javascript - vue 多语言 外挂 JSON文件?
需求: 需要将多语言JSON文件外挂, 翻译人员将翻译好的多语言文件替换对应文件 前端不需要在打包更新 即可看到效果
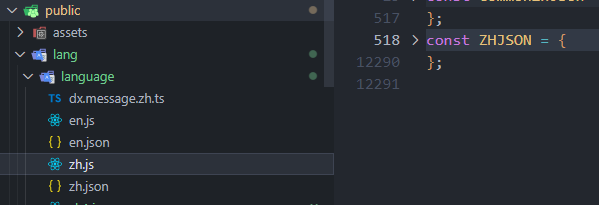
之前的处理方案, 之前多语言文件是 JS 格式 定义了一个全局变量  如 ZHJSON 然后在 index.html 中引入
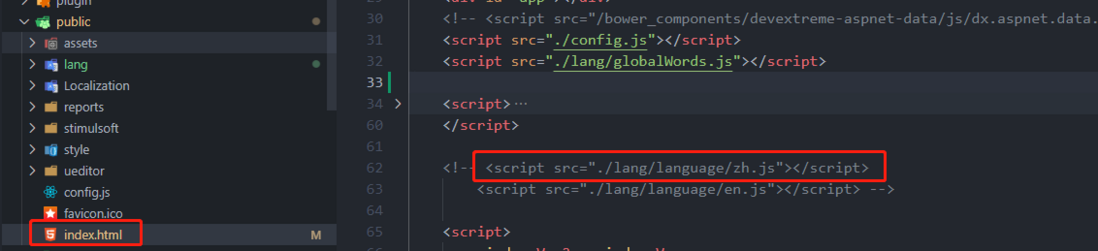
如 ZHJSON 然后在 index.html 中引入  然后i18n注册词条用的是全局变量
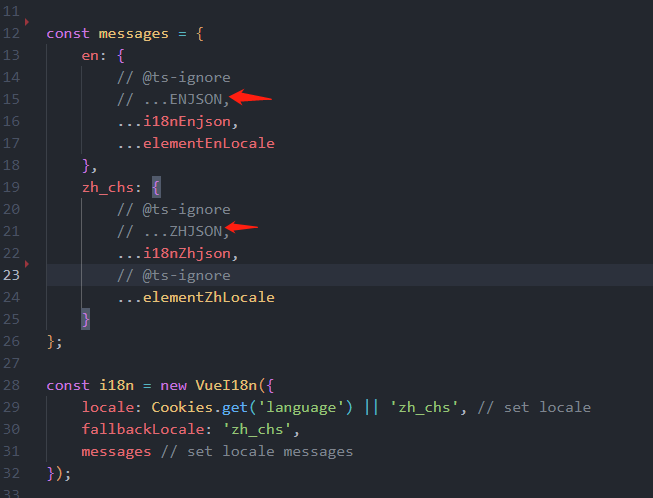
然后i18n注册词条用的是全局变量  。按照这种方案可以实现 替换掉public/lang 下的语言包即可实现 刷新页面看到词条变化 无需打包更新
。按照这种方案可以实现 替换掉public/lang 下的语言包即可实现 刷新页面看到词条变化 无需打包更新
现在多语言文件需要是 JSON 文件 求问 index.html 里怎么引入对应多语言JSON文件 既可实现需求??
共有3个答案
把 JSON 当作数据,动态加载就好了,甚至可以根据用户的个性化选项,或者浏览器默认语言来选择加载的语言资源(每种语言一个 JSON)。
en: await (await fetch('/path/to/en.json')).json()题主是用的 i18n 吧?直接导入 json 就行了
import Vue from 'vue'import VueI18n from 'vue-i18n'Vue.use(VueI18n)const i18n = new VueI18n({ locale: 'zh', messages: { en: require('./locales/en.json'), zh: require('./locales/zh.json') }})new Vue({ i18n,}).$mount('#app')-
主要内容:安装rjson软件包,准备输入数据源,读取JSON文件,将JSON转换为数据帧JSON文件以可读取的格式将数据存储为文本。Json是一种JavaScript对象表示法。R可以使用rjson包读取JSON文件。 安装rjson软件包 在R控制台中,您可以发出以下命令来安装包。 准备输入数据源 通过将以下数据复制到文本编辑器(如记事本)中创建一个JSON文件。 使用扩展名保存文件,并将文件类型选为所有文件()。创建一个文件:input.json,其内容如下所示 - 读取JSON
-
https://stackoverflow.com/questions/19249159/best-practice-multi-language-website/19425499#19425499 我目前正在使用这种方法为本地化修改一个网站,但是我想知道人们对于在这个框架内处理javascript文件有什么建议。
-
定义 为组件内建文案提供统一的国际化支持。 说明 LocaleProvider 使用 React 的 context 特性,只需在应用外围包裹一次即可全局生效。 两种方式更改信息展示: 1、配置LocaleProvider组件的locale属性值,如:enUS、zhCN。 2、直接更改组件内属性值,如Search组件的placeholder属性值。 import enUS from '../..
-
GitBook支持多种语言编写的书籍或者文档。 首先需要在根目录创建一个名为LANGS.md的文件,然后按照语言创建子目录: # Languages * [中文](zh/) * [English](en/) * [French](fr/) * [Español](es/) 每种语言的配置 每个语言(例如:en)目录中都可以有一个book.json来定义自己的配置,它将作为主配置的扩展。 唯一的
-
在FastAdmin中可以在任何位置(控制器、视图、JS)使用__('语言标识');调用语言包,如果语言标识不存在,则直接输出该语言标识 使用方法 FastAdmin中的__函数和ThinkPHP中的lang函数在传参上有些许区别 比如 __('My name is %s', "FastAdmin"); 将会返回 My name is FastAdmin 而如果采用ThinkPHP中的lang中的
-
在FastAdmin插件中支持多语言切换,如果我们在开发过程中需要使用到多语言展示,可以按以下方法进行修改。 语言包文件 多语言目录为lang,其中存放以语言标识命名的语言包。 addons/mydemo/lang/zh-cn.php addons/mydemo/lang/en.php ... 多语言输出 我们在插件开发过程中可以使用多语言功能来自动输出相应的文字 视图模板 如果我们需要在视图模板

