检测Typescript中的数组长度
我有一个组件,它可以接受React子节点作为节点或节点数组。我希望能够检测子节点是否是一个节点数组,但我得到以下Typescript错误:
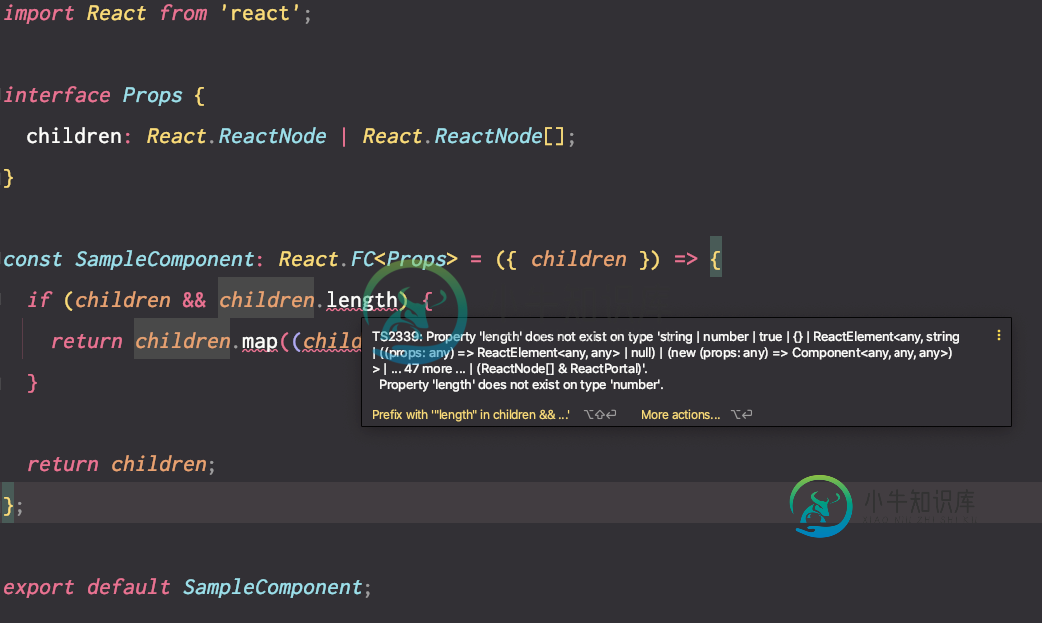
TS2339:类型“string | number | true |{}元素上不存在属性“length”
在Typescript中是否有一种方法可以检测子项是否有长度?谢谢
import React from 'react';
interface Props {
children: React.ReactNode | React.ReactNode[];
}
const SampleComponent: React.FC<Props> = ({ children }) => {
if (children && children.length) {
return children.map((child) => (
<div>{child}</div>
));
}
return children;
};
export default SampleComponent;

共有3个答案
[更新]
请使用React查看Ajeet Shah的回复。儿童API。
[原件]
让孩子们做出反应。在检查长度之前,按如下方式反应节点[]:
(children as React.ReactNode[]).length
您还可以创建一个类型谓词:
https://www.typescriptlang.org/docs/handbook/2/narrowing.html#using-类型谓词
有一个反应。儿童API,用于处理道具。子项(这是一种不透明的数据结构)。
而且,会做出反应。Children有count、map等方法。
if (React.Children.count(children)) {
return React.Children.map(children, (child) => <div>{ ..todo.. }</div>)
}
它还支持TypeScript。因此,您不需要强制转换类型。
-
问题内容: 我声明了一个数组,如下所示: 然后,我为数组分配了以下值: 然后,我声明并初始化了一个整数变量: 这对于查找实际大小将很有用,但是有什么方法可以找到数组的逻辑大小吗? 问题答案: 它包含分配的大小。未分配的指标将包含默认值,即对。
-
我如何检测超过某些配置的应用程序超时的GC(编辑或任何停滞),以便我可以记录警告(或动态延长超时)? 编辑:我不是在要求类似监控的替代方案或变通办法。我正在写一个库,我不能控制环境或设置。虽然我将清楚地说明库的用户必须设置适当的超时时间,但我仍然希望人们能够忽略这一点,在几年后更改jvm堆设置,并忘记增加超时时间。如果我可以在库日志中警告可能的暂停超过配置的超时,支持将会更简单。它不一定是完美的,
-
第一种instanceof Array 来检测数组 if(value instanceof Array){ //数组操作 } 第二种使用Array.isArray()来检测数组 if(Array.isArray(value)){ //数组操作 }
-
变异方法 Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下: push() pop() shift() unshift() splice() sort() reverse() 你打开控制台,然后用前面例子的items数组调用变异方法:example1.items.push({ message: 'Baz' })。 替换数组 变异方法 (mutation method),
-
问题内容: 我需要获取行和列的2D数组的长度。我已经使用以下代码成功完成了此操作: 这将按预期打印出5、10。 现在看一下这一行: 注意,实际上我必须引用特定的行才能获取列的长度。对我来说,这似乎非常丑陋。此外,如果数组定义为: 然后,当尝试获取长度时,代码将失败。有其他方法(更智能)吗? 问题答案: 考虑 每行的列长不同。如果要通过固定大小的2D数组支持某些数据,请在包装器类中为固定值提供吸气剂
-
问题内容: 我正在使用PHP中的一维数组。我想检测重复值的存在,然后计算重复值的数量并输出结果。例如,给定以下数组: 我想打印: 关于如何解决这个问题有什么建议吗? 谢谢。 麦克风 问题答案: 您可以使用array_count_values函数 将输出

