javascript - 请问怎样用原生js在本地html文件调用跨域json里边的内容?
我想在本地html文件里写一段script,或者jsonp但是不成功
有没有大神写个例子
跨域的链接附上
https://danjuanfunds.com/djapi/fund/nav/history/015861?page=2...
这是个基金净值接口,格式是json
随便能输出一点数据就行,不用ajax和后端
共有1个答案
正常来说,跨域是需要 前后端 一起协商解决的,如果是别人的接口,那可以试试在本地配置代理服务器先请求一波,再转发给当前页面
(因为跨域是源于浏览器的同源限制,所以两个服务器之间 不会 存在跨域问题)
所以我们可以借助这个特点去 欺骗 下浏览器
// vue.config.js 配置const { defineConfig} = require('@vue/cli-service')module.exports = defineConfig({ devServer: { proxy: { // 配置代理 '/api': { target: 'https://danjuanfunds.com', // 实际请求的后端接口地址 ws: true, changeOrigin: true, pathRewrite: { '^/api': '' // 将'/api'替换为空字符串,即去掉/api前缀 } } } } ,})// 组件请求代码<script> import axios from 'axios' export default { mounted() { axios.get('/api/djapi/fund/nav/history/015861?page=2&size=20') .then(response => { console.log(response.data); }) .catch(error => { console.error(error); }); } }</script>正常发生请求返回会报跨域问题:![]()
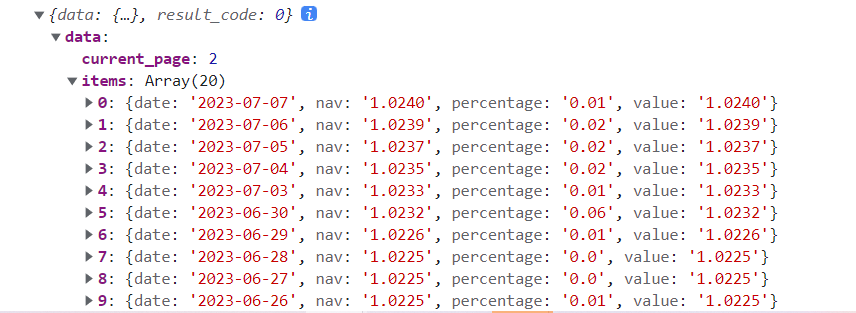
经过以上处理,正常拿到数据:
当然,如果想用原生 html 访问,那就用 node.js 跑个本地服务负责转发或者缓存到本地也是一样的效果
-
问题内容: 我是JSON新手,但是在PHP和javascript方面有很好的经验。问题很简单,答案可能更简单。我无法将数据从服务器上的PHP文件发送到本地的另一个PHP文件,该文件将从服务器接收JSON格式的数据。我究竟做错了什么? Javascript Frag(本地) PHP Frag(服务器@ xpal.com): $ users =新用户; 编辑: 错误消息:XMLHttpRequest无
-
问题内容: 这是问题所在: 1.)我们在这里有页面… www.blah.com/mypage.html 2.)该页面要求这样的js文件www.foo.com … 3.)“ jsfile.js”使用Prototype向Ajax请求发回www.foo.com。 4.)ajax请求调用www.foo.com/blah.html。回调函数获取html响应并将其放入div中。 虽然这似乎不起作用,但我想它是
-
问题内容: 我了解AJAX跨域策略。因此,我不能仅仅通过ajax HTTP请求调用“ http://www.google.com ”,并将结果显示在我的网站上。 我使用dataType“ jsonp”进行了尝试,这实际上可以工作,但是出现语法错误(显然是因为接收到的数据不是JSON格式的) 还有其他可能性可以从外部域接收/显示数据吗?iFrame是否遵循相同的政策? 问题答案: 使用AJAX获取跨
-
本文向大家介绍原生JS封装Ajax插件(同域、jsonp跨域),包括了原生JS封装Ajax插件(同域、jsonp跨域)的使用技巧和注意事项,需要的朋友参考一下 抛出一个问题,其实所谓的熟悉原生JS,怎样的程度才是熟悉呢? 最近都在做原生JS熟悉的练习。。。 用原生Js封装了一个Ajax插件,引入一般的项目,传传数据,感觉还是可行的。。。简单说说思路,如有不正确的地方,还望指正^_^ 一、Ajax核
-
我需要在浏览器中打开一个本地html文件。javascript运行良好,但ajax停止工作,XMLHttpRequest会出现交叉原点错误。有没有办法从本地目录运行ajax。对我来说,它只从本地文件运行是必要的。 谢谢
-
一个JS文件想使用本地一个JSON文件中的数据 百度了下,发现不能直接去读取这个JSON文件。可以通过JQUERY的一个方法或者new XMLHttpRequest();这样来获取到JSON文件中的内容,不知道还有没有其他更简洁的方法? https://segmentfault.com/a/1190000038275195

