javascript - vue.js 2中如何在代码中使用vue的模板引擎生成html?
需求: 后端会返回一个各种内容组合的数据到前端。前端需要根据对应的名称生成各种展示样式
例:
{name: 'x', address:{'p': '省名', 'c': '市名', 'd': '区县名称', 's': '具体街道'}, capital: [{'name':'某投资人', 'amount':'投资金额', 'percent': '投资占比', 'vision':'投资愿景'},...]}上面有三个简单的示例(/业务场景比这个多):
name: 需要直接输出即可, address: 需要按某种格式输出, capital: 需要每个投资人一行. 其中capital.name要增加连接
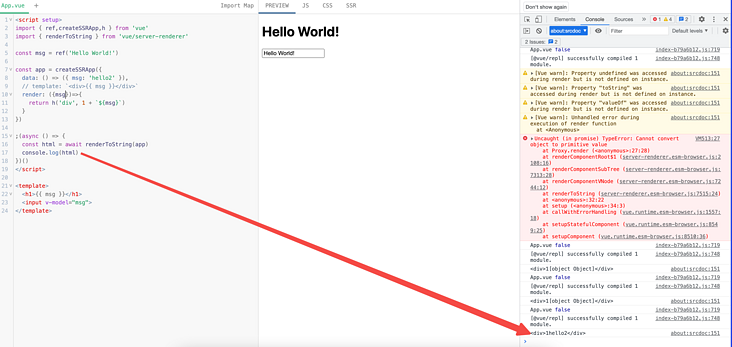
现代码:
<tr v-for="(val,key,index) in alterBase" :key="index">
<td class="title-center">{{ index+1 }}</td>
<td>{{ printChangeItem(key) }}</td>
<td class="value-column" v-html="printAdapterExpr(key, val)"></td>
</tr>printChangeItem方法负责将英文键换成中文. printAdapterExpr方法根据不同的键格式化输出html字符串。它只是一个委托方法: 若存在格式化方法(printCapital)调用.不存在直接输出:val
问题:如何在某个格式化方法(printCapital)中使用vue的模板来生成html
共有1个答案
printCapital 这里应该调用 vue 的组件吧?比如说 component is。
或者你可以参考 render,比如说 elementui 的 message 支持 vnode

-
我有一个ASP。NET核心应用程序,使用身份进行用户管理。 我有一个,它准备通过smtp发送电子邮件以用于帐户激活目的: 然而,由于字符
-
EasySwoole虽说是专为API打造,但难免有些用户想一站全撸,本例介绍了如何集成模板引擎,配合Apache或者是Nginx做静态服务器,构建全站开发示例。 本示例介绍两种模板引擎的集成,分别是Smarty引擎和来自Laravel的Blade引擎 集成前准备 由于swoole_http_server对Http协议的支持并不完整,建议仅将easySwoole作为后端服务,并且在前端增加Nginx
-
本文向大家介绍SpringMVC中使用Thymeleaf模板引擎实例代码,包括了SpringMVC中使用Thymeleaf模板引擎实例代码的使用技巧和注意事项,需要的朋友参考一下 本文研究的主要是SpringMVC中使用Thymeleaf模板引擎的相关内容,具体介绍如下。 Thymeleaf提供了一组Spring集成,允许您将其用作Spring MVC应用程序中全面替代JSP的功能。 Maven依
-
本文向大家介绍在 Express 中使用模板引擎,包括了在 Express 中使用模板引擎的使用技巧和注意事项,需要的朋友参考一下 需要在应用中进行如下设置才能让 Express 渲染模板文件: views, 放模板文件的目录,比如: app.set('views', './views') view engine, 模板引擎,比如: app.set('view engine', 'jade') 然
-
问题: 怎样在webpy中使用Cheetah模板引擎? 解决: 您需要先安装webpy(0.3)和Cheetah:http://www.cheetahtemplate.org/. 然后尝试使用下面的代码段: # encoding: utf-8 # File: code.py import web from web.contrib.template import render_cheetah r
-
问题 如何在webpy中使用Mako模板引擎? 解决方案 首先需要安装Mako和web.py(0.3):http://www.makotemplates.org/ 然后尝试下面的代码: # encoding: utf-8 # File: code.py import web from web.contrib.template import render_mako urls = (

