python - 求:关于爬取每次刷新页面后元素结构和对应class名都不相同的解决方法?
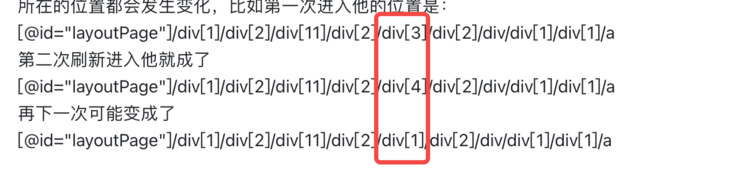
各位好,我使用 python的 selenium 去爬取某网页的 一些a标签,但有个问题,每次刷新后这个a标签所在的位置都会发生变化,比如第一次进入他的位置是:
[@id="layoutPage"]/div[1]/div[2]/div[11]/div[2]/div[3]/div[2]/div/div[1]/div[1]/a
第二次刷新进入他就成了
[@id="layoutPage"]/div[1]/div[2]/div[11]/div[2]/div[4]/div[2]/div/div[1]/div[1]/a
再下一次可能变成了
[@id="layoutPage"]/div[1]/div[2]/div[11]/div[2]/div[1]/div[2]/div/div[1]/div[1]/a
所以通过xpath获取路径的方式无法成功了。于是我想使用a标签上的class去获取,但每次的class名称也会不同。所以求助这样的a该怎么取呢?
这个a是每一页的跳转按钮。
共有1个答案
class 名称都不同就有点诡异了吧,是有字体反扒什么的吗?给个页面看看
看上去就这一级别不一样。有可能是推荐算法啥的有关,也有可能和执行顺序有关。所以最好可以找找其他特征。
如果所有特征都没有,那么只能全采集,然后去过滤了

-
本文向大家介绍基于selenium 获取新页面元素失败的解决方法,包括了基于selenium 获取新页面元素失败的解决方法的使用技巧和注意事项,需要的朋友参考一下 当我们使用selenium 实现模拟登陆时,获取到登陆按钮元素后,直接调用它的click()方法就能实现登陆跳转,并且此时的webDriver 也是指向 当前页面,这个是没问题的,不过需要注意的是因为页面加载速度一般小于程序运行速度,所
-
我想运行一个selenium测试,当单击旧页面中的按钮时,它是否导航到新页面。然后我想测试当新页面中的按钮被点击时,它是否导航回旧页面。 当我单击第一页上的按钮并检查新页面上的按钮元素是否出现时,测试工作正常。但是当我使用selenium点击第二页上的button元素,检查第一页上的button元素是否已经出现时,它没有找到第一页上的button元素,尽管我第一次使用相同的button元素去第二页
-
vue2开发 需求是没间隔多上时间请获取一次token、token是10分钟有效、我需要在7分钟的时候刷新一次token、然后我使用的是setInterval()方法 没7分钟请求一次, 但是出现的问题是、页面刷线以后setInterval()方法又重新执行了一次、导致没有正常刷新token 如何解决setInterval页面刷新以后不再重新执行 或者利用其他方法
-
本文向大家介绍selenium高效应对Web页面元素刷新的实例讲解,包括了selenium高效应对Web页面元素刷新的实例讲解的使用技巧和注意事项,需要的朋友参考一下 当我们在页面上进行selenium.type()或者selenium.click()操作的时候,往往需要需要等待一个元素的出现,对于一般的网页,当我们进入一个新页面的时候,往往会使用selenium.waitForPageToLoa
-
本文向大家介绍关于jQuery EasyUI 中刷新Tab选项卡后一个页面变形的解决方法,包括了关于jQuery EasyUI 中刷新Tab选项卡后一个页面变形的解决方法的使用技巧和注意事项,需要的朋友参考一下 书写jQuery EasyUI Tab 样例时,如果刷新前面的Tab 选项卡,某一个Tab 选项卡里面的页面布局变乱。如下面图片所示: 刚开始打开时页面布局正确: 此时我们在第二个选项
-
问题内容: 好的,我有一个仅包含的简单表格。当我们点击submit(通过ajax存储)时,在文本字段中写入的数据将存储在DB中。Ajax可以正常工作并提交数据,但是,页面会自动刷新,并且URL包含输入字段的内容。 我的表格: 阿贾克斯:- PHP的:- 结果显示在后,页面将刷新,URL变为: -chat.php?message = 454545&submit_message = 为什么要刷新页面?

