javascript - elmentui表格有合并单元格和树形结构一起该怎么做?
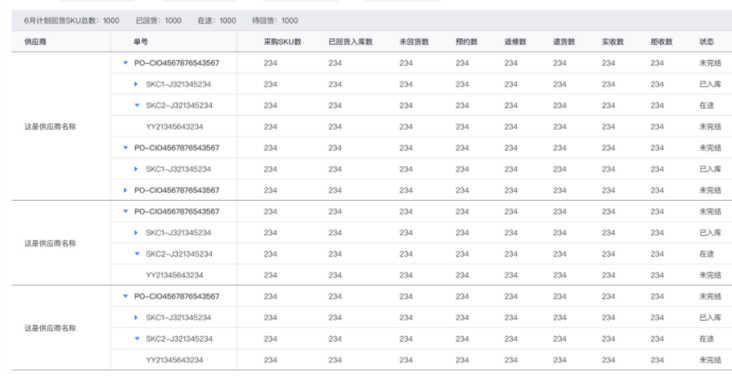
如下图:
根据某一个相同的元素合并单元格,然后又有树形的表格该怎么做?
各位大佬能否给个demo
共有1个答案
这种复杂表格可以用专门的库:
https://vxetable.cn/v4/#/table/advanced/spanRow
-
mergeCells(string $scope, string $data [, resource $formatHandler]): self string $scope $excel->fileName("test.xlsx") ->mergeCells('A1:C1', 'Merge cells') ->output();
-
题目描述 希望将上面数组用js转化成下面格式,请问如何实现呢
-
问题内容: 如何确保表格的每个单元格都应变成 正方形 而不使用固定大小?当他们改变宽度时要有所 反应 。 问题答案: 您可以使用以下技术中描述的技术:响应正方形的网格。 适应您的带有表和 方形表单元格的 用例,它看起来像这样:
-
本文向大家介绍jQuery实现HTML表格单元格的合并功能,包括了jQuery实现HTML表格单元格的合并功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现HTML表格单元格合并的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 合并前: 合并后: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表格(table)操作技巧汇
-
单纯列表转树的逻辑我是清楚的,不管用什么实现方案,核心应该都是根据 id 找到父节点,并将当前节点添加到父节点的子节点列表属性中。 我的问题是在java 中能不能写一个通用的实现? 比如:只有一个资源实体类需要转树时,那直接写一个与资源实体类相对应的节点类,这个节点类不仅有资源实体类的所有属性,而且还多一个子节点列表属性就可以了。但如果有多个需要转换树结构的资源呢?总不能给每一个需要转换的资源实体
-
写在前面 此组件仅提供一个创建 TreeTable 的解决思路。它基于element-ui的 table 组件实现,通过el-table的row-style方法,在里面判断元素是否需要隐藏或者显示,从而实现TreeTable的展开与收起。 并且本组件充分利用 vue 插槽的特性来方便用户自定义。 evel.js 里面,addAttrs 方法会给数据添加几个属性,treeTotable 会对数组扁平

