通过DispatchedMiddleWare和ReverseProxy的破折号和烧瓶集成不工作
我正在尝试通过Dash将仪表板与成熟的Flask应用程序集成。我尝试了包括这些方法在内的多种方法,但都没有用。我的主应用程序通过反向代理运行,并且还有一个密钥。我的方法是什么?我做错了。对我来说,我的目标是DAsh应用程序在Flask应用程序中运行,并作为一个单独的应用程序并排运行,作为最后的手段。
wsgi。派克
from werkzeug.wsgi import DispatcherMiddleware
"""Implements the application for deployment"""
from flask.mainapp import mainapp as mainapp
from dashboard import dashapp as dashapp
mainapp.secret_key = os.getenv('SECRET_KEY', 'dev')
dashapp.secret_key = mainapp.secret_key
applicaton = DispatcherMiddleware(mainapp, {
'/admin/dashboard':dashapp.server,
})
dashboard.py
import dash
import plotly.express as px
import dash_core_components as dcc
import dash_html_components as dhtml
import plotly.graph_objects as go
import dash_bootstrap_components as dbc
#def create_dashboard(server):
"""Create a Plotly Dash dashboard."""
dashapp = dash.Dash( __name__,#server=server,
requests_pathname_prefix='/admin/dashboard/',
routes_pathname_prefix='/admin/dashboard/',
external_stylesheets=[dbc.themes.BOOTSTRAP],
serve_locally = False
)
# Create Dash Layout
dashapp.layout = dhtml.Div(children=[dhtml.H1(children='Hello Dash')])
#return dash
mainapp.py
#Libraries
from flask import *
from flask import stream_with_context
from werkzeug.utils import secure_filename
from werkzeug.datastructures import Headers
from werkzeug.wrappers import Response
from ReverseProxy import *
##Reverse Proxy line
mainapp.wsgi_app = ReverseProxied(mainapp.wsgi_app,script_name=mainapp.config["APPLICATION_ROOT"])
Bootstrap(mainapp)
#Main way to start application and host
if __name__ == '__main__':
#Uncomment for non reverse proxy and comment the next line
mainapp.run(host='0.0.0.0', port=5000, debug = False)
非常感谢。
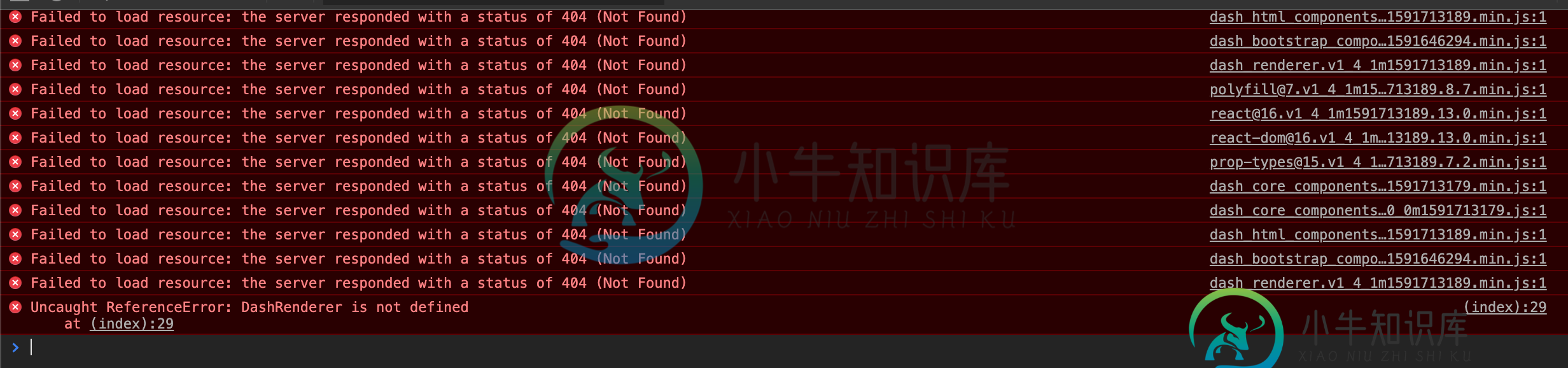
编辑以下是加载页面后出现的错误:

共有1个答案
我要把我想出的答案贴出来。简而言之,在执行反向代理时,特别是挂载到具有应用程序根的URL时,必须在配置中包含Dashapp挂载之前使用URL更改配置。让我们从最初的dash应用程序开始。
dashapp = dash.Dash(__name__, server=server,
url_base_pathname='/admin/dashboard/',
external_stylesheets=[dbc.themes.BOOTSTRAP],
# static='/gambler/static',
# assets_folder= "/admin/dashboard/assets/",
# serve_locally = False
)
所以现在最重要的一点是:Dash不知道如何根据Flask的APPLICATION root(即Flaskapp['APPLICATION_root'])的安装方式来提供文件,因此您必须在路由的其余部分的顶部执行应用程序根URL:
dashapp.config.update({
"routes_pathname_prefix": '/[APPLICATION_ROOT]/admin/dashboard/',
'requests_pathname_prefix': '/[APPLICATION_ROOT]/admin/dashboard/'
})
这应该适用于那些处理应用程序根以及反向代理的工作。
-
我正在建立一个小网站,我已经在SQLAlChemy中拥有了我所有的模型。该网站将发布一些离线计算的信息。只有结果将被发布到一个精简的数据库,即它包含结果,而不是原始数据,但网站需要查询结果。 我将使用Flask,因为我的模型已经用Python驱动了(通过SWIG在C中进行了一些繁重的工作),我不想使用Django。 我敢肯定,以前有人问过这个问题,通常没有太多理由的咒语是“使用炼金术”。问题是为什
-
问题内容: 我开始学习一些JavaScript,并且了解在命名标识符时不允许使用破折号。但是,在CSS中,ID和类通常使用破折号。 在CSS中使用破折号是否会干扰javascript交互?例如,如果我要使用。我已经尝试了一些使用getElementByID并将破折号作为div ID的名称的示例,并且它可以工作,但是我不确定在所有其他情况下是否都是这种情况。 问题答案: 在ID(或类名,如果您选择的
-
我试图在python中构建一个可以从XAMPP的Apache运行的应用程序,因此我安装了flask(),并按照以下说明进行mod_wsgi安装http://modwsgi.readthedocs.io/en/develop/user-guides/quick-installation-guide.html.我使用XAMPP的Apache,版本2.4.29和anaconda的python 3.6.4
-
问题内容: 我正在用React构建Flask应用程序,但最终遇到了路由问题。 后端负责成为API,因此某些路由如下所示: 以及通往React的主要路线: 我在React应用程序中使用react-router,一切正常,react- router带我进入,并获得了渲染视图,但是当我刷新页面时,Flask应用程序会处理此调用,并且会出错。 最好的解决方案是什么?我正在考虑重定向所有未调用的调用,这是不
-
我已经用flask在python上制作了一个restapi(端口:5000),我正在从一个网站(端口:80)发出get和post请求。我收到了cors错误,所以我尝试在RESTAPI中为站点创建一个响应头。但是我得到了导入错误: 我已经下载了烧瓶cors模块并升级它,并确保它是在正确的路径,但它仍然不工作。 API代码:
-
我正在接收来自UDP源的mpeg-2传输流输入。我需要使用mpeg dash规范将这些内容流式传输到web客户端。 在一个过程中,我使用mp4box将udp内容转储到ts文件。 在第二个过程中,我使用这个不断增长的ts文件来生成实时破折号块。 当我使用简单的HTTP服务器播放生成的破折号片段时,我在js控制台上得到以下输出: 我用的是DASH IF客户端播放器https://github.com/

