前端 - vue3中使用 input输入框,想在focus事件里如果当前为空,赋默认值为1,且选中框内文本,输入其他数字直接替换,选中e.target.select()为啥不起作用呢?
vue3中使用 input输入框,想在focus事件里如果当前为空,赋默认值为1,且选中框内文本,输入其他数字直接替换,选中e.target.select()为啥不起作用呢?
如上图,文本框,想在input focus事件时,如果当前为空,赋值为1,且光标选中,输入其他数字可直接替换。
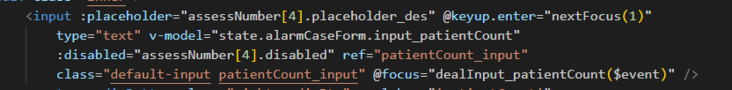
代码如下:
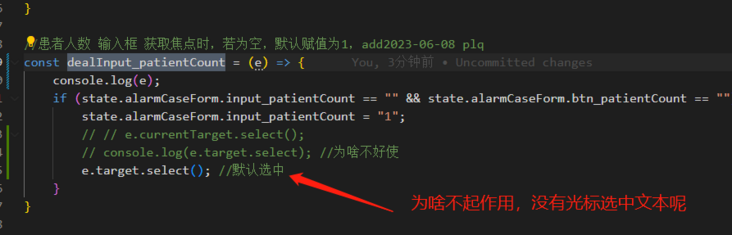
focus处理函数如下:
想实现的效果如下图:如果focus时,文本输入为空,赋值为1,且光标选中文本状态,输入其他数字可直接替换
求解。
共有2个答案
用 nextTick。
传送门:Vue3 Playground - http://2t8.cn/LknDl
function onFocus(e) {
if (!msg.value) {
msg.value = "1";
}
nextTick(() => e.target.select());
}还可以直接把两个行为分开
function onFocus(e) {
if (!msg.value) {
msg.value = "1";
nextTick(() => e.target.select());
} else {
e.target.select();
}
}因为你改了值后界面还没渲染你就选中了,建议加个延迟
state.xxx.xxx = '1'
nextTick(() => {
e.target.select()
})要是还是不生效就再套一层 nextTick 或者 setTimeout
-
我目前正在工作一个项目,涉及一个注册页。我正在客户端使用bootstrap和JavaScript/jQuery。 我不希望用户在填写每个输入字段并选中一个复选框之前提交表单。默认情况下,“提交”按钮是禁用的。当字段不为空时,我成功地激活了submit按钮。然而,我的问题在于checkbox,即当输入字段不为空并且选中了复选框时激活submit按钮。 这是一个代码片段,用来更好地澄清我的问题(消除了
-
在angularJs中,我有一个输入文本框,如何设置默认值?我尝试了但失败了。
-
本文向大家介绍在IE中将复选框的HTML输入样式重置为默认值,包括了在IE中将复选框的HTML输入样式重置为默认值的使用技巧和注意事项,需要的朋友参考一下 在某些Web浏览器中,无法将复选框重置回默认的本机样式。 您可以尝试此操作并列出样式的每种输入类型- 您还可以使用CSS3伪类,但它在IE 11中可能有效,也可能无法正常工作-
-
我有一个题目里提到的问题。 输入字段的类型为Number。 th:字段引用数据库中的int属性。 我希望我的占位符是可见的,而不是默认的0值。
-
el-input框输入的问题 el-input是通过封装的,在data里面是这样使用的,代码如下 userName: { }, 现在的赋值 const res = await getCompanyInfo() res.data.companyCode是接口api返回来的数据固定的字段,显示在页面上 现在的需求是 返回来的字段是固定的不能让客户删除,只能在固定的字段后面添加跟删除,现在想要在inpu
-
import { Input } from 'feui'; components: { [Input.name]: Input } 代码演示 基础用法 <fe-group> <fe-input title='value' v-model="value" placeholder="我是占位符"></fe-input> </fe-group> 不可用状态 <fe-group

