javascript - angular input的disabled无效?



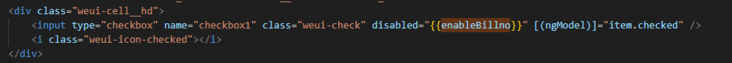
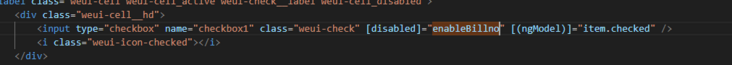
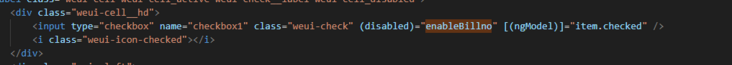
三种方式都试了,都没有效果,该怎么给disabled赋值呢?
共有1个答案
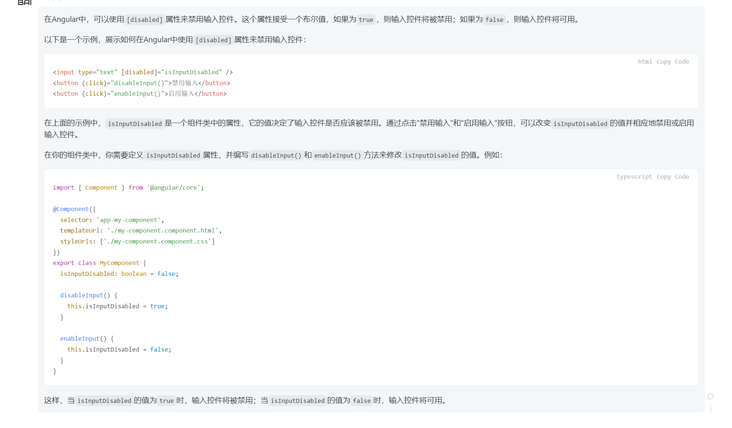
 GPT回答的。isInputDisabled是个变量
GPT回答的。isInputDisabled是个变量
-
描述 (Description) disabled类用于禁用滑块。 您需要将disabled类添加到slider div 。 例子 (Example) 以下示例演示如何在Foundation中使用disabled slider 。 <html> <head> <title>Slider Disabled</title> <link rel = "stylesheet"
-
function getCarData() { return [ {car: 'Tesla', year: 2017, chassis: 'black', bumper: 'black'}, {car: 'Nissan', year: 2018, chassis: 'blue', bumper: 'blue'}, {car: 'Chrysler', year: 2019, chassi
-
disabled属性用来禁用某个控件。在某些情况下,你可能不想让用户使用表单中的某些部分,就可以使用这个特性。当某个控件被禁用时,它不能获得焦点,如果使用键盘选择控件时,它也会被跳过。 当按钮被禁用时,该按钮不能被点击。如: <input type="submit" value=" 提 交 " disabled /> 运行结果如图 3‑36 所示: 图3-36 禁用提交按钮 当文本框被禁用时,用
-
描述 (Description) 有两种方法可用于禁用表单元素 - disabled class - 它可以应用于HTML的任何元素。 disabled attribute - 它只能应用于input , textarea和select等表单元素。 例子 (Example) 以下示例演示了Framework7中禁用元素的使用 - <!DOCTYPE html> <html> <head>
-
问题内容: 我正在尝试使用ng-disabled有条件地启用/禁用“保存”按钮: 我有一个$ scope.data.modified变量,当我的数据被修改后该变量变为true。无论是对还是错,都将启用“保存”按钮。元素检查显示,禁用ng的值按预期在“ true”和“ false”之间切换,但该按钮始终处于启用状态。 问题答案: 当您使用角度js属性(例如ng-show,ng-hide,ng-dis
-
问题内容: 我有一个锚标记,ng-disabled指令根本不起作用。 它可以在按钮上工作,但是一旦我将Bootstrap的btn类添加到锚标记中,Angular的ng-disabled就可以正常工作了! 这如何运作? 问题答案: 仅适用于响应该属性的元素(输入,文本区域,单选按钮,按钮标签等)。在Bootstrap中,您必须将“ disabled”类添加到btn元素中。看起来像这样: 为此,请在指

