javascript - taro nutui ActionSheet 如何覆盖掉 tabbar?
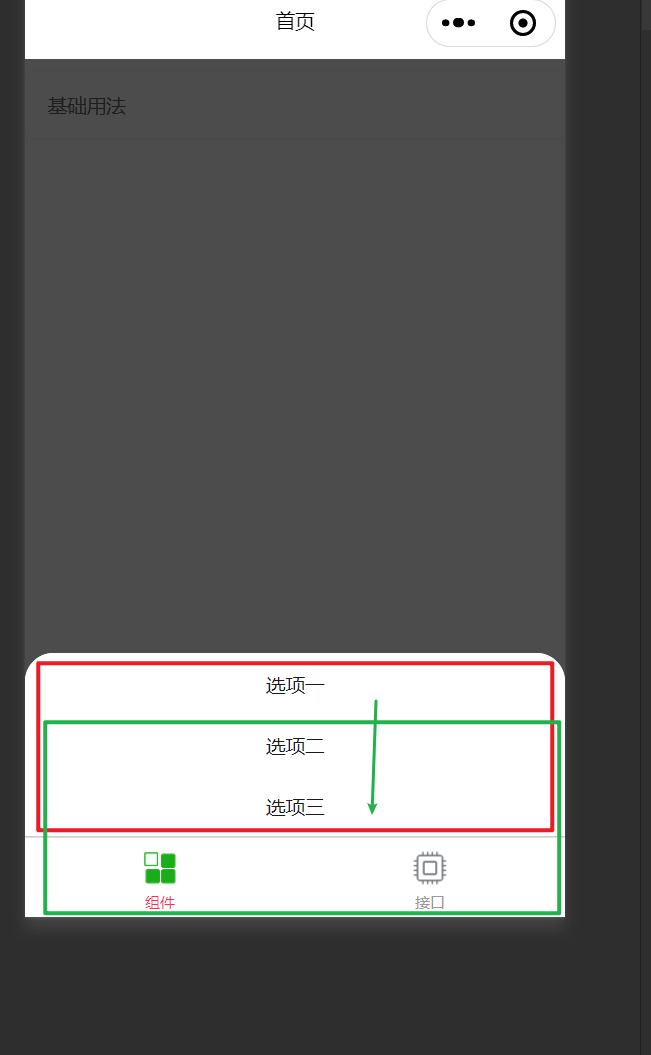
现在的效果:

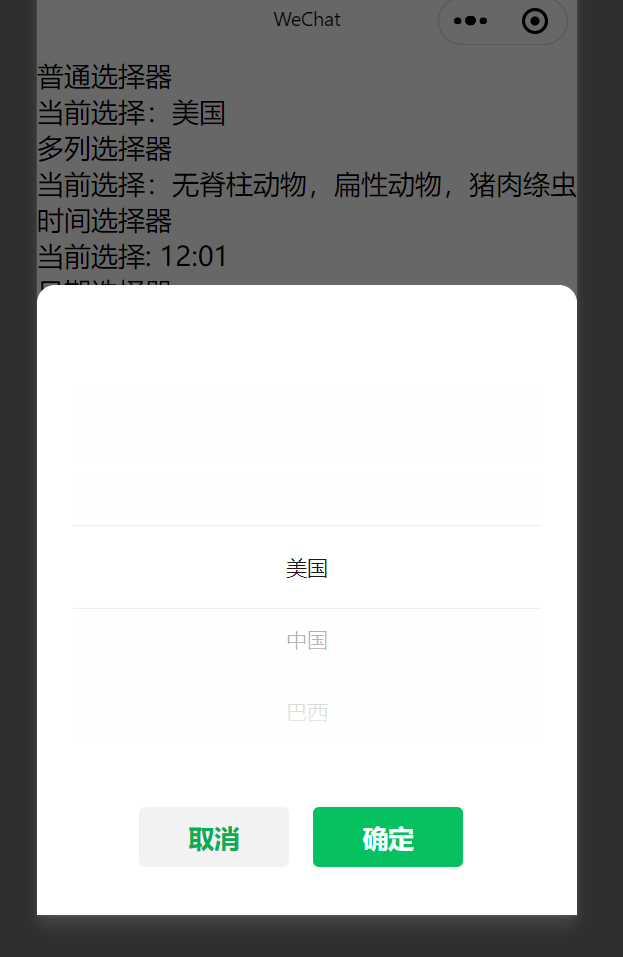
希望的效果:

ActionSheet组件如何才能做到像微信原生组件picker这样覆盖掉tabbar呢?
文档:
https://nutui.jd.com/taro/vue/4x/#/zh-CN/component/actionsheet
共有1个答案
零零散散开发过几个小程序,都是直接用上了自定义 Tabbar、自定义页头,这样可以避免层级、自定义样式等一系列问题。
同蹲一个好的解决方法。
-
问题内容: 有没有人有过重写JavaScript函数的经验? 哪些浏览器支持此功能? 哪些浏览器版本支持此功能? 覆盖该功能有哪些危险? 问题答案: 绝对是“受支持的”。这是您的网页,您可以使用它进行任何操作。 我已经这样做了,可以在不修改库的情况下而是通过潜入事件来跟踪分析事件。 使用代理模式: 如果需要,您也可以绕过对原始函数的调用(代理)
-
问题内容: 我如何能够覆盖该方法,然后捕获并更改其参数? 我已经尝试过代理方法,但是它没有用,尽管删除了在调用时打开的重写: 问题答案: 您不是要修改继承的方法,而只是将方法添加到实际上从未使用过的方法。 我在facebook中尝试了此代码,因此能够捕获到请求: 所以是的,需要将open方法添加到(window.XMLHttpRequest.prototype)而不是(window.XMLHttp
-
问题内容: 我正在尝试Backbone.js,而我正在尝试的事情之一就是调用远程API,因此,据我了解的文档资料,我需要能够覆盖Backbone.sync 。 在文档本身中没有如何执行此操作的示例,并且似乎没有用于Backbone的google组…有人可以指出执行此操作的示例吗? 问题答案: 看看这个带注释的源示例,在该示例中,它们被本地存储替代项覆盖 基本上,Backbone.sync应该是一个
-
问题内容: 我创建了一个自定义样式表,该样式表将覆盖Wordpress模板的原始CSS。但是,在我的日历页面上,原始CSS具有声明的每个表格单元格的高度: 有什么办法可以覆盖这个吗? 问题答案: 覆盖!important修饰符 只需使用添加另一个CSS规则,并赋予选择器更高的特异性(向选择器添加其他标签,id或类) 在比现有选择器晚的位置添加具有相同选择器的CSS规则(平局中,最后一个定义的获胜者
-
问题内容: 我的模型有很多布尔字段。我将它们分为3组,将其渲染为。 现在,我需要将此数据保存回数据库。即,我需要将单个小部件返回的数据拆分为多个布尔列。我认为这适合该方法,不是吗? 问题是,我该怎么做?像这样吗 如果是这样,如何设置值? 或者其他的东西?所有数据都存储在哪里? 问题答案: 你要存储数据的位置是新模型实例:
-
默认情况下,Weebly会将jquery函数附加到它的子菜单中,隐藏子菜单并在用户悬停在父菜单元素上时显示它。 有没有人知道有没有办法防止这种情况发生?这都是在可配置的HTML/CSS/JavaScript项加载自定义页面模板之后执行的。 Weebly起初拒绝为自定义模板问题提供帮助。 此URL http://www.base.co/ 当用户悬停在父菜单上时,左侧菜单上的子菜单会受到javascr

