无法添加CSS文件
请看下面的JavaFX和CSS代码。
登录2。JAVA
package helloworld;
import javafx.application.Application;
import javafx.stage.*;
import javafx.scene.*;
import javafx.event.*;
import javafx.geometry.Pos;
import javafx.scene.control.*;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Text;
public class Login2 extends Application
{
private Text welcome, message;
private Label userName, password;
private Button btn;
private GridPane grid;
private TextField userNameField;
private PasswordField passwordField;
private Scene scene;
private HBox hbox, hbox2;
public static void main(String[]args)
{
launch(args);
}
@Override
public void start(Stage stage)
{
//Intializing instance Varaibles
welcome = new Text("Welcome");
message = new Text();
userName = new Label("User Name: ");
password = new Label("Password: ");
btn = new Button("Submit");
btn.setOnAction(new Action());
userNameField = new TextField();
passwordField = new PasswordField();
grid = new GridPane();
grid.setAlignment(Pos.CENTER);
grid.setVgap(10);
grid.setHgap(10);
//Creating the GUI
hbox = new HBox();
hbox.getChildren().add(btn);
hbox.setAlignment(Pos.BOTTOM_RIGHT);
hbox2 = new HBox();
hbox2.getChildren().add(message);
hbox2.setAlignment(Pos.BOTTOM_RIGHT);
grid.add(welcome,0,0);
grid.add(userName,0,1);
grid.add(userNameField,1,1);
grid.add(password,0,2);
grid.add(passwordField,1,2);
grid.add(hbox,1,3);
grid.add(hbox2,1,4);
scene = new Scene(grid,300,275);
stage.setTitle("Welcome Form");
stage.setScene(scene);
scene.getStylesheets().add(Login2.class.getResource("Login.css").toExternalForm());
stage.show();
}
private class Action implements EventHandler<ActionEvent>
{
public void handle(ActionEvent ae)
{
message.setFill(Color.CRIMSON);
message.setText("You pressed the button");
}
}
}
我ogin.css
/*
Document : Login
Created on : Jul 14, 2012, 8:04:31 PM
Author : Yohan
Description:
Purpose of the stylesheet follows.
*/
.root {
-fx-background-image: url(Desert.jpg);
}
当我运行这个,我得到以下错误。
应用程序启动方法中的异常线程“main”java中的异常。lang.RuntimeException:com上应用程序启动方法中的异常。太阳javafx。应用发射装置impl。在com上启动Application1(未知源)。太阳javafx。应用发射装置impl。在com上访问$000(未知来源)。太阳javafx。应用1美元。在java上运行(未知源代码)。朗。丝线。运行(Thread.java:722)的原因是:java。helloworld上的lang.NullPointerException。登录2。在com上启动(Login2.java:80)。太阳javafx。应用5美元。在com上运行(未知源)。太阳javafx。应用PlatformImpl 4美元。在com上运行(未知源)。太阳javafx。应用PlatformImpl 3美元。在com上运行(未知源)。太阳玻璃用户界面。赢WinApplication_com上的runLoop(本机方法)。太阳玻璃用户界面。赢WinApplication。在com上访问$100(未知来源)。太阳玻璃用户界面。赢WinApplication$2$1。运行(未知源)。。。还有1个Java结果:1
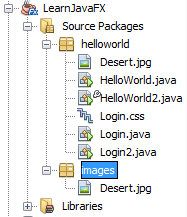
上传的图片显示了我的文件夹结构。
为什么我会犯这个错误?我不明白!这是我的第三个JavaFX代码。请帮忙!

共有2个答案
我不得不承认,软件包的结构有点棘手,因为很容易忘记它是如何完成的,并且必须花一个小时在线阅读示例,才能使必要的结构正常工作。
我会尝试以下方法。创建一个名为helloworld的新包。支持(或其他合适的名称),然后将CSS文件移动到其中。然后,您应该能够通过调用以下命令来加载它:
Login2.class.getResource("/helloworld/support/Login.css")
(为了清楚起见,删除了周围陈述的其余部分)。
我将CSS文件移出源代码包的原因是,几个月前我意识到,每次我使用“Clean”时
在Netbeans中,使用默认项目设置,大多数情况下,当将非java资源文件添加到包结构时,需要从头开始重建项目。通过这种方式,新资源将被复制到“build”文件夹中,在该文件夹中存储并运行已编译的java文件(无NullPointerException)。重建可以通过右键单击项目并执行“清理和构建”来完成。
-
问题内容: 我最近决定从Apache2切换到Nginx。我在CentOS服务器上安装了Nginx并设置了基本配置。当我尝试在浏览器(FF / Chrome)中加载网站时,我注意到未加载CSS文件。我检查了错误控制台,并看到以下消息: 我检查了Nginx的配置,一切似乎都很好: 在/etc/nginx/mime.types中正确设置了css文件的mime类型。 一切似乎都配置正确,但是我的css文件
-
问题内容: 我是编程(和Python)的新手,而问题/响应系统使我得以解决所有问题。我没有找到任何直接解决我当前问题的帖子,但是不得不承认我并不真正知道出什么问题。让我解释。 我正在尝试使用PyInstaller制作脚本的可执行文件。使用简单的Python脚本(使用– onefile)可以做到这一点,但是当涉及使用其他和文件的更复杂的程序时,它就不起作用。我知道我需要修改规范文件并尝试了许多替代方
-
问题内容: 我正在创建一个popupwindow,我想向该popupwindow中添加一个css文件,下面是popupwindow的代码。我有创建一个popupwindow的JavaScript。 现在,我想向该popupwindow中添加一个CSS文件。我尝试了类似的东西 但不起作用。 谢谢 问题答案: 这应该工作。
-
问题内容: 我正在本地计算机(Mac OS X)上运行Django的开发服务器(),无法加载CSS文件。 以下是settings.py中的相关条目: 在我的views.py中,我请求上下文: 在我的模板中,渲染正确: 变成: 文件实际所在的位置。我还确保所有文件都已收集。 我的urls.py中也包含以下几行: 我是Django的新手,所以可能缺少一些简单的知识-希望对您有所帮助。 问题答案: 请仔
-
问题内容: 我正在本地计算机(Mac OS X)上运行Django的开发服务器(),无法加载CSS文件。 以下是settings.py中的相关条目: 在我的views.py中,我正在请求上下文: 在我的模板中,渲染正确: 变成: 文件实际所在的位置。我还确保所有文件都已收集。 我的urls.py中也包含以下几行: 我是Django的新手,所以可能缺少一些简单的知识-希望对您有所帮助。 问题答案:
-
问题内容: 我正在使用ejs在node.js(express)上工作,并且无法在其中包含.css文件。我分别尝试了与html- css二重奏相同的事情,并且效果很好…我如何在其中包含相同的内容我的.ejs文件。我的app.js因此: 和index.ejs文件: style.css文件: 问题答案: 您的问题实际上并非特定于ejs。 这里要注意的两件事 style.css 是一个外部css文件。因此

