javascript - 关于数据传递和接收的两种方式?
在跟着开源项目学习的时候发现作者用的是第二种方式,感觉通过参数传递会更简洁些,但是作者是通过自定义属性的方式,不太理解,有解释一下的吗?
<template>
<div>
<button @click="NavChange('index')">首页</button>
<button @click="NavChange('search')">会员专区</button>
<button @click="NavChange('cases')">组件模板</button>
<button @click="NavChange('news')">文章资讯</button>
<button @click="NavChange('me')">个人中心</button>
</div>
</template>
<script>
export default {
data() {
return {
PageCur: 'index'
};
},
methods: {
NavChange(cur) {
this.PageCur = cur;
}
}
};
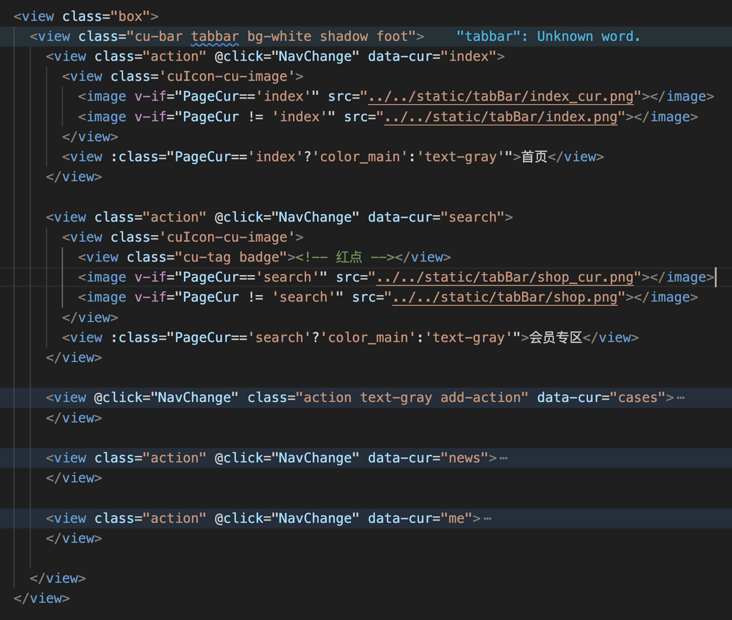
</script><template>
<view>
<button @click="NavChange" data-cur="index">首页</button>
<button @click="NavChange" data-cur="search">会员专区</button>
<button @click="NavChange" data-cur="cases">组件模板</button>
<button @click="NavChange" data-cur="news">文章资讯</button>
<button @click="NavChange" data-cur="me">个人中心</button>
</view>
</template>
<script>
export default {
data() {
return {
PageCur: 'index'
};
},
methods: {
NavChange(event) {
this.PageCur = event.currentTarget.dataset.cur;
}
}
}
</script>在跟着开源项目学习的时候发现作者用的是第二张方式,感觉通过参数传递会更简洁些,但是作者是通过自定义属性的方式,不太理解,有解释一下的吗?
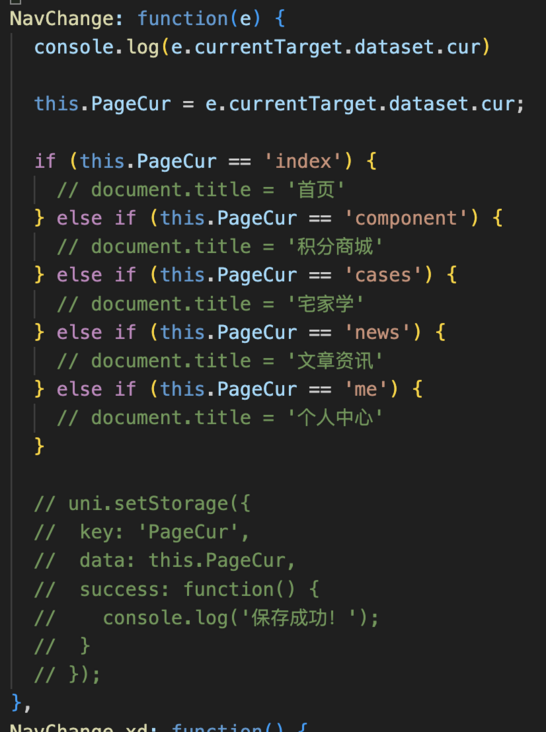
下面是作者的原代码

共有2个答案
第一种方式:
优点是简单明了,参数直观易读,不需要通过读取 DOM 元素的属性来获取参数。缺点是当参数比较多的时候,代码会变得冗长,不便于维护
第二种方式:
通过 event.currentTarget.dataset.cur 来获取参数。这种方式的优点是传递参数的方式更加灵活,可以通过 DOM 元素的属性来传递任意类型和数量的参数。缺点是需要读取 DOM 元素的属性来获取参数,代码可读性不如第一种方式。
总的来说,这两种方式都有各自的优缺点。如果参数比较少,可以使用第一种方式;如果需要传递多个参数或者参数比较复杂,可以使用第二种方式。但是,在使用第二种方式时需要注意,读取 DOM 元素的属性可能会影响性能,因此在性能要求较高的场景中需要注意。
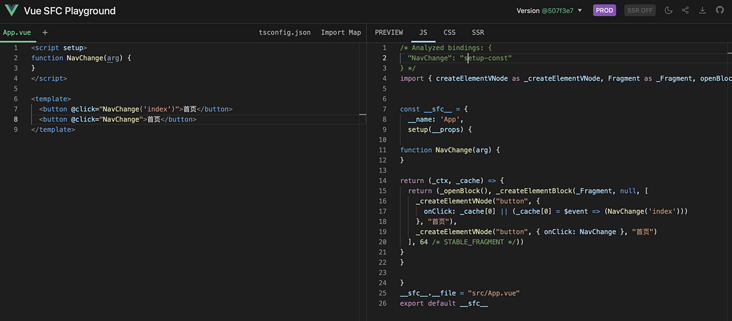
在vue里,如果事件回调不是一个函数的句柄,而是一个表达式/语句,那么vue在解析的时候会生成一个匿名函数包裹比如<button @click="NavChange('index')">首页</button>这段实际上会被视为<button @click="$event => NavChange('index')">首页</button>,所以如果这样类似的事件回调比较多的时候,每个都会创建一个匿名函数,区别只是传参不一样,相当于是额外的开销,所以可以考虑将参数绑在dom上,从dom上去获取参数,减少匿名函数的创建。不过在实际中一般也不会有大量这种使用,影响不大。更多还是风格化/个人喜好问题。
-
本文向大家介绍Jquery之Bind方法参数传递与接收的三种方法,包括了Jquery之Bind方法参数传递与接收的三种方法的使用技巧和注意事项,需要的朋友参考一下 方法一、 方法二、 函数句柄 方法三、 函数闭包
-
本文向大家介绍详解shell中脚本参数传递的两种方式,包括了详解shell中脚本参数传递的两种方式的使用技巧和注意事项,需要的朋友参考一下 方式一:$0,$1,$2.. 采用$0,$1,$2..等方式获取脚本命令行传入的参数,值得注意的是,$0获取到的是脚本路径以及脚本名,后面按顺序获取参数,当参数超过10个时(包括10个),需要使用${10},${11}....才能获取到参数,但是一般很少会超过
-
本文向大家介绍Angular.js跨controller实现参数传递的两种方法,包括了Angular.js跨controller实现参数传递的两种方法的使用技巧和注意事项,需要的朋友参考一下 前言 由于controllers之间不共享scope,如果希望在controllers之间传递参数,可能需要通过其他的方式实现,以下是当前我用到的两种在controllers之间传递参数的方法。 注:参考文章
-
本文向大家介绍PHP中的多行字符串传递给JavaScript的两种方法,包括了PHP中的多行字符串传递给JavaScript的两种方法的使用技巧和注意事项,需要的朋友参考一下 PHP和JavaScript都是初学。最近有这么个需求: 比方说有一个PHP的多行字符串: 传递给JavaScript后要等价于: 因为对这两门语言的理解低到不知如何Google,只好自己摸索出方法两则: 1. 将PHP先转
-
本文向大家介绍SpringMVC接收与响应json数据的几种方式,包括了SpringMVC接收与响应json数据的几种方式的使用技巧和注意事项,需要的朋友参考一下 前言 前后端的数据交互,除了通过form表单进行提交外,也可以通过ajax向后端传递和接收json格式数据(这种方式可以实现请求数据和页面分离)。本文将总结一下在Spring MVC中接收和响应json数据的几种方式。 话不多说了,来一
-
本文向大家介绍Angular 向组件传递模板的两种方法,包括了Angular 向组件传递模板的两种方法的使用技巧和注意事项,需要的朋友参考一下 最近在写一个日期选择器组件,为了满足将来可能出现的各种需求,所以需要能够高度的自定义组件的样式。为了达到这个目的,需要能够在日期选择器组件外控制每个日期格子内要显示的内容,比如,标上节假日之类的。这时候,组件的一部分模板就需要由调用方提供。 在 React

