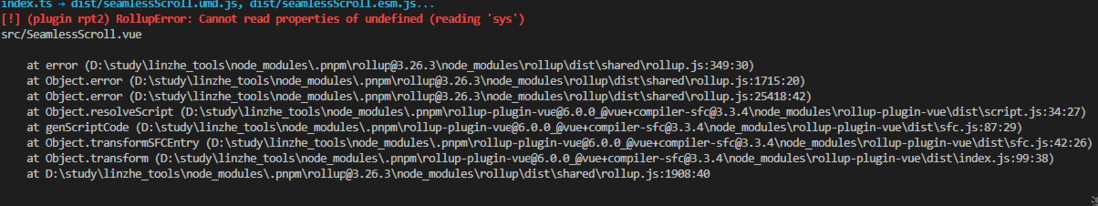
typescript - 使用 rollup打包 vue3.3 sfc( 导入文件中的类型)报错?
<script lang="ts" setup>import { Props } from './type'// type Props = {// height: number// stepHeight: number// stepWaitTimeout: number// }// 导入其他文件的type,打包就会报错,而如何直接在这个sfc订阅type 打包就不会报错import { useXXX } from './useXXX'defineOptions({ name: 'SeamlessScroll' })const props = withDefaults(defineProps<Partial<Props>>(), { height: 500,})const { style } = useXXX(props)</script><template> <div class="wrap"> <div :style="style" > TEST </div> </div></template>// rollup.config.js// 处理vue文件插件import vue from 'rollup-plugin-vue' //版本 6.0.0// 处理ts插件import typescript from 'rollup-plugin-typescript2' //版本 0.34.1export default { input: 'index.ts', output: [ { name: 'test', file: 'test.esm.js', format: 'esm', }, ], plugins: [typescript(), vue()], external: ['vue'], // 规定哪些是外部引用的模块}
共有1个答案
import vue from 'rollup-plugin-vue' //版本 6.0.0import typescript from 'rollup-plugin-typescript2' //版本 0.34.1import { Props } from './type' // 添加类型定义文件的导入export default { input: 'index.ts', output: [ { name: 'test', file: 'test.esm.js', format: 'esm', }, ], plugins: [typescript(), vue()], external: ['vue'], }-
rollup 打包vue3 + ts 组件库报错 [@vue/compiler-sfc] No fs option provided to compileScript in non-Node environment. File system access is required for resolving imported types. 重新安装依赖,更换rollup-plugin-vue版本。
-
我撰写并发表了以下内容:https://github.com/justin-calleja/pkg-dependents 现在我写这个包在TypeScript:https://github.com/justin-calleja/update-dependents 我想在update dependents中重复使用pkg dependents(IndexInfoDict)中定义的类型,我想检查是否有
-
似乎我们可以使用typescript来编写汇总配置文件。比如说,我可以创建一个名为,包含以下内容: 如果我以。 但如果我在其中使用一些打字: 它将报告以下错误: 有可能让它工作吗?我试着用ts节点
-
我有一个带有rollup bundler的nodeJS/express应用程序。我使用rollup配置文件,命令在包中定义。json,比如:“build”:“env ROLLUP_OPTIONS='prod'ROLLUP--config configs/ROLLUP.config.js”。当我尝试“npm运行构建”时,我遇到了错误: 在汇总源代码中,这是导致错误的函数: 此函数(见上图)位于nod
-
我的TypeScript项目中有一个声明文件,如下所示: 这很好用,我可以在项目中的任何地方使用这个名称空间,而无需导入它。 我现在需要从第三方模块导入一个类型并在我的环境声明中使用它: 编译器现在抱怨它找不到名称空间“MyApp”,可能是因为导入阻止了它处于环境中。 是否有一些简单的方法可以在使用第三方类型的同时保留声明的环境性?
-
问题内容: 我有一个如下文件: 我正在尝试将其导入文件。为此,我将其添加到类型定义中: 我正在这样导入。 在文件中,我将颜色用作。但是我得到一个错误: 属性’primaryMain’在类型’typeof“ * .json”上不存在 问题答案: 导入表单和模块声明需要就模块的形状,导出的内容达成一致。 编写时(自TypeScript 2.9导入JSON时,针对兼容模块格式的一种次佳实践, 请参见no

