javascript - 请问大家,js里有没有能直接复制一个dom元素给其它dom元素的方法?

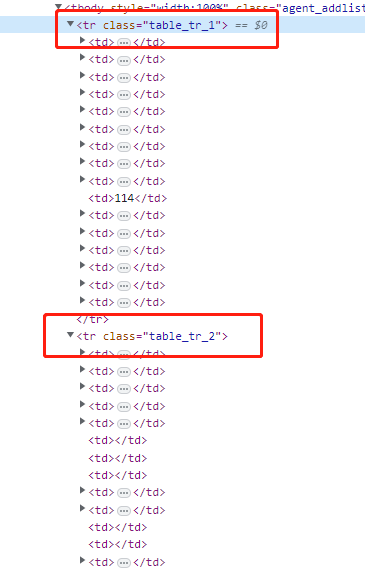
我想通过jquery 方法,直接把table_tr_1 里的所有td 直接放进 table_tr_2 里
可以先清空table_tr_2里的所有td元素,再放入,
场景需求:
其实这是一个复制功能,在table_tr_1点击复制按钮之后,相当于复制了table_tr_1所有元素,到table_tr_2里去,
请问比较简单快捷的方法吗?
共有3个答案
let div1 = document.getElementById("div1");
let div2 = document.getElementById("div2");
for(let element of div1.children){
div2.appendChild(element.cloneNode(true));
}原生的cloneNode就行 都不需要jq
https://jquery.cuishifeng.cn/clone.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入 jQuery 库文件 -->
<!-- 在页面上添加一个按钮,并为其指定 id 和 text 的值 -->
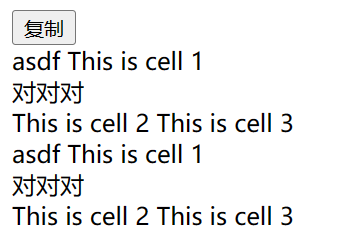
<button id="btnCopy">复制</button>
<!-- 在页面上添加两个表格行 tr,分别命名为 table_tr_1 和 table_tr_2 -->
<div id="table_tr_1">
asdf
<!-- 这里给出了一些基本的示例内容,请根据实际情况进行更改 -->
<span>This is cell 1
<div>对对对</div>
</span>
<span>This is cell 2</span>
<span>This is cell 3</td>
</div>
<div id="table_tr_2">
<!-- 在这里输出 table_tr_1 内容之前先清空该元素的内容,避免重复复制 -->
</div>
</body>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
// 等待文档加载完成之后再执行相关操作
$(document).ready(function () {
// 当点击按钮时触发复制操作
$("#btnCopy").click(function () {
console.log(2);
// 清空 table_tr_2 子元素的内容
$("#table_tr_2").empty();
// 将 table_tr_1 的内容添加至 table_tr_2
console.log($("#table_tr_1").contents());
$("#table_tr_1").contents().each(function () {
console.log(3);
// 克隆当前元素并添加到 table_tr_2 中
$(this).clone().appendTo("#table_tr_2");
});
});
});
</script>
</html>-
问题内容: 我正在尝试测试DOM元素是否存在,如果确实存在,则将其删除,如果不存在,则将其创建。 检查是否存在,创建元素有效,但删除该元素无效。基本上,所有这些代码所做的就是通过单击按钮将iframe注入网页。我想发生的是,如果iframe已经存在,可以删除它。但是由于某种原因,我失败了。 问题答案: 应该在父级上调用,即: 在您的示例中,您应该执行以下操作:
-
本文向大家介绍JS动态创建DOM元素的方法,包括了JS动态创建DOM元素的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS动态创建DOM元素的方法。分享给大家供大家参考。具体如下: 近日,因工作需要,需要通过点击某个元素后, 动态创建一个DOM元素并显示,因此写了一些相关的JS函数,在此记录,以作备忘: 使用示例: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍用原生js获取DOM元素的方法有哪些?相关面试题,主要包含被问及用原生js获取DOM元素的方法有哪些?时的应答技巧和注意事项,需要的朋友参考一下 getElementById getElementByName --通过name属性 getElementByClassName getElementByTagName querySelector querySelectorAll docu
-
我可以通过以下方式访问dev中的用户名: 有没有其他方法可以通过webdriver访问ShadowDOM元素?
-
本文向大家介绍jQuery中DOM树操作之复制元素的方法,包括了jQuery中DOM树操作之复制元素的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery中DOM树操作之复制元素的方法。分享给大家供大家参考。具体分析如下: 复制元素 前面提到的操作包括:插人新创建的元素、将元素从文档中的一个位置移动 到另一个位置,以及通过新元素来包装已有的元素。可是,有时候也会用到复制元素的操
-
shadowdom结构:在上面的shadowdom结构中,我们可以在chrome中使用selenium和javascript访问各个元素,如下所示: 在Firefox中://div[@class='Style-Sconk-tabs'而不是(@隐藏)]//div/span[包含(text(),'AttrName')]/.../前驱兄弟姐妹::div/puch-icon-按钮[1]/铁图标[1] 在C

