javascript - typescript 类型收窄 和 函数重载 如何用?
function funa (b:string):number
function funa (b:string[]):number[]
function funa (b:string|string[]):number|number[]{
const flag = typeof b === 'string'
// can't use if(flag)
if(typeof b === 'string') {
b = [b]
}
let arr = []
for(let i of b){
arr.push(parseFloat(i))
}
return flag? arr[0]:arr
}
function func (b:string|string[]):number|number[]{
// can't direct return funa(b)
if(typeof b ==='string')
return funa(b)
else
return funa(b)
}
实际代码中
funa 里有其他代码,拼数据一起 ajax 请求类的,上面只是简化代码
func 会调用 funa 并且有其他调用
https://www.typescriptlang.org/zh/play?#code/GYVwdgxgLglg9mABKMBDRAKARgLgM5QBOMYA5gJQ5ggC2WApoQFArTxIrrb5EmkDaAXUrU6jIS3BsEycF1wFiZAD6K+QkbQaFlo7UIDeTRIggICyADapSiALyIoATwAO9OMERZ7dhwHI1Mj9jRAB6UNNUMD8oRBA8ekQYYAxgawoQ5IxnNw8vH39A0j9yRCMTE28HfixBEIBfEMt6WNRCQntECRNgOEIMZtiYRDyscnKKtsIAOhd4gAsMFzaEgDFLOFQoDBhycgaQwhaQQg50gH5EKf4ABkEcKaZGyUhYGVZMBV4VIo0qLUYugBhEMIXCkWisQAJjAjtBEEcoCcOHJsPsTFkcu5PFVfAFvsV0RVEcjZGg0SF6JYEiETCTTmTUBT6kA
共有1个答案
这个意思?
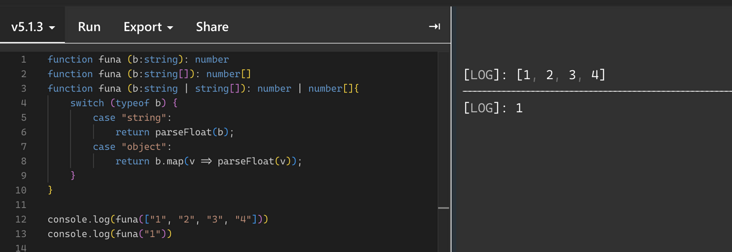
function funa (b:string): number
function funa (b:string[]): number[]
function funa (b:string | string[]): number | number[]{
switch (typeof b) {
case "string":
return parseFloat(b);
case "object":
return b.map(v => parseFloat(v));
}
}
console.log(funa(["1", "2", "3", "4"]))
console.log(funa("1"))-
为什么if片段内的isCache类型被收窄为true,而else片段内的isCache类型推导是boolean。我预期的是else片段内的isCache类型应该推导为false,求解答。 尝试了一下应该不是编辑器的问题。
-
我需要克隆一个已经存在的JavaScript代码到TypeScript。javascript是: 如何键入参数? 我尝试了 但是我的情报显示“错误”和“结果”的名字找不到。而且我找不到任何关于“函数”类型的留档。
-
我在项目中定义了两个 interface , 接下有个函数是处理这两个类型的 我自己想到了用 js 的 is 关键词去判断某个属性是否存在来具体区分这两个 interface ,但是这样好像已经到了 js 的层面了。 问题:在 TS 层面有没有可以实现的方式呢?
-
问题内容: 经典(非js)重载方法: Javascript不允许使用同一个名称定义多个功能。这样,这样的事情就会出现: 除了传递带有重载的对象之外,JavaScript中是否有更好的解决方法来实现函数重载? 传递重载会很快导致函数变得过于冗长,因为每个可能的重载都需要一个条件语句。使用函数来完成那些条件语句的内部会导致带有范围的棘手情况。 问题答案: Javascript中的参数重载有多个方面:
-
有没有一种最佳实践可以将函数类型与React prop类型和TypeScript结合使用? 我以为这会奏效,但事实上它错了: 按照这个思路,我让它工作了,但它似乎不必要地冗长:https://github.com/Microsoft/TypeScript/issues/20007

