前端 - 请问为什么下述 上传文件 出现bad request?
界面
前端vue用了element plus,当文件数量改变的时候就this.fileList更新,确认上传的时候就form传输给后端。
handle_file_change(file, fileList) {
//文件数量改变
this.fileList = fileList;
console.log('in handle file change')
},
confirm_upload() {
//确认上传
var param = new FormData();
this.fileList.forEach((val, index) => {
param.append("file", val.raw);
console.log(val)
});
param.append("username",localStorage.cur_user)
axios({
headers:{
'Content-Type':'multipart/form-data',
'Access-Control-Allow-Origin':'*',
},
method:'post',
url:"http://127.0.0.1:5000/file_upload",
data:param
})
.then((response) => {});
},后端flask,都没干什么,已经开了CORS
from flask_cors import CORS,cross_origin
app = Flask(__name__)
CORS(app)
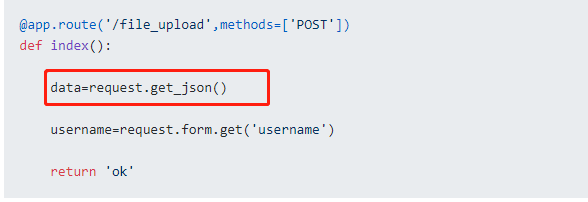
@app.route('/file_upload',methods=['POST'])
def index():
data=request.get_json()
username=request.form.get('username')
return 'ok'
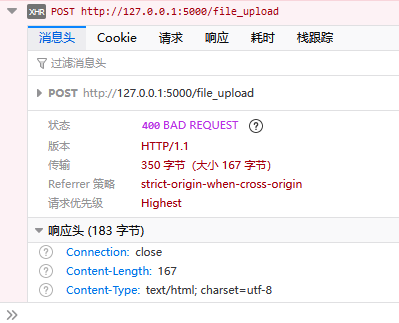
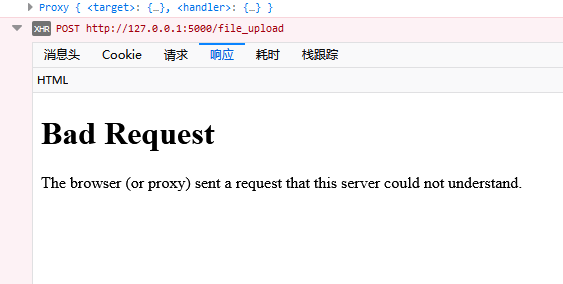
错误


共有2个答案
data=request.get_json()
这一行用错了吧. 用form上传没有json数据.
另外确定下程序执行到哪里了. 再确定是哪的错.

获取文件时候有问题吧?
试试 data=request.files.get('file')
-
我在看最新的开发者IDE: Zed的时候, 发现它有一个标签:gpui 请问gpui是什么? 和 GPU 有关系吗?
-
前端上传文件一直报错,后端显示读文件出问题,刚进函数在绑定参数的时候就出了问题返回了 明明都能打印出来但文件就是上传不上去,服务器会报错 400 {"msg": "multipart: NextPart: EOF", "code": 40日, "data": null} 400 {"msg": "multipart: NextPart: EOF","code": 400, "data": null
-
鄙人Javaer,对前端不太了解,想请教大佬们,前端上传文件的原理是什么(包括不限于表单上传、ajax上传) 比如,当点击上传按钮时,前端是如何将用户选择的文件转换成网络流,通过浏览器进行发送的? 前端小白,希望大佬们可以答疑解惑
-
本文向大家介绍Jsp+Servlet实现文件上传下载 文件上传(一),包括了Jsp+Servlet实现文件上传下载 文件上传(一)的使用技巧和注意事项,需要的朋友参考一下 文件上传和下载功能是Java Web必备技能,很实用。 本文使用的是Apache下的著名的文件上传组件 org.apache.commons.fileupload 实现 下面结合最近看到的一些资料以及自己的尝试,先写第一篇文件上

