添加UISegmentedControl到UINavigationController的工具栏与故事板
我试图添加一个UISegmentedControl到UIToolbar使用IB在xCode。
虽然使用xib文件很容易(创建视图,在屏幕底部添加工具栏,并将UISegmentedControl拖到工具栏上),但使用故事板似乎“不可能”。
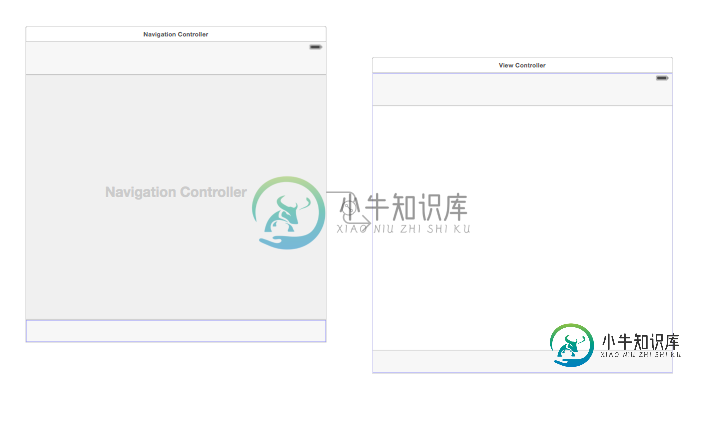
我在UINavigationController中嵌入了一个UIViewController场景。。。

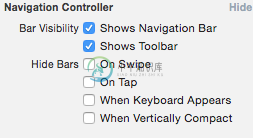
我在NavigationController上有以下设置...

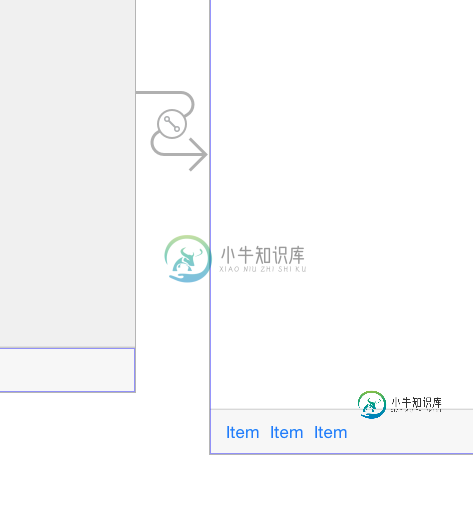
我似乎能够将UIBarButtonims添加到ViewController中的工具栏,而不是像使用xibs一样添加到UISegmentedControl。

它甚至似乎不可能通过代码来实现。。。
let segmentControl = UISegmentedControl(items: ["One","Two"]);
let segmentedControlButtonItem = UIBarButtonItem(customView: segmentControl);
let barArray = [segmentedControlButtonItem];
self.navigationController?.setToolbarItems(barArray, animated: false);
通过故事板,这当然是可行的?我可以将UISegmentControls添加到导航控制器的顶部栏(通过UIView),但不能添加到底部工具栏。
如何做到这一点?
共有1个答案
你需要设置你自己的ViewController的工具条,这将传播到NavigationController:
self.toolbarItems = barArray
我还没有找到通过故事板添加SegmentedControl的方法,这也是我更喜欢的。
-
我有一个以编程方式定义的UISegmentedControl。 我正在尝试添加一个布局约束,以便在我的iPad旋转时,分段控件在旋转视图中的大小正确,而不是溢出屏幕。 我应用以下约束: 我的UIsegmentControl定义如下: 我没有出错,但是在运行时,我的分段控件消失了。不确定我在这里错过了什么,因为我过去只在故事板中做过自动布局。 我只想能够调整分段控件的宽度,所以我假设我只需要一个布局
-
在我的activity_main.xml我有这个工具栏: 在清单中有
-
全部显示 所有宿主应用程序都有一个扩展接口,以便添加和设计自定义工具栏(添加内置按钮、添加作为按钮的宏,甚至给工具栏添加弹出式控件)。用 Visual Basic 代码所作的设计期修改通常用于添加或修改组合框控件。而用代码对工具栏所作的修改几乎完全属于运行时间修改(改变按钮的状态、外观、功能等等)。 对工具栏作运行时间修改 在运行时间可对工具栏作多种不同的修改。其中之一是改变命令栏按钮在工具栏上的
-
我想在qTip2工具提示中添加标题。目前我有以下代码: 这给了我一个带有简单工具提示的文本(http://beta.summonersindex.com/test.html)。我只是无法添加标题,如演示页面所示:http://qtip2.com/demos (“添加标题”)。我为此寻找了很多解决方案,但它们要么已经过时,要么不适合我。我希望你们能帮助我!谢谢:)
-
pre { white-space: pre-wrap; } 本实例演示如何添加工具栏(toolbar)到数据网格(datagrid)。 创建数据网格(DataGrid) <table id="tt" url="data/datagrid_data.json" title="DataGrid with Toolbar" iconCls="i
-
问题内容: 是否可以通过编程将xml属性设置为标题,然后使用将该属性用于动画? 这就是我声明我的方式: 这是我的xml声明: 为了添加动画,我必须使用以下代码: 如何将(?)标题传递给函数? 问题答案: 是的,这是可能的: 扩展的类能够调用 例如: 更新 似乎您专门尝试共享标题,因此我将执行以下操作: MainActivity的示例xml: 然后在“活动”参考中,该视图: 然后在您的SecondA

