前端 keydown 和 keyup 返回的事件对象属性不一致?
遇到了 keyup 和 keydown 区别的问题,于是自己简单在控制台输出了一个小写字母 a。
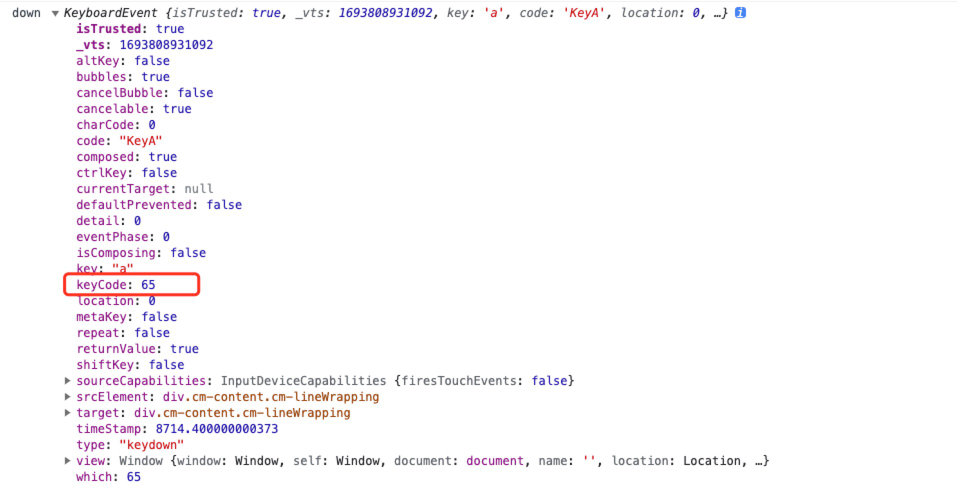
这是 keydown 的输出打印。
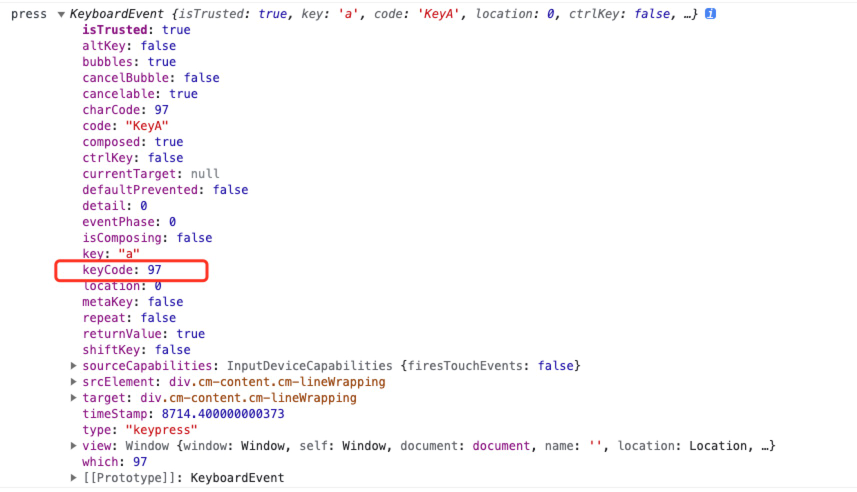
这是 keypress 的打印。
为什么这两个事件对象返回字母 a 的 keyCode 编码竟然不一致?
共有2个答案
可以参考如下链接
- https://stackoverflow.com/questions/11030532/keypress-and-keyup-why-is-the-keycode-different
- https://unixpapa.com/js/key.html
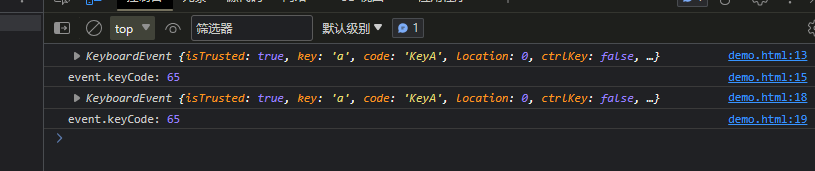
是一致的:
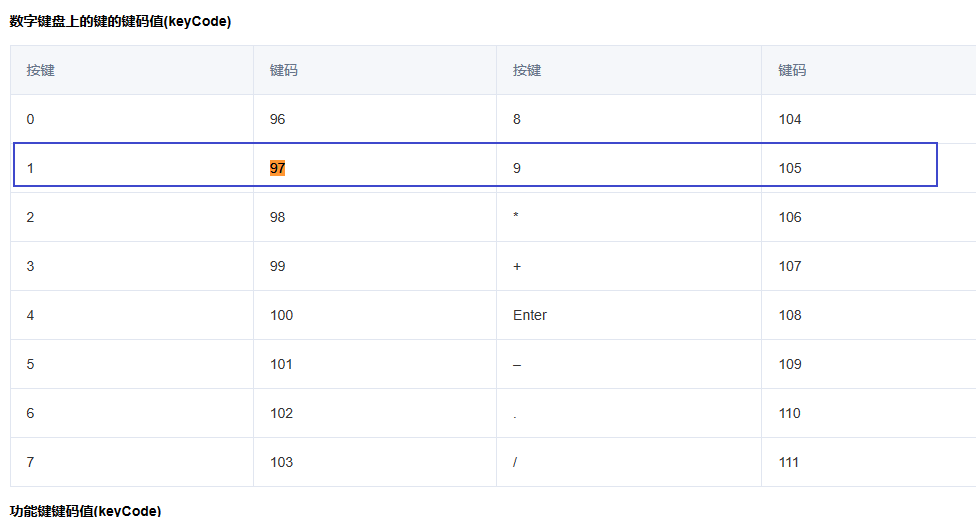
document.addEventListener('keydown', function (event) { console.log(event); console.log('event.keyCode:', event.keyCode); }); document.addEventListener('keyup', function (event) { console.log(event); console.log('event.keyCode:', event.keyCode); });97 是数字小键盘的keyCode:
-
谁能解释一下为什么numpad keyup和keydown事件返回不同的键值? 考虑一下这个: 我本来以为每个事件都会为键降和键增返回相同的键值,但相反,我得到了下面的输出(在按0,1,2,8和9之后): 按键:代码:96,按键:0<br>按键:代码:96,按键` keydown:代码:97,密钥:1 keyup:代码:97,密钥:a 向下键:代码:98,键:2 向上键:代码:98,键:b 按键:
-
在我们开始学习键盘的相关内容之前,请注意,在现代设备上,还有其他“输入内容”的方法。例如,人们使用语音识别(尤其是在移动端设备上)或用鼠标复制/粘贴。 因此,如果我们想要跟踪 <input> 字段中的所有输入,那么键盘事件是不够的。无论如何,还需要一个名为 input 的事件来跟踪 <input> 字段中的更改。对于这样的任务来说,这可能是一个更好的选择。稍后我们将在 事件:change,inpu
-
问题内容: 模拟用户在JS和/或jQuery中的文本输入框中输入文本的最佳方法是什么? 我 不 希望居然把文本输入框,我只是想触发所有的事件处理程序,通常会得到用户输入信息到一个输入框触发。这意味着聚焦,按下键,按下键,按下键和模糊。 那么,一个人如何做到这一点呢? 问题答案: 您可以通过直接调用事件来触发任何事件,如下所示: 那会做你想做的事吗? 您可能还应该触发并可能 如果要使用特定键触发键事
-
我已经创建了一个需要重用的对象池。每次试图返回对象时,我都会得到一个错误:“返回的对象当前不属于此池” 我得到这个错误:
-
本文向大家介绍jQuery事件对象的属性和方法详解,包括了jQuery事件对象的属性和方法详解的使用技巧和注意事项,需要的朋友参考一下 jQuery事件对象的属性和方法,供大家参考,具体内容如下 事件对象的属于与方法有很多,但是我们经常用的只有那么几个,这里我主要说下作用与区别 event.type:获取事件的类型 触发元素的事件类型 event.pageX 和 event.pageY:获取鼠标当
-
问题内容: 我想对一个模拟占位符的指令进行单元测试,其中仅在键入/按下事件时才清除输入值。 问题答案: 您需要以编程方式创建一个事件并触发它。为此,将jQuery用于单元测试非常有用。例如,您可以编写一个简单的实用程序,如下所示: 然后在您的单元测试中使用它,如下所示: 您可以在http://angular-ui.github.io/bootstrap/项目中查看此技术的实际应用:https :

