javascript - css或者js如何判断一堆span标签垂直方向上不在第一行?
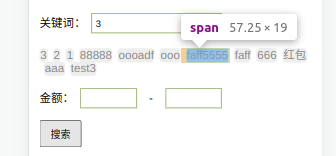
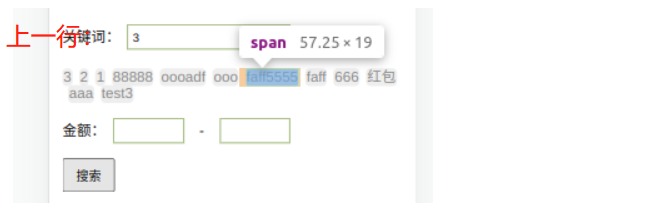
如下图:

看那些灰色字体的一部分,这是展示搜索历史的,我现在对他们的样式设置的 margin 只有margin-left:6px,第一个的 margin-left 的值是0,这个好解决,但是一旦换行之后第二行和第一行的内容就贴着了,我想请问能否智能实现当 span 标签到第二行去了自动给第二行的 span 标签加上margin-top 值呢?谢谢。
目前代码结构如下:
<div id="sklist">
<span class="ml0">3</span>
<span>2</span>
<span>1</span>
<span>88888</span>
<span>oooadf</span>
<span>ooo</span>
<span>faff5555</span>
<span>faff</span>
<span>666</span>
<span>红包</span>
<span>aaa</span>
<span>test3</span>
</div>我看很多大神都说增加 marginTop 或者 marginBottom ,但是这样会存在一个问题,就是它会和上面下面撑开了一段距离,而 id="sklist" 这个 div 本身有 marginTop 和 marginBottom 值的,这样会让界面变得不够和谐,不是我期望的结果。
共有7个答案
.sklist{
display:flex;
flex-wrap:wrap;
// 设置交叉轴多行的排列情况
align-content:center;}
Keywords: flex flex-wrap gap
Code:
#sklist{
display: flex;
flex-wrap: wrap;
gap: 6px;
}看了 bootstrap 的源码才知道怎么优雅地解决这个问题. css的选择器 span + sapn { ... }
.sklist span{
display: inline-block;
margin-top: 6px;
background: #ccc;
}
.sklist span + span {
margin-left: 6px;
}https://codepen.io/edk24/pen/...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#sklist {
width: 200px;
border: 1px solid red;
margin-bottom: -20px;
}
#sklist span {
display: inline-block;
margin-right: 5px;
margin-bottom: 20px;
background: #ddd;
}
</style>
</head>
<body>
<p style="background: #eee;">填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容</p>
<div id="sklist">
<span class="ml0">3</span>
<span>2</span>
<span>1</span>
<span>88888</span>
<span>oooadf</span>
<span>ooo</span>
<span>faff5555</span>
<span>faff</span>
<span>666</span>
<span>红包</span>
<span>aaa</span>
<span>test3</span>
</div>
<p style="background: #eee;">填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容填充内容</p>
</body>
</html>这里如果列表内容为空,需要将列表隐藏或者不显示,不然多出 margin-bottom: -20;
<span>标签设置margin-bottom,其父元素设置padding
假设本来上一行设置的是margin-bottom: 15px;由于现在我用了margin-top:6px;所以把上一行设置的margin-bottom: 15px改为margin-bottom: 9px就可以了

<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.sklist span{
display: inline-block;
margin: 6px 0 0 6px;
background: #ccc;
}
.sklist span:first-child {
margin-left: 0px;
}
</style>
</head>
<body>
<div id="sklist" class="sklist">
<span>3</span>
<span>2</span>
<span>1</span>
<span>88888</span>
<span>oooadf</span>
<span>ooo</span>
<span>faff5555</span>
<span>faff</span>
<span>666</span>
<span>红包</span>
<span>aaa</span>
<span>test3</span>
</div>
</body>
</html>直接标签添加 margin-bottom 就好了。
另外第二行开始的每一项标签左侧都有空白的问题,你也可以把 margin-left 变更为 margin-right 这样就没有问题了,只是如果正好最后一项的 width 加上你设置的 margin-righr 溢出了就会折行。
如果是 flex 布局,可以使用 gap 属性来做子项的间隔,具体可以参考我写的这篇笔记 在 Flex 布局中使用 gap 属性,我认为这样是比较好的解决方案。
flex布局使用gap属性设置子项间距的Demo
-
问题内容: 考虑以下代码: HTML: CSS: 将label和放在(垂直)input中间的最简单方法是div什么? 问题答案: div { 此方法的优点是您可以更改的高度div,更改文本字段的高度并更改字体大小,并且所有内容始终位于中间。
-
问题内容: 如何在VC中获取上/下滚动/滑动方向? 我想在我的VC中添加UIScrollView或其他内容,以查看用户是否向上/向下滑动/滚动,然后隐藏/显示依赖项(如果是向上/向下手势)。 问题答案: 如果您使用,则可以从该功能中受益。您需要通过以下方式保存它的最后一个位置()并更新它: 当然还有其他方法可以做到这一点。 希望对您有所帮助。
-
请参考:http://www.kancloud.cn/manual/thinkphp/1810
-
我添加了一个主changelog文件,其内容如下: 现在,我要确保在针对特定版本的db运行时,作用域仅限于第一个changelog init01,从而允许在或等点上继续进行init01之后的更改。 我很惊讶地看到命令似乎没有提供某种方法(我可以从文档中看到如何做到这一点。 除了打印SQL并手动更改它之外,我是否遗漏了什么?欢迎提出任何建议。谢了!
-
问题内容: 我一直在尝试使文本像我们在ms-word表中那样在垂直方向上移动,但到目前为止,我只能做到这一点 ……我不满意,因为它是一个旋转的盒子……是不是有没有办法获得实际的垂直方向文字? 我只在演示中将旋转设置为305度,这不会使文本垂直。会,但我只是制作了演示以显示旋转。 问题答案: 替代方法:http : //www.thecssninja.com/css/real-text-rotati
-
问题内容: 我正在尝试将一个或元素垂直居中放置在另一个元素中。但是当我放进去时,什么也没发生。我尝试更改两个元素的属性,但似乎没有任何效果。 这是我目前在网页中执行的操作: 问题答案: 这似乎是最好的方法-自我的原始文章以来已经过去了一段时间,现在应该这样做:

