如何将数据传递回包含容器视图的ViewController和嵌入容器中的TableViewController?斯威夫特3
点击下一个按钮时,如何调用func checkField?如果ManagedTableEleventhViewController中没有字段为空,我想转到TwelvethViewController。
我有一个持有容器视图的UIViewController。容器视图具有嵌入到UITableViewControllerManagedTable11enthViewController的segue。有一个Show segue到一个UIViewController的代码。
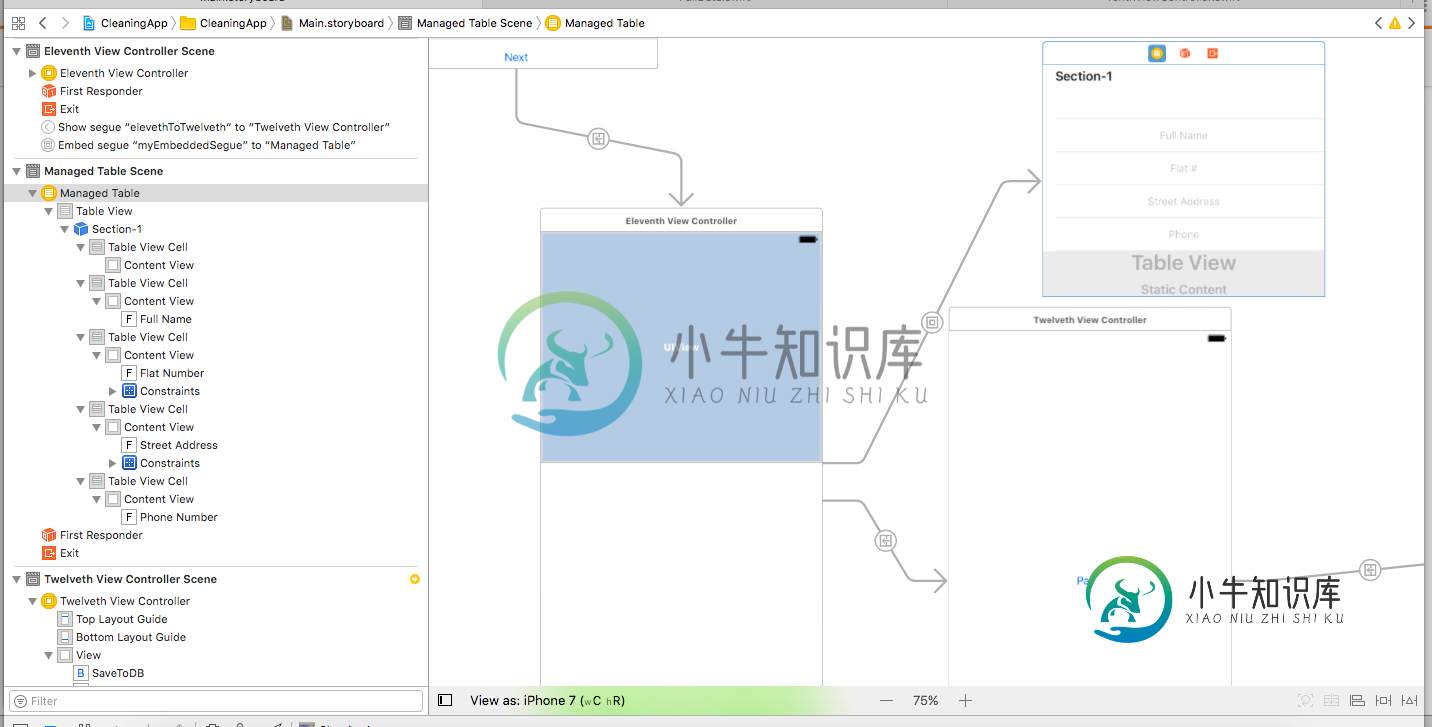
视图层次结构如下所示:
ElevethViewController
Container View
ManagedTableEleventhViewController embedded in Container View with Embed segue
Show segue "eleventhToTwelveth" to "Tweleveth View Controller"
Embed segue "myEmbeddedSegue" to "Managed Table"
ManagedTableEleventhViewController包含4个静态单元格,每个单元格包含1个文本字段和一个空静态单元格。
import UIKit
import Foundation
protocol DelegateEleventh {
func checkField(sender:EleventhViewController)
}
class EleventhViewController: UIViewController {
var delegate:DelegateEleventh?
@IBAction func nextButton(_ sender: Any) {
//if delegate is not nil, call func checkField
if let delegateVC = delegate {
delegateVC.checkField(sender:self)
} else{
print("delegateVC value \(delegate)") //prints nil
}
}
} //end of class
import Foundation
import UIKit
class ManagedTableEleventhViewController:
UITableViewController,UITextFieldDelegate,DelegateEleventh {
@IBOutlet weak var fullName: UITextField!
@IBOutlet weak var flatNumber: UITextField!
@IBOutlet weak var streetAddress: UITextField!
@IBOutlet weak var phoneNumber: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
}
//When nextButton is touched in EleventhViewController, call this method
func checkField(sender:EleventhViewController){
for cell in self.tableView.visibleCells {
for sub in cell.contentView.subviews{
if sub is UITextField{
let textF = sub as? UITextField
//if textField is empty, make its border red,else clear
if textF?.text == "" {
self.hasText = false
textF?.layer.cornerRadius = 8.0
textF?.layer.masksToBounds = true
textF?.layer.borderColor = UIColor.red.cgColor
textF?.layer.borderWidth = 1.0
} else {
self.hasText = true
//segue to nextViewcontroller
sender.performSegue(withIdentifier: "elevethToTwelveth", sender: sender)
}
}// end of if sub is UITextField
}//end of for sub in cell.contentView
} //end of for cell in tableView
}
//KEYBOARD DOES NOT RESIGN....
// When tapping outside of the keyboard, close the keyboard down
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
// used to check textField has a string value
var hasText:Bool!
//called by ManagedTableEleventhViewController (namely the delegate) when
editing has begun
func textFieldDidBeginEditing(_ textField: UITextField) {
if textField.text == "" {
print("false value in textFieldDidBeginEditing")
self.hasText = false
textField.layer.cornerRadius = 8.0
textField.layer.masksToBounds = true
textField.layer.borderColor = UIColor.red.cgColor
textField.layer.borderWidth = 1.0
} else {
print("true value in textFieldDidBeginEditing")
textField.layer.borderWidth = 1
textField.layer.borderColor = UIColor.white.cgColor
print("call in else")
self.hasText = true
}
}
//called by ManagedTableEleventhViewController (namely the delegate) when
// editing stopped
func textFieldDidEndEditing(_ textField: UITextField, reason: UITextFieldDidEndEditingReason) {
//if textField is empty make the border red
if textField.text == "" {
self.hasText = false
textField.layer.cornerRadius = 8.0
textField.layer.masksToBounds = true
textField.layer.borderColor = UIColor.red.cgColor
textField.layer.borderWidth = 1.0
print("false value in textFieldDidEndEditing")
} else {
textField.layer.borderWidth = 1
textField.layer.borderColor = UIColor.white.cgColor
print("true value in textFieldDidEndEditing")
self.hasText = true
}
}
// Stop Editing on Return Key Tap.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}//end of class

共有1个答案
由于这个答案,我得到了预期的结果。
class EleventhViewController: UIViewController {
@IBAction func nextButton(_ sender: Any) {
var managed: ManagedTable? {
return self.childViewControllers.last as! ManagedTable?
//if there is no empty field after checkField(sender:_) is called,
// segue to TwelvethViewController
managed?.checkField(sender: self)
}
}
}
class ManagedTableEleventhViewController {
// holds a true value if textField contains a value
var hasText:Bool!
//holds a true/false value for each textField after iterating through them
//with a for loop
var textValues = [Bool]()
//When nextButton is touched in EleventhViewController, call this method
func checkField(sender:EleventhViewController) {
for cell in self.tableView.visibleCells{
for sub in cell.contentView.subviews{
if sub is UITextField{
let textF = sub as? UITextField
//if textField is empty, make its border red,else clear
if textF?.text == "" {
self.hasText = false
self.textValues.append(self.hasText)
textF?.layer.cornerRadius = 8.0
textF?.layer.masksToBounds = true
textF?.layer.borderColor = UIColor.red.cgColor
textF?.layer.borderWidth = 1.0
} else {
self.hasText = true
self.textValues.append(self.hasText)
}
}// end of if sub is UITextField
}//end of for sub in cell.contentView
} //end of for cell in tableView
//if no field is empty perform segue to TwelvethViewController,
//otherwise reset textValues array
if !self.textValues.contains(false){
sender.performSegue(withIdentifier: "eleventhToTwelveth", sender: sender)
}
self.textValues.removeAll()
} //end of checkField(sender:_)
}//end of class
-
我在TableViewController的单元格中有一个图形视图,我希望将一个数组从TableViewController传递给该视图。我该如何解决这个问题?
-
问题内容: 我只是在Swift imagePickerController中没有“信息”,所以我不知道如何获取url并将其转换为数据以发送到Web服务。 问题答案: Xcode 8.3•Swift 3.1 迅捷2 您应该使用if来拆开可选组件。iOS8 也已弃用。尝试使用NSData方法初始值设定项contentsOfURL: 注意:您还需要将didFinishPickingMediaWithIn
-
我有一个,它嵌入到另一个中。在这个子视图控制器中,有两个s允许用户输入一些数据。 如何将嵌入视图控制器中输入的数据传回父视图控制器? 我试图使用此方法获取对子视图控制器中文本字段的引用,但出现错误。 此是嵌入的中的之一。我得到以下错误, “AnyObject”没有名为“usernameTextField”的成员 这是做到这一点的最佳方式吗?或者还有其他途径可以实现这一点吗? 非常感谢。
-
问题内容: 为了在使用Swift时与C API集成,我需要使用sizeof函数。在C语言中,这很容易。在Swift中,我处于类型错误的迷宫中。 我有以下代码: 第二行显示错误“’NSNumber’不是’T.Type’的子类型”。为什么会这样,我该如何解决? 问题答案: 使用sizeof如下: 使用类型作为参数。 如果您想要变量的大小,可以将该字段传递给。 像这样: 或更简单地说(由user1020
-
问题内容: 我是Docker的新手。是否可以将sqlite数据库嵌入docker容器中,并在每次运行该容器中的脚本时对其进行更新? 问题答案: 安装sqlite3的Dockerfile示例 将db文件保留在主机OS文件夹/ home / dbfolder中
-
我有一个,其中包含x2个容器视图,其中包含x2个不同的。我使用主视图顶部的在这两个表视图之间切换。它很好用。 在其中一个表视图上,我想深入显示另一个表视图。问题是,当我这样做的时候,它会在视图的顶部留下一个空白区域,该区域以前是这个区域(至少我认为这是造成空白的原因) 如何确保紧挨着导航栏? 选择一个线段将显示如下所示的视图。这很好。 但当我深入研究时,我发现: 我可以向上滚动,没问题,手动将图像

