vue.js - 谁能提供一个tauri+rust +vue 监听程序关闭时调用方法的代码或者思路吗?
我需要在tauri程序关闭时调用cmd去kill一个服务,但我一直找不到这个时机,请求帮助
共有2个答案
你可以在 rust 中监听以下两个事件,具体用哪个看你的需求(我也没用过这两个事件)。

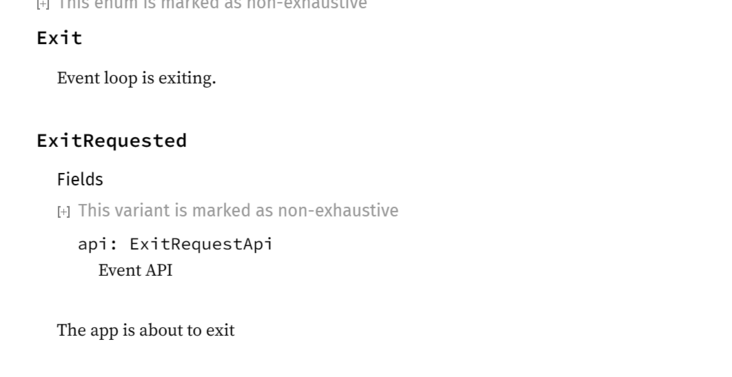
https://docs.rs/tauri/1.3.0/tauri/enum.RunEvent.html
最后,再提供个示例代码,不过我这个是监听 ThemeChanged 事件的。
fn main() {
tauri::Builder::default()
.setup(|app| {
let window = app.get_window("main").unwrap();
window_shadows::set_shadow(&window, true).expect("不支持为该平台添加窗口效果!");
let tray_menu = tauri::SystemTrayMenu::new()
.add_item(CustomMenuItem::new("visible".to_string(), "显示/隐藏"))
.add_item(CustomMenuItem::new("center".to_string(), "居中"))
.add_item(CustomMenuItem::new("close".to_string(), "关闭"));
let tray_handle = tauri::SystemTray::new()
.with_menu(tray_menu)
.build(app)
.unwrap();
change_icon(window.theme().unwrap(), window, tray_handle);
Ok(())
})
// .system_tray()
.on_system_tray_event(handle_tray_event)
.invoke_handler(tauri::generate_handler![open_in_private])
.plugin(tauri_plugin_store::Builder::default().build())
.build(tauri::generate_context!())
.expect("初始化程序时出错!")
.run(|app_handle, event| match event {
tauri::RunEvent::WindowEvent { event, .. } => match event {
tauri::WindowEvent::ThemeChanged(theme) => change_icon(
theme,
app_handle.get_window("main").unwrap(),
app_handle.tray_handle(),
),
_ => {}
},
_ => {}
});
}
Hmm,或许你应该提供一下你之前都做过哪些尝试,这样可能更容易找到能帮到你的关键点。主要是我也还没有用 tauri 封装过完整的应用,我只能通过文档来猜测一下或许可用的方案。
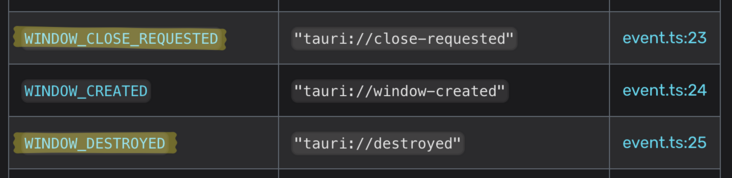
首先应该是利用 event 模块来监听和程序关闭相关的事件吧:https://tauri.app/v1/api/js/event,看起来比较接近的事件有两个:

从名字上推测应该还是 WINDOW_DESTROYED 事件更符合你需求的场景。
回调触发之后就通过 tauri.invoke 方法来跟后端通信:https://tauri.app/v1/api/js/tauri#invoke
那么后端这边就是要写一个 Rust 函数来具体执行 kill process 逻辑了:
use port_killer::{kill};
#[tauri::command]
fn kill_my_service() {
kill(8080)
}上面这个例子随便写的,具体要怎么 kill 你的服务这就看你的要求了
相关的内容这里会比较全面一些:Calling Rust from the frontend
-
我正在用firebase创建一个Ionic 2应用程序,我需要一种方法来监听数据库更改(特别是在child_added上),当应用程序关闭(即在前台、后台和被杀)时 基本上,我想使用WebRTC在whatsapp这样的应用程序内进行呼叫,我正在关注这篇文章https://websitebeaver.com/insanely-simple-webRTC-video-chat-using-fireba
-
本文向大家介绍vue 手机物理监听键+退出提示代码,包括了vue 手机物理监听键+退出提示代码的使用技巧和注意事项,需要的朋友参考一下 我就废话不多说了,大家还是直接看代码吧~ 代码很简单,逻辑也不是很复杂。但是要说一下为什么要用setTime( )。 我是在vue的index.html里面加的这些代码。在没有添加setTime()的时候不知道为啥他不执行,检查好几遍也没有错。最后请教的大佬,他也
-
本文向大家介绍vue中监听路由参数的变化及方法,包括了vue中监听路由参数的变化及方法的使用技巧和注意事项,需要的朋友参考一下 在vue项目中,假使我们在同一个路由下,只是改变路由后面的参数值,期望达到数据的更新。 getDetail()方法中会用到this.id这个参数,在同一页面切换id的值,并不会触发vue的声明周期函数。 可以添加路由监听: ps:下面看下vue中监听路由参数变化的方法 在
-
我想用两种不同的编码密码方法链接两个用户提供程序(FosUserBundle和一个自定义DB用户提供程序over-spreep) app/config/security.yml 我的问题:password的哈希值跟在fos_用户表中的$password.'{.$salt.'}'和自定义数据库用户提供程序中的$salt.$password后面 这个要点https://gist.github.com/
-
这是我从骡子3到骡子4转换的第一个项目。我与mule4一起工作,但在Mule3是新的。有谁能帮帮我吗?你能告诉我这些自定义处理器和变压器在这个mule3代码中的用途吗?而Mule4中的等价代码会是什么呢?在骡子4中没有像这样的自定义变压器。请帮帮我..
-
本文向大家介绍vue监听滚动事件的方法,包括了vue监听滚动事件的方法的使用技巧和注意事项,需要的朋友参考一下 vue中监听滚动事件,然后对其进行事件处理,一般有:1. 滚动到顶部吸附; 2. 根据滚动的位置激活对应的tab键(锚链接tab键) 这两种方式的处理都是可通过监听scroll来实现 处理方法 1. 滚动到顶部吸附 html元素 methods方法 2. 根据滚动的位置激活对应的tab键

