javascript - vite打包多入口文件后,怎么让index.html在最外面,不用分别在每个文件夹里面?

vite打包多入口文件后,怎么让index.html在最外面,不用分别在每个文件夹里面?
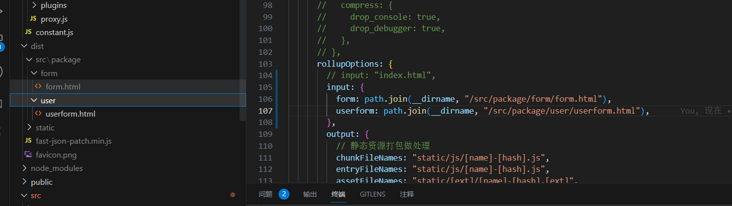
想让form.html和userform.html和static同级就可以了
共有1个答案
在使用 Vite 打包多入口文件时,如果想要让 index.html 文件在最外面而不是分别在每个文件夹里面,可以通过配置 publicDir 来实现。
默认情况下,Vite 会将所有静态资源(包括 index.html 文件)放在项目根目录下的 public 目录中。如果你想要将 index.html 文件放在最外面,可以将 publicDir 配置为 .,表示将静态资源放在项目根目录下。具体来说,你可以在 vite.config.js 文件中添加如下配置:
module.exports = {
// ...
build: {
publicDir: '.'
}
}在上面的示例中,我们将 publicDir 配置为 .,表示将静态资源放在项目根目录下。这样,打包后的 index.html 文件就会出现在最外层目录下,而不是分别在每个文件夹里面。
需要注意的是,如果你的入口文件目录结构较为复杂,可能需要通过其他配置项来指定打包后的文件输出路径。例如,你可以在 vite.config.js 文件中指定 build.outDir 来指定打包后的文件输出路径,例如:
module.exports = {
// ...
build: {
outDir: 'dist'
}
}在上面的示例中,我们将 outDir 配置为 dist,表示打包后的文件将会输出到 dist 目录下。这样,打包后的文件就会按照指定的路径结构输出,而不是混杂在一起。
-
我是java新手,我在VSCODE上编码。我创建2.java文件,如下图所示: 这些是每个文件: Main.java:
-
本文向大家介绍webpack多入口文件页面打包配置详解,包括了webpack多入口文件页面打包配置详解的使用技巧和注意事项,需要的朋友参考一下 大多数情况下,我们使用 webpack来打包单页应用程序,这个时候只需要配置一个入口,一个模板文件,但也不尽是如此,有时候也会碰到多页面的项目,而且以我的经验来看,这种情况出现的频率还不低,例如项目比较大,无法进行全局的把握,或者项目需要多次的更新迭代等,
-
文件夹结构: 我无法到达资源/静态文件夹下的test.html: http://localhost:8080/test.html(不工作) 但是能够达到指数。以下为html: http://localhost:8080/index.html(工作) 从Spring Boot文档中,似乎我应该将所有静态内容置于 /src/main/resources/static 额外信息:
-
我正在使用Ubuntu,希望将一个包含图像的文件夹(30k图像)拆分为不同的文件夹。但是,我想对它们进行排序(而不仅仅是拆分成更小的子文件夹)。我有一个文件,其中包含图像的文件夹目标信息。该文件的结构如下: 123.jpg,1 124.jpg,2 125.jpg,3 这应该解释为:image 123.jpg到文件夹1,image 124.jpg到文件夹2,image 125.jpg到文件夹3。 在
-
问题内容: 我们如何分别压缩每个文件? 我不想将所有文件都放在一个大的tar中。 问题答案: 您可以使用 注意: 这将分别压缩每个文件并 删除 原始文件。 使用()选项保留原始文件。 如果您由于外壳程序的限制而拥有大量文件,则可能无法使用 要并行运行 gzip 。
-
压缩文件-->10个文件夹--每个文件夹>20个csv文件 null 尝试了以下代码,但不起作用

