使用TypeScript对函数组件属性默认值作出反应
我在React函数组件和默认所需道具方面遇到问题。
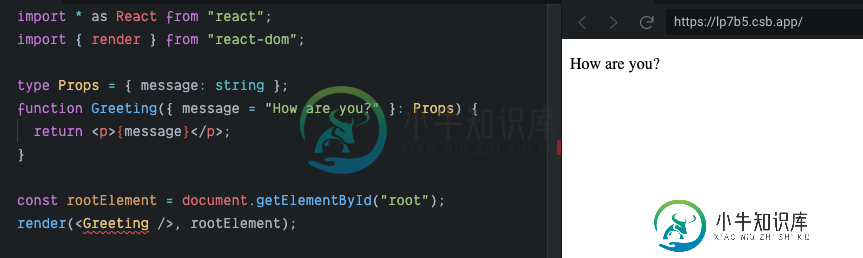
以下是组件:
type Props = { message: string };
function Greeting({ message = "How are you?" }: Props) {
return <p>{message}</p>;
}
我应该能够在不传递消息的情况下使用它道具:
<Greeting />
但是,TypeScript引发类型错误属性“message”在类型“{}”中丢失,但在类型“Props”中是必需的:

下面是代码沙盒中的问题:https://codesandbox.io/s/still-microservice-lp7b5?fontsize=14
我不确定我是做错了什么,还是这是打字稿中的一个小故障?任何帮助都将不胜感激。
共有1个答案
您的Props类型定义有一个必需的参数message,但是您将其视为可选参数。这也会在您收到的错误消息中引用
>
类型“
{}”中缺少属性“message”,但类型“Props”中需要属性“”
将错误消息理解为-您的{}缺少该属性(将类型道具具有所需的消息属性,但是,您提供的类型{}读取为未提供属性)将定义更改为以下方式:
type Props = { message?: string; //< note the '?' at the end of property };现在,如果返回的组件没有特定的
消息道具,那么它将默认为“你好吗?”
-
问题内容: 我不知道如何使用Typescript为我的组件设置默认属性值。 这是源代码: 当我尝试使用这样的组件时: 我收到一条错误消息,指出缺少属性。我想使用默认值。我也尝试过在组件内部使用,但是我怀疑它没有任何作用。 如何使用默认属性值?我公司使用的许多JS组件都依赖于它们,不使用它们不是一种选择。 问题答案: 带类组件的默认道具 使用是正确的。您还应该使用接口(而不是类)作为道具和状态。 更
-
问题与此非常相似,但我的问题集中在默认函数上。(我是前端新手,如果有更正式的名称,请告诉我) 这是代码(我使用的是TypeScript 2.5): 然后,当我尝试渲染这个组件时: 我得到了这个错误; TS2322:类型{}不能赋值给类型Intrinsic属性 类型{}中缺少属性Hello。 我如何解决这个问题?
-
20.1 属性默认值 Spring Boot支持的一些库使用缓存来提高性能。例如,模板引擎会缓存已编译的模板,以避免重复解析模板文件。此外,Spring MVC可以在服务静态资源时将HTTP缓存的头部添加到响应中。 虽然缓存功能对生产环境非常有益,但在开发过程中可能会产生反作用,使您无法看到程序中刚刚做出的更改。由于这个原因,spring-boot-devtools默认会禁用那些缓存选项。 缓存选
-
我有一个这样的界面 我想做的是当这个接口所涉及的对象被存储时,将默认为。 我尝试了,但这不起作用。 我确信我在这里做错了什么,并且非常感谢关于我如何实现这一点的一些反馈。
-
本文向大家介绍C#属性的默认值,包括了C#属性的默认值的使用技巧和注意事项,需要的朋友参考一下 示例 可以使用初始化程序(C#6)设置默认值 如果它是只读的,则可以返回如下值:
-
问题内容: 有没有一种方法可以设置javascript对象的默认属性,例如: IE可以忽略,Chrome Frame减轻了我的头痛。 问题答案: 自从几年前我问这个问题以来,事情进展顺利。 代理是ES6的一部分。以下示例可在Chrome,Firefox,Safari和Edge中运行:

