typescript - react wangEditorV5 使用自定义上传附件功能,报没有配置上传地址的错误?有没有人碰到过?
按照
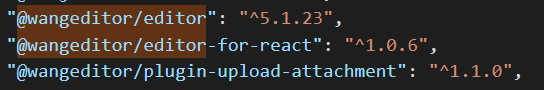
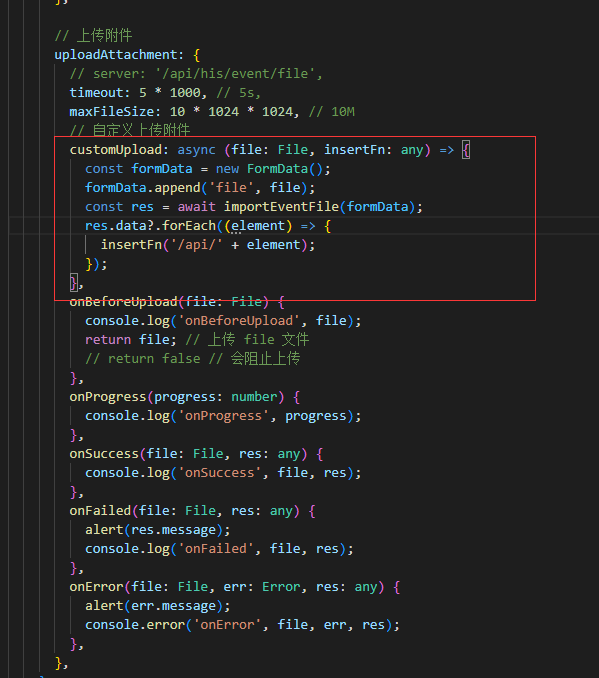
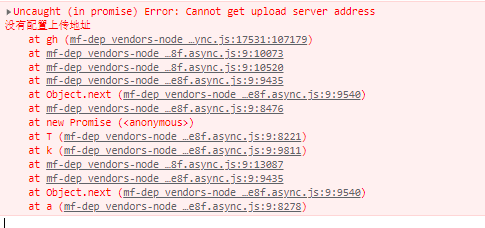
配置后https://github.com/wangeditor-team/wangEditor-plugin-upload-attachment根据上传附件插件文档操作,在自定义上传附件,选择附件后,报没有配置上传地址的错误。


共有1个答案
看文档:
import { IEditorConfig } from '@wangeditor/editor'const editorConfig: Partial<IEditorConfig> = { // 在编辑器中,点击选中“附件”节点时,要弹出的菜单 hoverbarKeys: { attachment: { menuKeys: ['downloadAttachment'], // “下载附件”菜单 }, }, MENU_CONF: { // “上传附件”菜单的配置 uploadAttachment: { server: '/api/upload', // 服务端地址 timeout: 5 * 1000, // 5s fieldName: 'custom-fileName', meta: { token: 'xxx', a: 100 }, // 请求时附加的数据 metaWithUrl: true, // meta 拼接到 url 上 headers: { Accept: 'text/x-json' }, maxFileSize: 10 * 1024 * 1024, // 10M onBeforeUpload(file: File) { console.log('onBeforeUpload', file) return file // 上传 file 文件 // return false // 会阻止上传 }, onProgress(progress: number) { console.log('onProgress', progress) }, onSuccess(file: File, res: any) { console.log('onSuccess', file, res) }, onFailed(file: File, res: any) { alert(res.message) console.log('onFailed', file, res) }, onError(file: File, err: Error, res: any) { alert(err.message) console.error('onError', file, err, res) }, // // 上传成功后,用户自定义插入文件 // customInsert(res: any, file: File, insertFn: Function) { // console.log('customInsert', res) // const { url } = res.data || {} // if (!url) throw new Error(`url is empty`) // // 插入附件到编辑器 // insertFn(`customInsert-${file.name}`, url) // }, // // 用户自定义上传 // customUpload(file: File, insertFn: Function) { // console.log('customUpload', file) // return new Promise(resolve => { // // 插入一个文件,模拟异步 // setTimeout(() => { // const src = `https://www.w3school.com.cn/i/movie.ogg` // insertFn(`customUpload-${file.name}`, src) // resolve('ok') // }, 500) // }) // }, // // 自定义选择 // customBrowseAndUpload(insertFn: Function) { // alert('自定义选择文件,如弹出图床') // // 自己上传文件 // // 上传之后用 insertFn(fileName, link) 插入到编辑器 // }, // 插入到编辑器后的回调 onInsertedAttachment(elem: AttachmentElement) { console.log('inserted attachment', elem) }, }, }, // 其他...}-
MinDoc 支持文档内附件上传。默认配置文件位于 conf/app.conf 中,如下: #上传文件的后缀 upload_file_ext=txt|doc|docx|xls|xlsx|ppt|pptx|pdf|7z|rar|jpg|jpeg|png|gif 如果想要增加更多的文件类型,只需要在后面追加即可。如果想不限制文件类型,直接设置为*。 MinDoc v0.7及以后的版本,支持附件大小设置
-
我们有我们的公司网站,我们经常有很多工作机会。因此,我们创建了一个表格,有兴趣的候选人可以直接申请。我们也有一个简历上传工具,现在简历上传和存储使用这个简历存储在我们的服务器上,但我们不想浪费服务器空间,所以我们考虑只创建一个专门的文件夹为简历在谷歌驱动器,无论何时用户上传他的简历从我们的网站,它将得到一个谷歌驱动器文件夹存储。这可能吗。我们不想做与谷歌表单或表单+,因为我们有表单匹配我们的网站主
-
问题内容: 我试图在不实际使用用户输入文件的情况下伪造文件上传。文件的内容将从字符串动态生成。 这可能吗?有人做过吗?有例子/理论可用吗? 澄清一下,我知道如何使用隐藏的iframe和朋友使用AJAX技术上传文件-问题是上传的文件格式不正确。 我正在使用ExtJS,但是jQuery也是可行的,因为ExtJS可以插入其中(ext-jquery-base)。 问题答案: 为什么不只与POST一起使用?
-
问题内容: 问题描述:我想使用JSP创建文件上传屏幕。屏幕将允许用户在屏幕上选择多个文件,但所有文件只有一个“上传”按钮。单击上载按钮后,应在Action类中获取所有文件对象。 但是重要的是页面提交后不应刷新。在同一屏幕上还会显示其他信息,在文件上传过程中不应更改这些信息。 我的尝试:我使用了简单的struts2文件上传功能,效果很好。但是它正在刷新提交页面。我使用AJAX(JQuery)来解决此
-
在最新版本的Spring云Netflix的官方文档(例如2.0.2.RELEASE,最后一个GA版本)中,它指出: 当存在Spring Retry时,负载平衡的RestTemplates、Feign和Zuul会自动重试任何失败的请求(假设您的配置允许这样做)。 但是,关于使用独立功能区(即负载平衡的 RestTemplate),这似乎是错误的。我无法使它工作,也找不到任何工作的例子。此外,我发现其

