较大设备上的Ionic 3网格未按预期工作(希望我做得不对)
我使用的Ionic 3flexbox网格系统如下所示。这是一个Modal控制器。
.html
<ion-content class="content">
<ion-grid no-padding>
<ion-row class="header">
</ion-row>
<ion-row padding class="details">
<ion-col>
<form [formGroup]="forgotPasswordForm" (submit)="goToNext()" novalidate>
<ion-item>
<ion-label>
<ion-icon name="person"></ion-icon>
</ion-label>
<ion-input type="text" placeholder="Distributor ID" formControlName="distributorId"></ion-input>
</ion-item>
<button ion-button block class="button-radius-25" type="submit"><span>Next <ion-icon name="arrow-round-forward"></ion-icon></span></button>
<ion-item no-lines>
<ion-label class="font-size-14" text-center>Not a member? Sign up now!</ion-label>
</ion-item>
</form>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
.scss
.content {
ion-grid {
height: 100%;
}
.header {
flex: 1;
}
.details {
flex: 3;
}
}
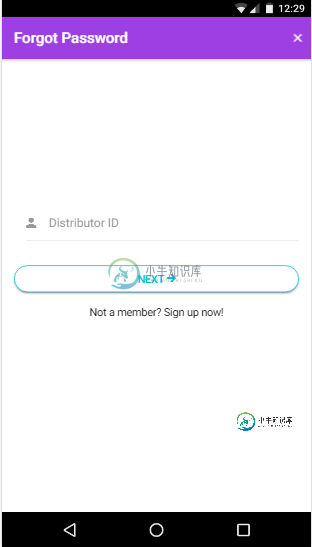
移动设备-无问题

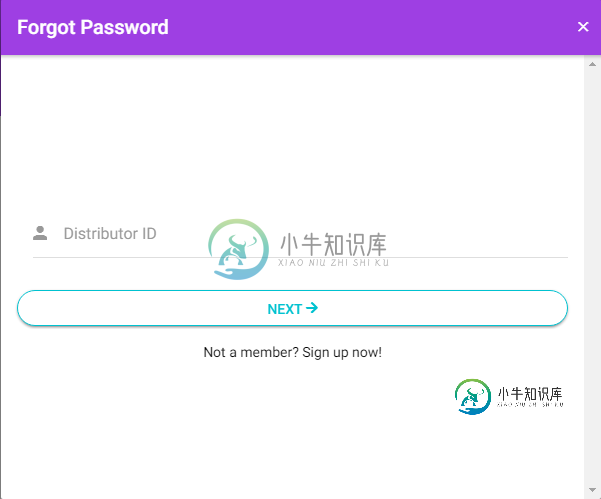
但在桌面上,它显示如下。

问:在更大的设备上似乎很糟糕。如何保持相同的比例(我指的是按钮和文本框组件上的小尺寸),并将内容集中在较大的设备上?希望你能给我一些建议。
共有1个答案
您可以使用col sm-,col md-。。。要更改不同屏幕大小中的项目大小,请执行以下操作:
<ion-row padding class="details">
<ion-col col-lg-6 col-md-6 col-12>
<form [formGroup]="forgotPasswordForm" (submit)="goToNext()" novalidate>
<ion-item>
<ion-label>
<ion-icon name="person"></ion-icon>
</ion-label>
<ion-input type="text" placeholder="Distributor ID" formControlName="distributorId"></ion-input>
</ion-item>
<button ion-button block class="button-radius-25" type="submit"><span>Next <ion-icon name="arrow-round-forward"></ion-icon></span></button>
<ion-item no-lines>
<ion-label class="font-size-14" text-center>Not a member? Sign up now!</ion-label>
</ion-item>
</form>
</ion-col>
</ion-row>
和中心项目:
.details{
justify-content: center;
}
查看更多关于离子网格
-
我正在使用spring Roo并希望访问Controller类中的一个bean,该类在ApplicationContext.xml中具有以下配置: 配置类本身是: 在我的Controller中,我认为一个简单的Autowired注释应该可以完成这项工作 在启动过程中,spring在setSkipWeeks方法中打印消息。不幸的是,每当我在控制器中调用config.getSkipWeeks()时,它
-
当我运行以下程序时,它只打印 然而,从Java 8的equalsIgnoreCase文档中我们发现: 如果以下至少一项为真,则两个字符c1和c2被视为相同的忽略情况: •对每个字符应用java.lang.character.ToUpperCase(char)方法会产生相同的结果 所以我的问题是为什么这个程序不打印 在这两种操作中,都使用了大写字符。
-
我试图使用来传输我根据前面的问题设置的自定义标头。 我在文件中读到... 我的属性包括:
-
我正在和selenium一起工作,刮一些数据。 有一个按钮在页面上,我正在点击说“Custom_Cols”。这个按钮为我打开了一个窗口,我可以在那里选择我的列。 我的问题是为什么新窗口上的元素不可见,即使我正在等待元素的可见。补充一下,我已经尝试增加延迟时间,但我还是会偶尔出现这个错误。 我的密码在这里
-
我正在构建一个基本的react-login应用程序,用于教育目的,并使用React-router的onEnter prop功能验证一条路由 一切都按预期工作,但我不明白为什么路由器会在一眨眼的时间内渲染Home组件,然后在我登录后尝试路由时将路由替换为?如果我登录后尝试或,也会发生同样的事情。,有办法修复这种行为吗?? 我已经尝试通过在componentWillMount方法中对用户进行身份验证来

