使用CSS网格将最后一行中的项居中[重复]
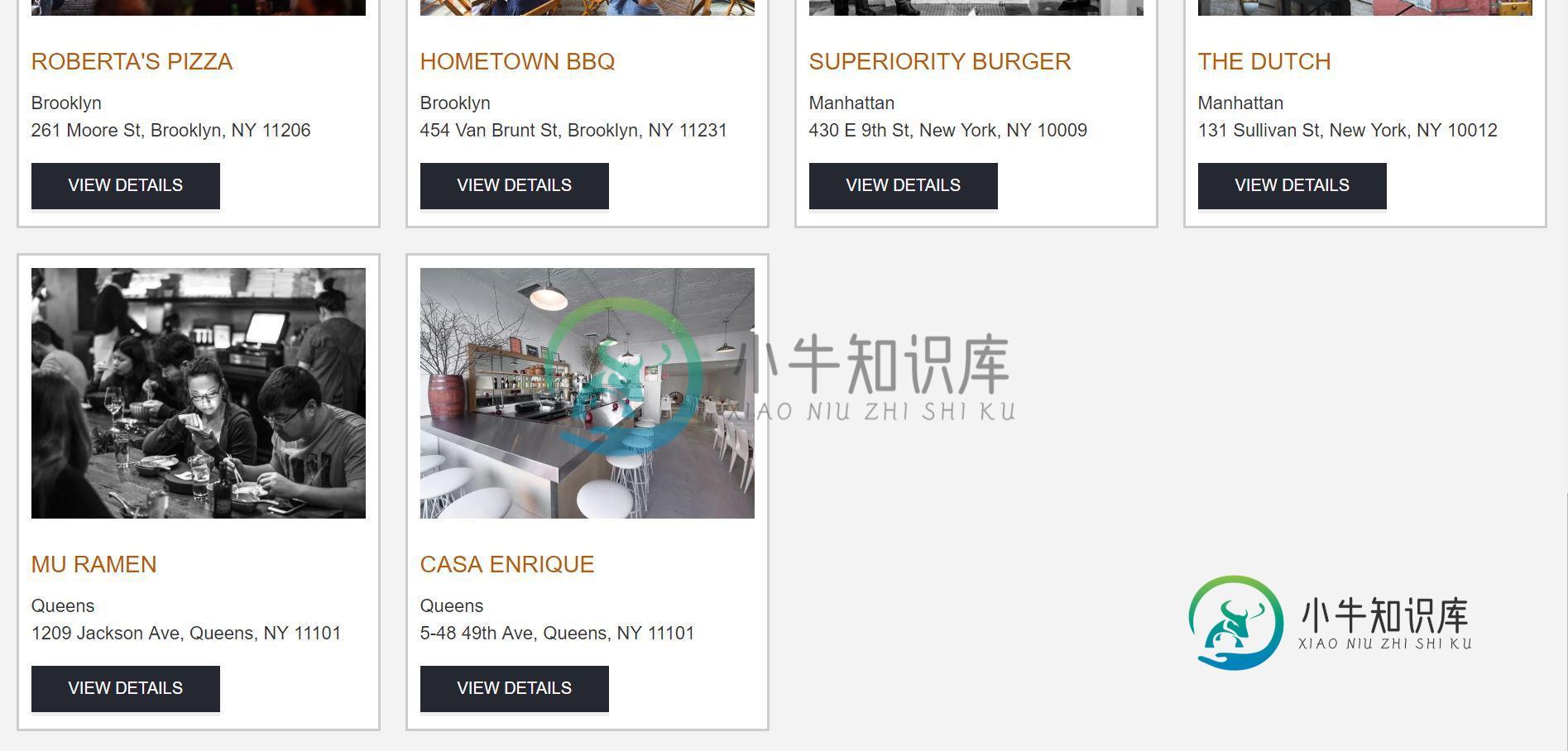
我试图将底部两个li项(下图中的餐厅信息容器)集中在设置为显示:网格的ul列表中。我原以为添加证明-项目:中心到ul列表规则集会起作用,但它没有。我还尝试了证明-内容:中心,它没有改变任何东西。是否有一个解决方案,与CSS网格,将项目在最后一行?

<ul id="restaurants-list"></ul>
/* ul element */
#restaurants-list {
background-color: #f3f3f3;
list-style: outside none none;
margin: 0;
padding: 30px 15px 30px;
display: grid;
grid-gap: 20px;
justify-items: center;
}
#restaurants-list li {
background-color: #fff;
border: 2px solid #ccc;
font-family: Arial, sans-serif;
padding: 10px;
max-width: 270px;
}
共有1个答案
justify items:center
对齐网格单元内的元素-行中没有对齐项。
我建议不要在这里使用display:grid,而是使用display:inline block这样的元素:
#restaurants-list {
display:block;
text-align: center;
...
}
#restaurants-list > li {
display:inline-block;
...
}
-
我正在使用CSS网格处理一些框项目。这看起来很好,但是当我把屏幕变小时,当容器中只有2或1个盒子在左边时,我该如何让它们始终在中间?
-
问题内容: 我正在使用CSS网格来布局这样的某些项目… 如何使最后一行居中而不是左对齐?我不能保证项目的数量,因此想要使布局适合任何数量的项目。 这是我应该使用flexbox代替的东西吗?还是CSS网格适合使用? 问题答案: CSS Grid不适合在整行中对齐,因为纵横交错的轨道阻碍了这种方式。以下是详细说明: 或者,将flexbox与一起使用。 这会将所有项目打包在该行的水平中心。然后,您的利润
-
问题内容: 我在div中设置了一堆相同大小的块,该div 设置为对齐块。 这些块会水平填充div,并且随着浏览器窗口的缩小,一些块会换行,从而创建更多的行和更少的列。我希望所有内容仍保持居中,最后一行对齐到左侧,如下所示: 当前发生的情况是: 我不能像一个建议那样添加额外的填充div,因为可以有任意数量的块,并且行和列的数量将根据浏览器的宽度而变化。由于相同的原因,我也不能直接设置第7块的样式。无
-
问题内容: 我正在尝试使用CSS Grid创建一个简单的页面。 我无法做的是将HTML文本集中到相应的网格单元格。 我尝试将内容放置在和选择器内部和外部的单独s中,并使用某些CSS属性无效。 我该怎么做呢? 问题答案: 这个答案有两个主要部分: 了解对齐方式在CSS Grid中的工作方式。 在CSS Grid中居中的六种方法。 如果您仅对解决方案感兴趣,请跳过第一部分。 网格布局的结构和范围 要完
-
问题内容: 当我不知道行数时,是否可以使网格项目从第一行到最后一行? 可以说我有以下HTML,其中的框数未知。 如何使第一个网格线到最后一个网格线的第三个跨度? 问题答案: 您可以将grid-row-start添加到该框中的css,并将其设置为跨越一个非常大的数字。 编辑-免责声明: 这是非最佳解决方案,并非在所有浏览器中都有效,请当心!尽管这在某些浏览器(Chrome)中似乎可行,但其他浏览器(
-
我在fxml中有一个GridPane,它有一个文本标题和4个按钮。GridPane本身是居中对齐的,但所有按钮都在网格的列内左对齐。我知道如何使用Java代码更改项目的对齐方式,但这不是理想的情况,因为我希望所有样式都使用FXML和CSS处理。有谁能建议在JavaFX的GridPane视图中居中对齐单元格元素的最佳方法吗?

