javascript - Typescript 如何展示更为具体的信息,或者直接把类型计算的信息展示出来?
这是一段类型体操的代码
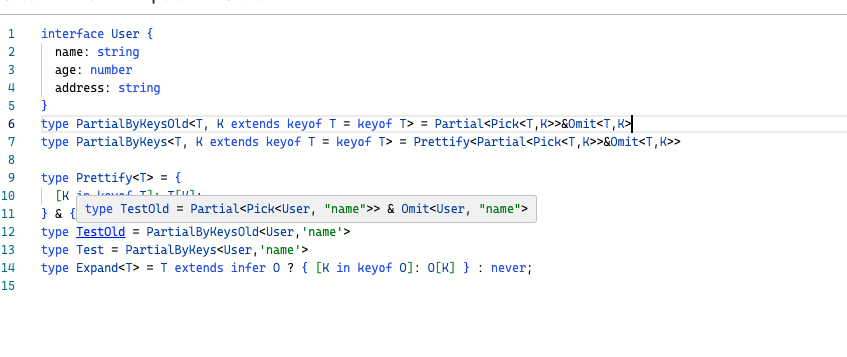
interface User { name: string age: number address: string}type PartialByKeys<T, K extends keyof T = keyof T> = Partial<Pick<T,K>>&Omit<T,K>type Test = PartialByKeys<User,'name'>type Expand<T> = T extends infer O ? { [K in keyof O]: O[K] } : never;我在github上看到有人悬浮到 Test 上直接运算出具体的类型,
而我只能把类型表达式展示出来,我想问这是配置问题么
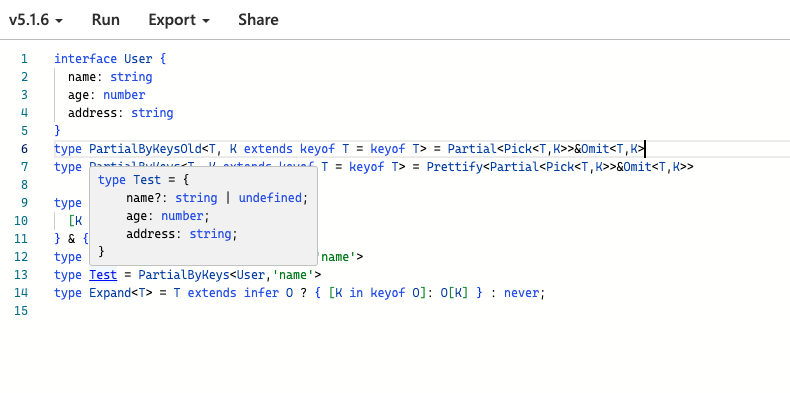
预期
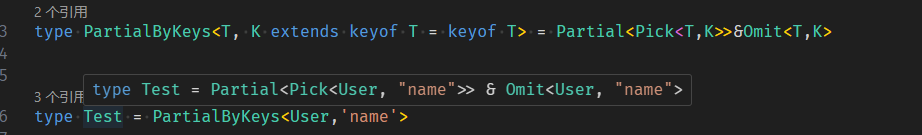
目前
共有2个答案
type Prettify<T> = { [K in keyof T]: T[K];} & {};解决方案来自光哥和他的小册



因为你的 Test 并不能推断出正确的结果
Partial<Pick<T,K>> & Omit<T,K> // { name?: string | undefined; } & {age: number; address: string; } ??? 你把后面的 &Omit<T,K> 删了,这时候 Test 就会出现答案 { name?: string | undefined; }
-
26.1 创建项目myweb和应用web # 创建项目框架myweb $ django-admin startproject myweb $ cd myweb # 在项目中创建一个web应用 $ python3 manage.py startapp web # 创建模板目录 $ mkdir templates $ mkdir t
-
本文向大家介绍解读Linux下ip命令展示的网络连接信息,包括了解读Linux下ip命令展示的网络连接信息的使用技巧和注意事项,需要的朋友参考一下 前言 ip 命令可以告诉你很多网络连接配置和状态的信息,但是所有这些词和数字意味着什么? 让我们深入了解一下,看看所有显示的值都试图告诉你什么。 当您使用 ip a(或 ip addr)命令获取系统上所有网络接口的信息时,您将看到如下所示的内容: 这个
-
我想扩展spring集成消息。我想在消息流经通道期间添加一些头值。 我阅读了MessageHeader的文档,如下所示。我怎样才能得到第三个案例的样本? 创建消息头的一种方法是使用MessageBuilder: MessageBuilder。withPayload(“foo”)。setHeader(“键1”,“值1”)。setHeader(“键2”,“值2”); 第二种选择是创建 组织。sprin
-
name String version String
-
本文向大家介绍微信小程序连接服务器展示MQTT数据信息的实现,包括了微信小程序连接服务器展示MQTT数据信息的实现的使用技巧和注意事项,需要的朋友参考一下 一、 实现工具——微信开发者工具 为何使用微信小程序作为展示? (1)范围广且能跨平台访问; (2)小而快能够快速的访问; 二、 实现步骤 1、总体大概: (1)界面设计:数据直观展示+历史数据+物联网调试信息 (2)连接服务器与回调 利用wx
-
扩展说明 基于传输层之上,实现 Request-Response 信息交换语义。 扩展接口 org.apache.dubbo.remoting.exchange.Exchanger org.apache.dubbo.remoting.exchange.ExchangeServer org.apache.dubbo.remoting.exchange.ExchangeClient 扩展配置 <dub

