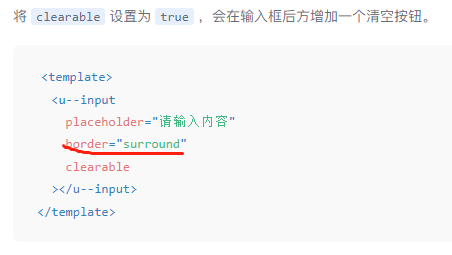
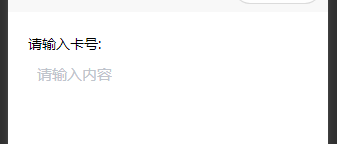
vue2 - 有遇到过uview的u--input的border不起作用的吗?


我用的这个死活没有边框,官网上的边框没问题呀?
共有1个答案
我记得很早的时候我也遇到过这个问题,大概原因是没有引入一个 uView 的样式预设。
在 main.js 或者 app.vue 里面引入就好了。
import "@/uni_modules/uview-ui/index.scss";如果你还想使用 uView 提供的一些原子类,还得映入以下这个:
import "@/uni_modules/uview-ui/libs/css/flex.scss";官方的文档里面也有提到的 �� 配置步骤 | uView 2.0
具体这两个文件里面有哪些内容,可以看下面的两个链接:
uview-ui/index.scss
uview-ui/libs/css/flex.scss
-
uview-plus中 嵌套在u-form-item 中的u-input 如果设置了disable 那么绑定在u-form-item中的click事件在手按到u-input的区域后click事件会失效 如何让这事件继续运行? 我可以用text来代替这个u-input但最好还是用u-input u-form-item中的click事件不被u-input影响
-
我正在创建一个新的插件测试,当我在我的wordpress插件区激活时,什么都没有发生。。。 有人有同样的疑问吗?我没有任何错误消息,只是没有发生什么... 提前谢谢。
-
为什么下面代码在支付宝小程序下面@change没有执行?
-
问题内容: 在下面的小提琴中,我分别对可见性和不透明度进行了过渡。后者有效,但前者无效。此外,在可见的情况下,过渡时间被解释为悬停时的延迟。在Chrome和Firefox中都会发生。这是错误吗? 情况1: 情况2: 问题答案: 这不是错误 -您只能在有序/可计算的属性上进行转换(一种简单的想法是,任何具有数字开始和结束数字值的属性。尽管有一些例外)。 这是因为过渡通过计算两个 值 之间的关键帧并通
-
问题内容: 我正在用CSS过渡在鼠标悬停时从右到左设置一个容器动画。在InternetExplorer以外的所有浏览器中,此功能均正常运行。原因是我在CSSleft属性中使用了(并且需要使用)calc()。 CSS看起来像这样: 我正在使用jQuery在mouseover上添加.translate-less类: 现在,我想在Internet Explorer中顺利过渡。为此,我什至放弃了这些特定浏
-
问题内容: 我在使用以下代码时遇到了麻烦: 调用Offer.query({},function(){}); 在我的控制器中工作没有任何问题。但是这部分不起作用: 这总是返回400错误: “NetworkError:400错误的请求- https://api.trustyou.com/hotels/d8421e79-99f0-41b2-8d6e-9cfd62a9776b/seal.json?call

