3行动态div高度基于内容和容器在CSS/超文本标记语言[重复]
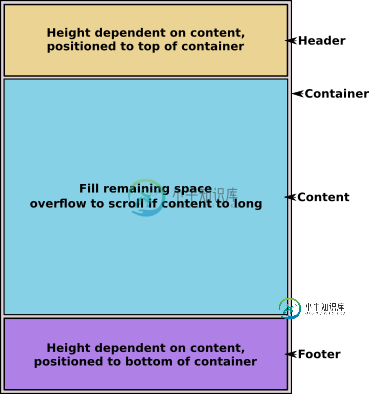
我试图创建一个窗口,其中有一个头,内容和脚部分,所有3个部分的内容可以变化,我试图实现的是,头和脚的高度扩展,以适应他们的内容(可以是0px到300px的任何内容)和'内容'部分展开以填充容器中的剩余空间。如果'内容'框的内容太大,它应该显示滚动条。

这是我到目前为止所拥有的:
<style>
#container{
position: absolute;
display: table;
width: 500px;
height: calc(100vh - 80px);
top: 80px;
right: 0;
border-spacing: 10px;
background-color: lightgrey;
}
#container > .header{
position: absolute;
display: table-row;
background-color: blue;
width: calc(100% - 20px);
}
#container > .content{
position: relative;
display: table-row;
background-color: green;
}
#container > .footer{
position: absolute;
display: table-row;
background-color: red;
width: calc(100% - 20px);
bottom: 10px;
}
</style>
<div id="container">
<div class="header"> </div>
<div class="content"> </div>
<div class="footer"> </div>
</div>
最后,我想让内容滚动到页眉和页脚后面,但这需要在顶部和底部的内容框中添加边距/填充,但页眉和页脚高度未知。
如果我必须求助于java-cript来实现这一点(获取页眉和页脚的高度,然后设置内容高度),我会,但更喜欢使用CSS。
共有2个答案
由于您正在寻找“灵活”的布局,我建议您在content div上使用flexbox和overflow-y:auto。在下面的示例中,容器是body元素:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
align-items: stretch;
width: 100vw;
height: 100vh;
}
header, footer, .content {
width: 100%;
}
header {
background: rgba(150,0,0,0.5);
}
footer {
background: rgba(0,150,0,0.5);
}
.content {
flex-grow: 1;
overflow-y: auto;
}<header>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Metus aliquam eleifend mi in. Purus sit amet volutpat consequat mauris. Tincidunt arcu non sodales neque sodales ut. Amet est placerat in egestas erat imperdiet sed euismod. Sit amet mauris commodo quis. Amet nisl suscipit adipiscing bibendum est ultricies integer quis. Metus vulputate eu scelerisque felis. Facilisi etiam dignissim diam quis. Purus faucibus ornare suspendisse sed. Nunc non blandit massa enim nec. At auctor urna nunc id cursus metus aliquam eleifend mi. Varius sit amet mattis vulputate enim nulla aliquet. Purus viverra accumsan in nisl nisi scelerisque. Duis tristique sollicitudin nibh sit amet commodo nulla facilisi.
</header>
<div class="content">Your content goes here</div>
<footer>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Metus aliquam eleifend mi in. Purus sit amet volutpat consequat mauris. Tincidunt arcu non sodales neque sodales ut. Amet est placerat in egestas erat imperdiet sed euismod. Sit amet mauris commodo quis. Amet nisl suscipit adipiscing bibendum est ultricies integer quis. Metus vulputate eu scelerisque felis. Facilisi etiam dignissim diam quis. Purus faucibus ornare suspendisse sed. Nunc non blandit massa enim nec. At auctor urna nunc id cursus metus aliquam eleifend mi. Varius sit amet mattis vulputate enim nulla aliquet. Purus viverra accumsan in nisl nisi scelerisque. Duis tristique sollicitudin nibh sit amet commodo nulla facilisi.
</footer>您可以使用flex-box与flex-方向:列来实现这种布局,不需要分配边距或paddings:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.container {
width: 100vw;
height: 100vh;
overflow: hidden;
display: flex;
flex-direction: column;
}
header, footer {
background-color: salmon;
padding: 10px;
}
main {
flex: 1;
overflow-y: auto;
background-color: steelblue;
padding: 10px;
}<div class="container">
<header>Header</header>
<main>
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p><br /><br /><br />
<p>Lorem ipsum</p>
</main>
<footer>Footer</footer>
</div>-
因此,这又和我的另一个问题链接到同一个网站,这是另一个定位问题,可能很简单。我有一个容器div,我想在里面放两个div,一个占据容器的三分之一,在右边包含图片,一个包含文本,在左边。然而,由于某种原因,当告诉两个内部div向左浮动时,容器似乎消失了,而当使用inspect元素时,它处于一个我无法解释的奇怪位置。 HTML: CSS: Jscript/jQuery文件只是淡入淡出,但对定位没有影响
-
问题内容: 我希望我的容器div获得其子代高度的最大值。不知道孩子的身高。我正在尝试使用JSFiddle。容器为红色。没有出现。为什么? 问题答案: 添加以下属性: 这将迫使容器尊重其中所有元素的高度,而不考虑浮动元素。 更新 最近,我正在一个需要此技巧但需要允许溢出显示的项目中工作,因此,您可以使用伪元素清除浮动,从而有效地实现相同的效果,同时允许所有元素上的溢出。
-
如何通过内容插入超文本标记语言标签:e::bef伪元素的属性,我正在尝试一个 但这行不通。是否有其他方法将超文本标记语言插入到伪元素CSS中? 谢谢,
-
当你将鼠标悬停在网页的某个区域时,有很多基于JavaScript的库会显示工具提示。有些相当简单,有些允许工具提示显示用CSS样式设计的超文本标记语言内容。 但是有没有一种方法可以在不使用JavaScript的情况下显示样式化的工具提示?如果您只是使用属性,标记不会被处理(例如
-
我有用自定义单元格(继承自)填充的用户界面视图,每个单元格都包含一个,该视图根据其内容自动调整大小。事情是这样的,如何根据内容(可变视图)更改 单元格的高度。 该解决方案必须是动态的,因为用于填充< code>UIWebViews的HTML是从不断变化的提要中解析的。 我觉得我需要使用委托方法 中更改单元格的高度吗? 任何帮助都是伟大的。谢谢 两年多前我问过这个问题。通过介绍自动布局,可以找到iO
-
我想它,如果你点击一个图像,另一个图像将弹出作为一个模式。我希望模态内容是一个独立于触发器的图像,但我从W3Schools借用了这段代码,它是为同一个图像编写的。 我已经尝试将一个不同的图像文件作为src放在第4行的模态内容(id=img01)中。我已尝试将第8行中的var img更改为“img01”。我用不同的组合玩弄过这两条线,但运气不好。 我试图使它尽可能简洁,但不完全确定哪些部分是问题,所

