vue3 - face-api.js 打包后相关的models文件加载异常?
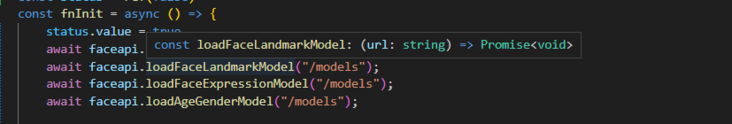
项目中face-api的一些相关的静态文件,在相关的demo中都是放置在public下的models的目录下。以及他的引入方式如下 ,
,
不是太懂这种文件加载的方式,开发环境下确确实实是加载进去了。
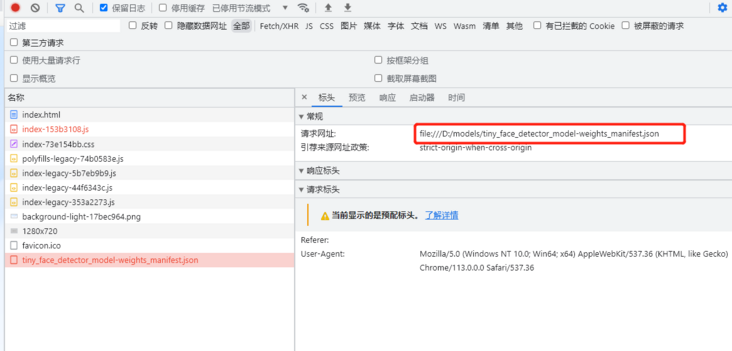
打包后本地直接打开dist/index.html就出问题了,相关的face-api文件加载路径
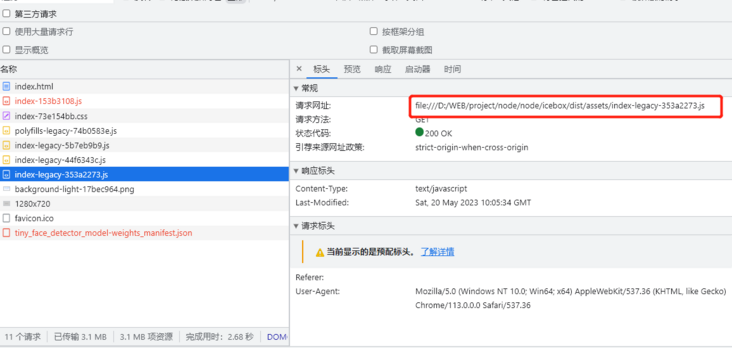
再看一个打包后正确的资源加载路径
可以看到是明显的差异。
项目的相关配置是vite + vue3 ,请问这种情况我是应该去改写代码中的引入方式吗?还是需要再vite中做相关配置啊?
共有1个答案
这种前端框架构建的程序你通常不能直接用浏览器打开index.html执行,你需要运行一个http server去启动一个http服务器,然后访问index.html。
本地直接预览你在index.html同级目录下,用python自带的模块SimpleHttpServer(python2)或http.server(python3)启动一个http服务器:
python3 -m http.server你也可以用node包http-server实现同样的效果:
npx -y http-server-
打包 Vue 项目使用以下命令: 执行以上命令,输出结果如下: 执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images(如果有图片的话)。 如果直接双击打开 index.html,在浏览器中页面可能是空白了,要正常显示则需要修改下 index.html
-
vue3 + vite,node版本是18 并且比较奇怪的是同事打的包是正常的,只有我打出来的会这样 怀疑是我电脑的某些配置原因导致的?是一台新电脑,但是找不到原因 有没有大神知道什么原因
-
我已经为一个ScreenController类(一个由每个屏幕的单个控制器类扩展的类)创建了一个解决方案,它将处理我的应用程序中的基线屏幕层次结构。 在我的类中,我使用一个函数将另一个FXML文件的内容(加载)添加到当前控制器的当前主播上。 我的问题是: 1) 加载新的FXML时,FXML使用的类(或者更确切地说,特定的控制器)是否也被实例化/加载? 2) 执行此操作时,如果新FXMl的类被实例化
-
环境: vite2.9 + vue3 vben框架 vite使用了分包 会多出一个vendor.xxx.js 以及 vendor.xxx.css; 然后再注入到index.html的时候,会先导入vendor.xxx.css 然后再注入index.xxx.css,这就导致了第三方库的一些样式被后面的index.xxx.css所覆盖,这种如何解决 我再plugin中,改变了之前的css的加载顺序,结
-
vue3打包的app在三星手机上卡在加载页就不动了?
-
我的应用程序使用一些图像文件。我手动将它们添加到文件下的工件中- 如何将它们加载到Java代码中?我尝试了简单的路径(如“image.png”)和getClass()。getResources(),以及将文件移动到不同的位置,但似乎没有什么工作。

