nginx - 使用AMH面板,Nginx服务器Thinkphp项目提示 No input file specified. 问题?

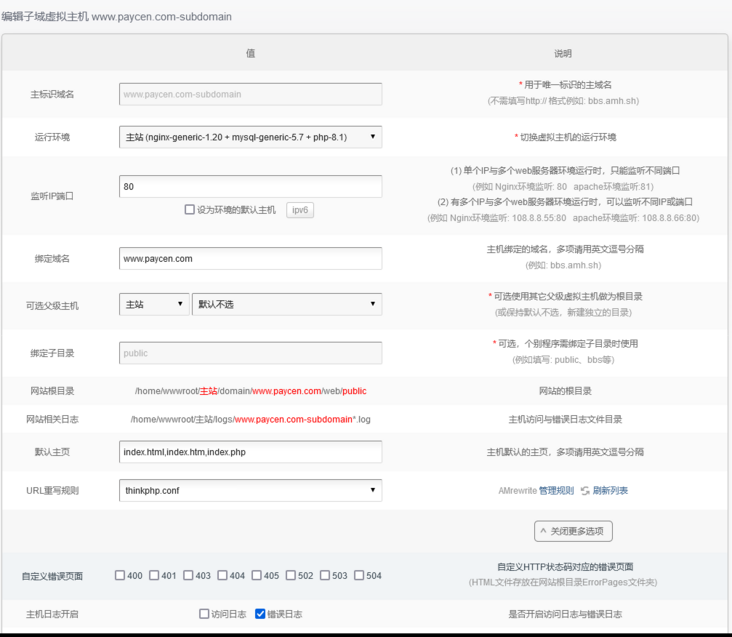
网站配置好后,尝试运行提示:

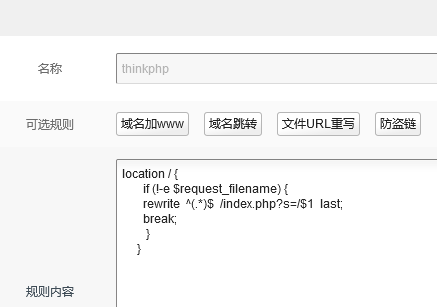
无错误日志,根据网站搜索到的解决方案,尝试了伪静态规则设置:

删除了运行目录下的防跨目录设置文件 user.ini 问题未解决,请大佬帮忙看一下,谢谢!
共有1个答案
亲,根据你的设置,确认有上传网站程序到web/目录了吗,与检查web/public目录有没index文件,或在此目录分别新建test.html与test.php文件测试是否能正常访问,另外环境名最好用字母与数字命名。
-
关于在AMH面板使用nginx stream块的问题 因为想要复刻这个项目:https://www.notionfaster.org/%E5%AE%9E%E7%8E%B0%E6%96%B9%E6%B... 其中nginx设置的模块是 AMH的vhost中似乎只能设置server层级,有什么办法在不直接修改amh面板nginx的情况下,使用nginx stream块? 提问了openai很长时间,未
-
大大,这个问题折磨了我半个清明假期,求救!! 详情 宿主机部署AMH 7.1面板 宿主机部署Nginx-proxy-manager (docker版本) 宿主机 docker 0 网卡 127.0.17.1 目前宿主机有三个docker A 部署 127.0.0.1 9002 使用amh lngx反代 ssl启用强制https 同时lngx设置为默认站点 B 部署 127.0.0.1 9004 使
-
本文向大家介绍在Nginx上部署ThinkPHP项目教程,包括了在Nginx上部署ThinkPHP项目教程的使用技巧和注意事项,需要的朋友参考一下 前段时间用Apache配合TP开发了一个小型网站,也算是我使用TP的第一次实战。我习惯使用pathinfo模式,本地运行一切正常,然而部署到服务器上时,由于对方使用的是Nginx,默认是不支持ThinkPHP的pathinfo模式,所以导致路径错误,出
-
目前打算使用 nginx 在云服务器上放置一个下载服务,假如服务器的出口带宽是 3Mbps,如果同时有 10 个人下载文件, nginx 会平均分配带宽,还是根据用户的网络情况来分配带宽,还是基于其他算法来分配带宽。或者是说分配带宽的行为不受 nginx 控制,而是受网卡等设备的控制?
-
使用AMH面板NGINX 1.20 修改 mime.types 依然无法下载APK,不知道怎么回事,捣鼓一晚上了。怎么配置都是链接已重置 依教程在mime.types众添加 application/vnd.android.package-archive apk; 依然无法识别APK文件,显示链接已重置。
-
本文向大家介绍使用nginx设置代理服务器,包括了使用nginx设置代理服务器的使用技巧和注意事项,需要的朋友参考一下 nginx可以利用其反向代理的功能来进行负载均衡的实现,同时也可以使用其正向代理的功能设置代理服务器,比如在内网的环境中,在可以连接外网的机器上运行nginx作为代理服务器,其他机器通过设定此台机器的IP和port即可通过其连接上网,本文使用nginx官方镜像,通过如下步骤即可简

