前端 - PC端vue2项目中的表格,在对应的h5页面里应该以什么样的呈现方式比较好?
列数有3列,并且是一个树形结构的表格,目前H5用的是vant组件库,应该怎么展示比较好呢?希望有图片示例最好。
共有1个答案
最好和PM或者UI确认,我们觉得比较合适的解决方案(特别是样式方面的)如果没有通过需求确认后期很容易推翻重来。所以尽量在开发前确定好需求。
以及你的树形结构的具体功能是什么,仅仅是展示作用?还是有一些其他的功能,比如说勾选之类的。
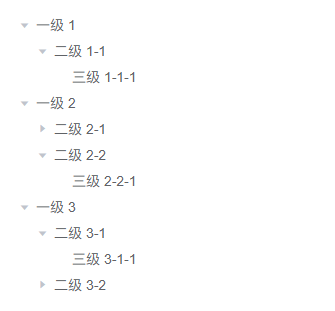
如果仅仅是展示作用,那么和UI确认之后,自己绘制一个类似于这样的树形图即可:

也就是ElementUI的 <el-tree> 树形组件。
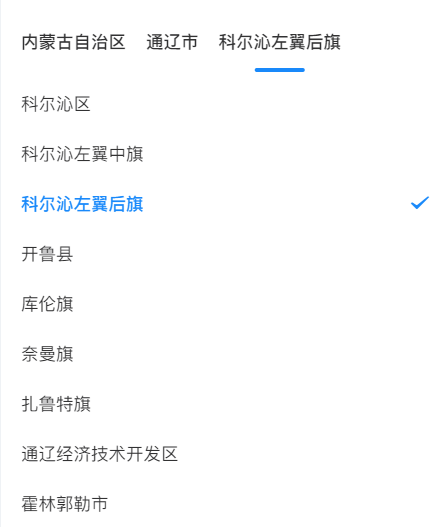
如果是带有业务功能的,就得看你具体是为了实现什么功能了的。比较多用的会是级联选择器的方式:

也就是 VantUI 的 <van-cascader> 组件。
-
我们一般开发 H5 项目的话,做适配的方案就是采用 postcss-pxtorem 或者 postcss-px-to-viewport 方案来解决,设计稿一般都是基于 iphone6 标准来设计的; 这个我一般都知道,就是问下 2 个问题: 那开发 pc 端网页项目,一般是采用什么方案来做不同 pc 屏幕大小的? 设计师一般设计 pc 网页都是基于多少 像素 标准来设计的呢? 要做个 pc 兼响应
-
场景是这样的,我们的单据新建页点击提交按钮后,拿到单据ID,然后根据单据ID触发工作流初始化接口获取到工作流人员信息。问题在于,点击提交后,该怎么展示选人比较好,一个弹框?或者在原有页面下新增选人信息?更或者关闭当前页,在另一个页面弹框选人?想听听各位的想法,你们业务上是怎么做的。
-
接到一个任务,让我分别用 vue2 、 vue3 、 react 和 uniapp 写个demo,并结合demo说明一下各个框架的特性及优缺点。 哇这也太为难我了吧,这里面我真正用到过的就 vue2 和 uniapp , vue3 属于自己私底下写着玩过,但是还远远够不上一个demo的标准, react 更是只看过一遍文档几乎没有实际写过。相对来说 uniapp 是比较简单的,我打算写个小程序感觉
-
正常来说,被缓存的组件应该把初始化的请求写在activated里,没被缓存的应该写在created或者mounted里,我们项目是用meta里的keepAlive字段来控制当前路由是否缓存,用refresh字段来控制页面是否需要刷新数据。目前代码是这样的,但是感觉有点怪怪的,有没有办法优化呢?
-
项目里用到了postcss-pxtorem,但是只会把class里的px转换为rem,怎么对行内样式也生效呢?因为有一个需求就是要根据一个参数动态改变margin-left
-
现在是这样,所有页面都被包在一个容器里,而这个容器写了background-color和padding,但是我希望在某一个页面里,不需要设置这两个,该怎么做最优?我想到的是js获取dom元素修改。

