javascript - 请问这种数组对象提取值的方法能再简化一步吗?

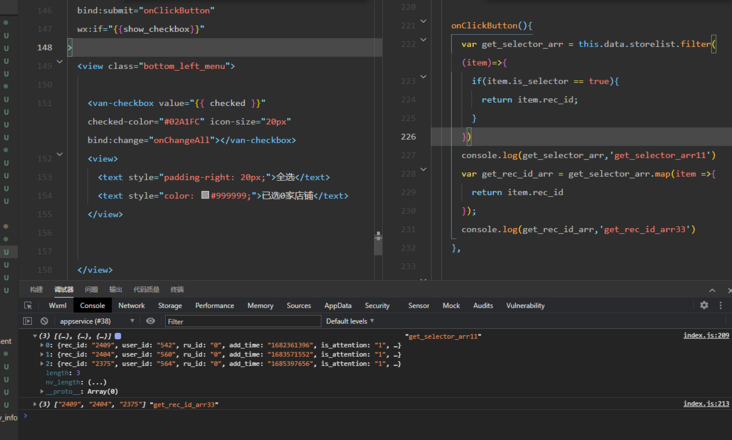
var get_selector_arr = this.data.storelist.filter((item)=>{
if(item.is_selector == true){
return item.rec_id;
}
})
console.log(get_selector_arr,'get_selector_arr11')
var get_rec_id_arr = get_selector_arr.map(item =>{
return item.rec_id
});
console.log(get_rec_id_arr,'get_rec_id_arr33')我想判断storelist 这个数组 里的 is_selector == true 然后想返回item.rec_id的值,
但是这样返回是一条完整的对象的值,我还需要再map 下 进行处理,才能直接return item.rec_id
请问能不能一个遍历方法,就直接拿到我想要的 item.rec_id
共有4个答案
const get_rec_id_arr = this.data.storelist.reduce((ret, item) => {
if (item.is_selector) {
ret.push(item);
}
return ret;
}, []);reduce?
const get_rec_id_arr = this.data.storelist.filter(item => item.is_selector).map(item => item.rec_id)这样一行就搞定了, 至于一次遍历的话, 你得额外声明变量,而且可读性也不太好!
用reduce,基本上数组的方法都可以靠reduce写出来,所以多熟悉下这个API
var get_selector_arr = this.data.storelist.reduce((res, item)=> res.concat(item.is_selector ? item.rec_id : []), [])-
想要的结果: 刚刚问的那个搞错了 谢谢大家,我自己搞出来了已经,
-
想要的结果: ["123","456","789","555"] 其实我感觉我自己取的方法,有点乱,用了两层map遍历,然后又把item.rec_id push到一个新数组,想看看 有没有更好的方法
-
问题内容: 我有以下结构的JavaScript对象数组: 我想从每个对象中提取一个字段,并获取一个包含值的数组,例如field 将给出array 。 我可以用这种简单的方法做到这一点: 有没有更优雅或更惯用的方法来执行此操作,从而不需要自定义实用程序功能? 关于建议的重复项的注释,它涵盖了如何将单个 对象 转换为数组。 问题答案: 这是实现它的一种较短的方法: 要么 您也可以检查。
-
问题内容: 给定一个JavaScript对象: 如何有效地将内部对象提取到数组中? 我不需要维护 object [n] ID 的句柄。 问题答案:
-
我想把arr2中的is_checked 属性值 复制给 arr1中的is_checked 想要的结果是: 以为是个双重循环,有点不知道怎么写
-
本文向大家介绍JavaScript数值千分位格式化的两种简单实现方法,包括了JavaScript数值千分位格式化的两种简单实现方法的使用技巧和注意事项,需要的朋友参考一下 在对数值进行格式化的时候,一个常见的问题是按照千分位格式化,网上对这个问题已经有很多种解决方法了,还可以利用Array.prototype.reduce方法来实现千分位格式化。 Array的reduce方法在IE9以下不支持,不

