javascript - ES6的模块化 语法 import 支持从远程url 导入 js模块吗?
问题:
https://codepen.io/vuejs-examples/pen/WNYbaqo
这个是 vue官方的一个demo,在js文件中有这样
import { createApp, ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
有些好奇import能从url导入吗?
而且import 也分为 静态import和动态导入import()函数
我了解到的
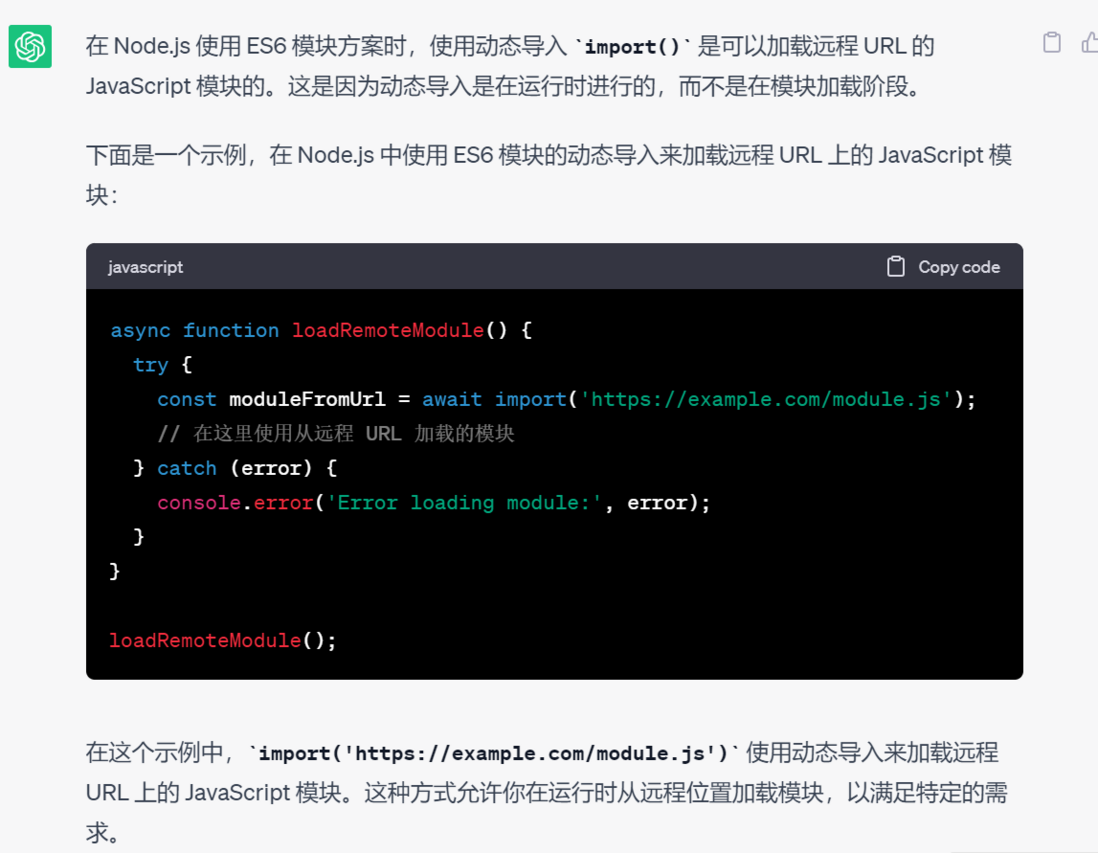
然后我就问gpt,沟通下来,大致的意思是:
1.es6 模块import本身不支持import从url导入
2.在浏览器环境中,某些浏览器支持 import从url中导入。
3.在非浏览器环境中 静态import不支持从url导入,可以使用动态import() 从url导入

尝试发现
1.浏览器环境中 静态import和动态import都支持从url导入
2.nodejs环境中 静态导入和动态导入都不支持从url导入
下面的这个项目演示了 nodejs 中使用es6模块的静态导入和动态导入
https://stackblitz.com/edit/stackblitz-starters-wgqzse?file=i...
问题
谁来帮忙解释一下关于 import url的问题
共有1个答案
首先题主对 URL 的理解太过狭隘。
谁说只有 http://、https:// 开头的才叫 URL 的呢?file://、ftp://、smtp:// 这些开头的,它都是 URL 呀,它们所使用的协议不同。我们在本地磁盘路径上使用的就是 file:// 这种 URL,只不过大部分场景下都不需要我们手动输入 file:// 这个 Scheme 而已。
其次 Node.js 里虽然默认只支持 file://(不指定时默认就是它)、node://、data:// 这三种 Scheme,所以你写 http://、https:// 它无法识别。但 v17.6.0+ 之后引入了一个实验性特性 --experimental-network-imports,就允许从 HTTP 和 HTTPS URL 导入模块。该特性到今天仍然是试验状态,需要手动开启。
最后为啥浏览器里默认支持 http://、https:// 了呢?因为它是浏览器…… 不像 Node.js 一开始只是为本地磁盘系统设计的,所以一开始只考虑了 file:// 这种协议;而浏览器天然就是要运行在网络上的,当然天然支持 http://、https:// 协议了。
-
问题内容: 我一直在整个互联网上寻找答案,但没有明确的答案。 当前,NodeJS仅使用CommonJS语法加载模块,如果您确实要使用标准的ES2015模块语法,则必须事先对其进行转换,或者在运行时使用外部模块加载器。 目前,我不太愿意使用这两种方法,NodeJS维护人员是否计划支持ES2015模块?我完全没有发现任何提示。 目前,NodeJS 6.x声称支持96%的ES2015功能,但没有任何模块
-
主要内容:import 模块名 as 别名,from 模块名 import 成员名 as 别名使Python 进行编程时,有些功能没必须自己实现,可以借助 Python 现有的标准库或者其他人提供的第三方库。比如说,在前面章节中,我们使用了一些数学函数,例如余弦函数 cos()、绝对值函数 fabs() 等,它们位于 Python 标准库中的 math(或 cmath)模块中,只需要将此模块导入到当前程序,就可以直接拿来用。 前面章节中,已经看到使用 import 导入模块的语法,但实际上
-
我在网上到处找都找不到一个明确的答案。 当前Node.js仅使用CommonJS语法来加载模块,如果您真的想使用标准的ECMAScript 2015模块语法,那么您要么必须事先传输它,要么在运行时使用外部模块加载器。 目前,我不太愿意使用这两种方法中的任何一种,Node.js的维护人员是否计划支持ECMAScript2015模块?关于这一点,我根本没有找到任何提示。 目前,Node.js6.x声称
-
问题内容: 以前我可以做: 但是现在TypeScript(1.5)支持es6模块语法,在ES6模块语法中实现相同功能的正确方法是什么。 问题答案: 正确的方法是继续使用旧的导入语法。新的导入语法仅适用于ES模块,而旧的导入语法仅适用于ES6之前的模块。两者是截然不同的,有意如此。 导入模块’foo’的所有 属性 , 而不导入默认值。 来自功能的设计者: 导出默认声明始终声明一个名为default的
-
ES6模块化的基本语法 ES6模块化的说明 依赖模块需要编译打包处理。原因如下: (1)有些浏览器不支持 ES6 的语法,写完 ES6 的代码后,需要通过Babel将 ES6 转化为 ES5。 (2)生成了ES5之后,里面仍然有require语法,而浏览器并不认识require这个关键字。此时,可以用 Browserify编译打包 js,进行再次转换。 推荐学习链接: http://es6.rua
-
本文向大家介绍Python 中的 import 机制之实现远程导入模块,包括了Python 中的 import 机制之实现远程导入模块的使用技巧和注意事项,需要的朋友参考一下 所谓的模块导入( import ),是指在一个模块中使用另一个模块的代码的操作,它有利于代码的复用。 在 Python 中使用 import 关键字来实现这个操作,但不是唯一的方法,还有 importlib.import_m

