item.quantity; if (!obj[num]) { obj[num] = []; } obj[num].push({ answer, quantity });});// 输出结果console.log(obj);
-
问题内容: 转换的最佳方法是什么: 至: 问题答案: ECMAScript 6引入了易于填充的内容: 该方法用于将所有可枚举的自身属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。 数组的自身属性不会被复制,因为它无法枚举。 另外,您可以使用ES6 传播语法来达到相同的结果:
-
问题内容: 我正在尝试将数组转换为对象,并且我快到了。 这是我的输入数组: 这是我当前的输出对象: 这是我想要的输出对象: 这是我当前的代码: 问题答案: 你不能那样做。 不是有效的JavaScript对象。 javascript中的对象是键值对。看看你的情况如何,然后是冒号,然后是数字?的是,号码是的。 如果执行此操作,则将无法访问属性。 这是Firefox控制台的结果:
-
有个以下格式的省市区数组对象: 请问如何用Ts变为以下格式的二维数组?
-
我在数组中有一组值,每个值都有一个和。 一旦我有了值数组和类型控制台和,输出是: 如何将这些值存储在哈希映射中,如键值(ID-LABEL)对,并将其存储在json中?
-
我有一个包含这些键值对的对象。这个对象来自我调用的API: 简单地说,它是一个数字对象,我想要的输出是(一个简单的数组): 我试过Object。值和对象。键仍然将其转换为对象。有什么帮助吗?
-
问题内容: 我正在尝试将二维数组转换为具有命名字段的结构化数组。我希望2D数组中的每一行成为结构化数组中的新记录。不幸的是,我没有尝试过以我期望的方式工作。 我从开始: 我想转换为以下形式: 我尝试过的 这两种方法都尝试将myarray中的每个条目转换为具有给定dtype的记录,因此将插入多余的零。我不知道如何获取它以将每一行转换为一条记录。 另一尝试: 这次不执行任何实际转换。内存中的现有数据只

