javascript - 如何生成高清晰度的视频?

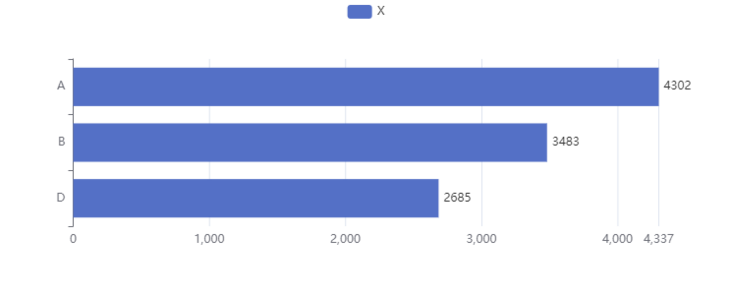
这个是使用 echarts 生成的图表,数据实际上是不断变化的,也就是支持动态排序的柱状图。例如如果 D 的数据大于 A 时,就会和 A 交换位置,并且有交换动画。现在希望把实时效果转化为视频,但是发现使用屏幕录制出来的效果不太清晰。而 echarts 渲染出来的是 canvas(也可以使用 svg 进行渲染),可以提高配置时的设备像素比提升清晰度,有什么方法可以直接使用 canvas 去生成视频?
共有1个答案
导出视频使用的是RecordRTC.js插件,这个插件使用了html2canvas,所以还需要引入这个插件
<!DOCTYPE html>
<html lang="cmn-hans">
<head>
<meta charset="utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<title>echarts to gif</title>
<style>
html,body,#myCanvas{
height: 100%;
width: 100%;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div id="myCanvas"></div>
<script type="text/javascript" src="https://cdn.bootcss.com/echarts/4.7.0/echarts-en.min.js"></script>
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/RecordRTC/5.5.9/RecordRTC.js"></script>
<script src="https://cdn.bootcss.com/FileSaver.js/1.3.8/FileSaver.min.js"></script>
<script>
let $parent = document.getElementById('myCanvas')
let myChart = echarts.init($parent);
//这里的option就是echrts案例中的option,代码太多,就不贴了
myChart.setOption(option);
setTimeout(function(){
//开始录制
exportToVideo(5000)
},500)
function exportToVideo(time){
//time 为录制时长 毫秒
time = time || 0
let $canvas = document.querySelector('#myCanvas canvas')
var recordRTC = RecordRTC($canvas, {
type: 'canvas'
});
//开始录制
recordRTC.startRecording();
setTimeout(function(){
//录制结束
recordRTC.stopRecording(function(videoURL) {
console.log(videoURL)
var recordedBlob = recordRTC.getBlob();
//recordRTC.getDataURL(function(dataURL) { });
saveAs(recordedBlob, "test.mp4");
});
}, time)
}
</script>
</body>
</html>导出gif,可以使用gif.js插件,相关代码如下
<!DOCTYPE html>
<html lang="cmn-hans">
<head>
<meta charset="utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<title>echarts to gif</title>
<style>
html,body,#myCanvas{
height: 100%;
width: 100%;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div id="myCanvas"></div>
<script type="text/javascript" src="https://cdn.bootcss.com/echarts/4.7.0/echarts-en.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/gif.js/0.2.0/gif.js"></script>
<!--<script type="text/javascript" src="https://cdn.bootcss.com/gif.js/0.2.0/gif.worker.js"></script>-->
<script src="https://cdn.bootcss.com/FileSaver.js/1.3.8/FileSaver.min.js"></script>
<script>
let $parent = document.getElementById('myCanvas')
let myChart = echarts.init($parent);
//这里的option就是echrts案例中的option,代码太多,就不贴了
myChart.setOption( option );
setTimeout(function(){
//开始录制gif
exportToGif(5000)
}, 20)
function exportToGif(time){
var start = Date.now()
//time 为录制时长 毫秒
time = time || 0
let $canvas = document.querySelector('#myCanvas canvas')
function loop(){
//这里使用requestAnimationFrame,一帧一帧的录制
//requestAnimationFrame 添加太多,生成较慢
window.requestAnimationFrame(function(){
//setTimeout(function(){
// 核心方法,向gif中加一帧图像,参数可以是img/canvas元素,还可以从ctx中复制一帧
//gif.addFrame($canvas);
// or a canvas element
gif.addFrame($canvas, {delay: 100});//一帧时长
// or copy the pixels from a canvas context
//gif.addFrame(ctx, {copy: true});
if(Date.now() - start >= time){
gif.render();//开始启动 导出gif
}else{
loop()
}
//}, 50)//间隔越短,导出时间越长
})
}
//创建一个GIF实例
var gif = new GIF({
workers: 2,//启用两个worker。
quality: 10,//图像质量
workerScript: './js/gif.worker.js'
});
gif.on('finished', function(blob) {//最后生成一个blob对象
//window.open(URL.createObjectURL(blob));
saveAs(blob, "test.gif");
});
loop()
}
</script>
</body>
</html>https://segmentfault.com/q/1010000022153818
-
获得场景视频可为客户转出“普通”“清晰”“高清”“pad”“phone”五种的清晰度,转出越多占用空间越大,您可根据实际需求具体选择。 在该页面,您可为用户设置默认清晰度,以满足效果和成本的平衡。 默认码率和对应视频尺寸见下表: 清晰度规则: · 您上传的视频源文件视频码率高于512kbps或分辨率大于640×480才能转换出高清视频; · 对于多种清晰度的视频,获得场景视频服务平台支持您设置您帐
-
视频播放器Dplayer如何监听切换清晰度
-
canvas 在绘制的时候,由于浏览器的缩放比例以及现在电脑的高清屏导致绘制的图像不清晰问题。 这篇文章可以分享一下,解决了上述的问题 高清的canvas图像
-
我项目中通过 webrtc 截图的步骤参考的 这篇文章 里的步骤 但是最终实际截出的图比较模糊,如果我想要提升清晰度要如何操作呢? 我把video容器的长宽放大两倍,最后生成的canvas图片也是模糊的……
-
我正在建立一个应用程序,我需要压缩视频之前,上传到服务器。未经压缩的视频约为五分钟,60M,Android视频位2x1024x1024,640*480。现在我正在使用FFMPEG库压缩视频http://androidwarzone.blogspot.co.il/2011/12/ffmpeg4android.html。以下是command commandStr=“ffmpeg-y-i”+url+“-
-
问题内容: 只是一个简单的问题: 如何清除外壳中的屏幕?我见过类似的方式: 这只是打开Windows cmd,清除屏幕并关闭,但是我希望清除外壳窗口 (PS:我不知道这有帮助,但是我使用的是Python 3.3.2版) 谢谢:) 问题答案: 对于macOS / OS X,您可以使用子进程模块并从外壳程序中调用“ cls”: 为了防止在窗口顶部显示“ 0”,请用以下内容替换第二行: 对于Linux,

