如何注销和删除旧的服务工作者?
我已经运行了这个脚本
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
console.group('====SW registration=======');
navigator.serviceWorker.register('/sw.js', {scope: './'}).then(function(registration) {
console.log('SW registratered successfully');
console.log(registration);
registration.unregister().then(function(result) {
console.log('Unregistered done', result);
});
}).catch(function(error){
console.error('sw registration failed', error);
});
console.groupEnd();
});
}
但我看到,通过这样做,我们实际上是先注册服务人员,然后注销它。对我来说,这似乎不是正确的方法。
或者,我可以点击从开发工具应用程序到服务工作者附近的取消注册链接
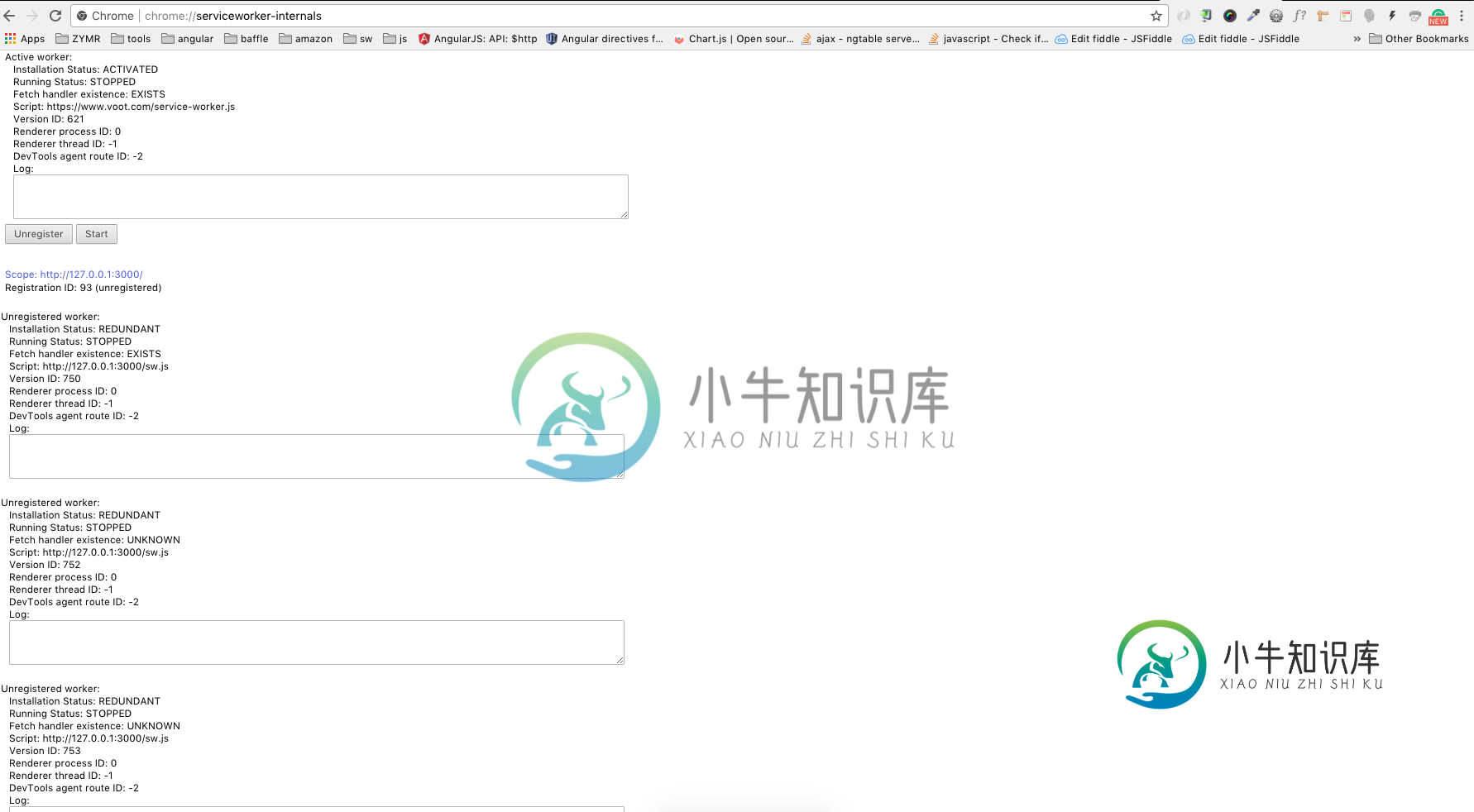
但当我通过检查时chrome://serviceworker-internals/
它在列表底部显示旧的和未注册的服务人员列表(见图)

那么为什么我会在这里看到冗余服务人员列表呢?什么时候更新?这是chrome浏览器的默认行为。
共有2个答案
也许我的答案在下面的链接将帮助您解决您的疑问。
Stackoverflow link:取消注册/删除一个Service Worker
链接:https://developer.mozilla.org/en-US/docs/Web/API/ServiceWorkerRegistration/unregister
如果要更新Service Worker代码,请使用https://developer.mozilla.org/en-US/docs/Web/API/ServiceWorkerRegistration/update
下面的代码将删除服务工作人员(取消注册)
if ('serviceWorker' in navigator) {
navigator.serviceWorker.getRegistrations()
.then(function(registrations) {
for(let registration of registrations) {
if(registration.active.scriptURL == 'http://localhost/my-push/myworker.js'){ registration.unregister(); }
}
});
}
您应该指定为什么要注销服务辅助角色。
我想有两种可能性:
- 您想要摆脱/service-worker.js文件并完全删除SW
- 你想有一个新的/更新的SW并取代以前的
第一个案例:结帐这个答案:我如何卸载一个Service Worker?
第二种情况:不必注销旧软件,只需在/service worker中更新代码即可。js并在旧的基础上注册它。这是通常的情况。新的updatet软件将接管,过时的软件将消失。我建议您仔细阅读这些教程:https://developers.google.com/web/fundamentals/instant-and-offline/service-worker/lifecycle https://developers.google.com/web/fundamentals/getting-started/primers/service-workers
我很小心地强调,因为软件相关的东西很容易出错,完全破坏了你的网站:)
-
我有一个糟糕的服务人员,不再更新。我首先注意到了Chrome中的问题。然后,我将以下代码放入索引中。html文件和软件中的。js(服务工作者)文件。在大多数情况下,它似乎运行良好。Firefox似乎是唯一一个没有删除服务工作者的浏览器。我使用下面的文章创建了注销脚本。 如何卸载Service Worker? 我也用过这篇文章和代码,得到了同样的结果。 我如何删除一个有缺陷的服务人员,或者实现一个“
-
在我的应用程序中,我有一个服务聊天原型客户端。该实现是一个tcp客户端,它在蓝图“init-method”中连接到远程服务器,并在“破坏方法”中断开连接。 我还有另一个捆绑包,它使用此ChatRogcolClient的连接从通道ChatChannel读取和发布消息。目前,我有一个xml文件,它创建了ChatProcolClient的bean,并创建了一个bean ChatChannel,其中注入了
-
因此,我有一个带有服务工作者的HTML页面,服务工作者缓存索引。html和我的JS文件。 问题是当我更改JS时,更改不会直接显示在客户端浏览器上。当然,在chrome开发工具中,我可以禁用缓存。但是在Chrome Mobile,我该怎么做呢? 我试图访问站点设置并点击CLEAR%RESET按钮。但它仍然从缓存加载旧页面/加载。我试图使用其他浏览器或铬隐姓埋名,它加载新的页面。 然后,我尝试清除我的
-
常见问题:如何卸载Service Worker?对于使用JavaScript注销服务工作人员有一个很好的答案。如何让服务工作者在注销时清除任何命名缓存? 从MDN,服务工作人员将在注销之前完成任何正在进行的操作。因此,听起来应该可以监听 状态会做什么。 伸手去抓稻草,虽然我看到了卸载标志的引用,但我还没有看到它暴露在任何地方。建议?
-
我找到了关于SSO的教程https://github.com/dsyer/spring-security-angular/tree/master/oauth2带配置 oauth2 authserver oauth2 ui 我只需要authserver进行一次登录验证,所以当用户已经通过身份验证并重定向到oauth2 ui应用程序时,服务器中的身份验证登录将过期。因此,当用户在oauth2 ui中注
-
问题内容: 此问题与我是否应该担心多余的,未运行的Docker容器有关?。 我想知道如何删除旧容器。将让你删除一个,但我有很多了。没有提供选择选项(如全部,或按图像名称)。 也许有一个存储这些容器的目录,可以方便地手动删除它们? 问题答案: 从Docker 1.13.x开始, 您可以使用Docker容器prune: 这将删除所有停止的容器,并且应在所有平台上以相同的方式工作。 还有一个Docker

