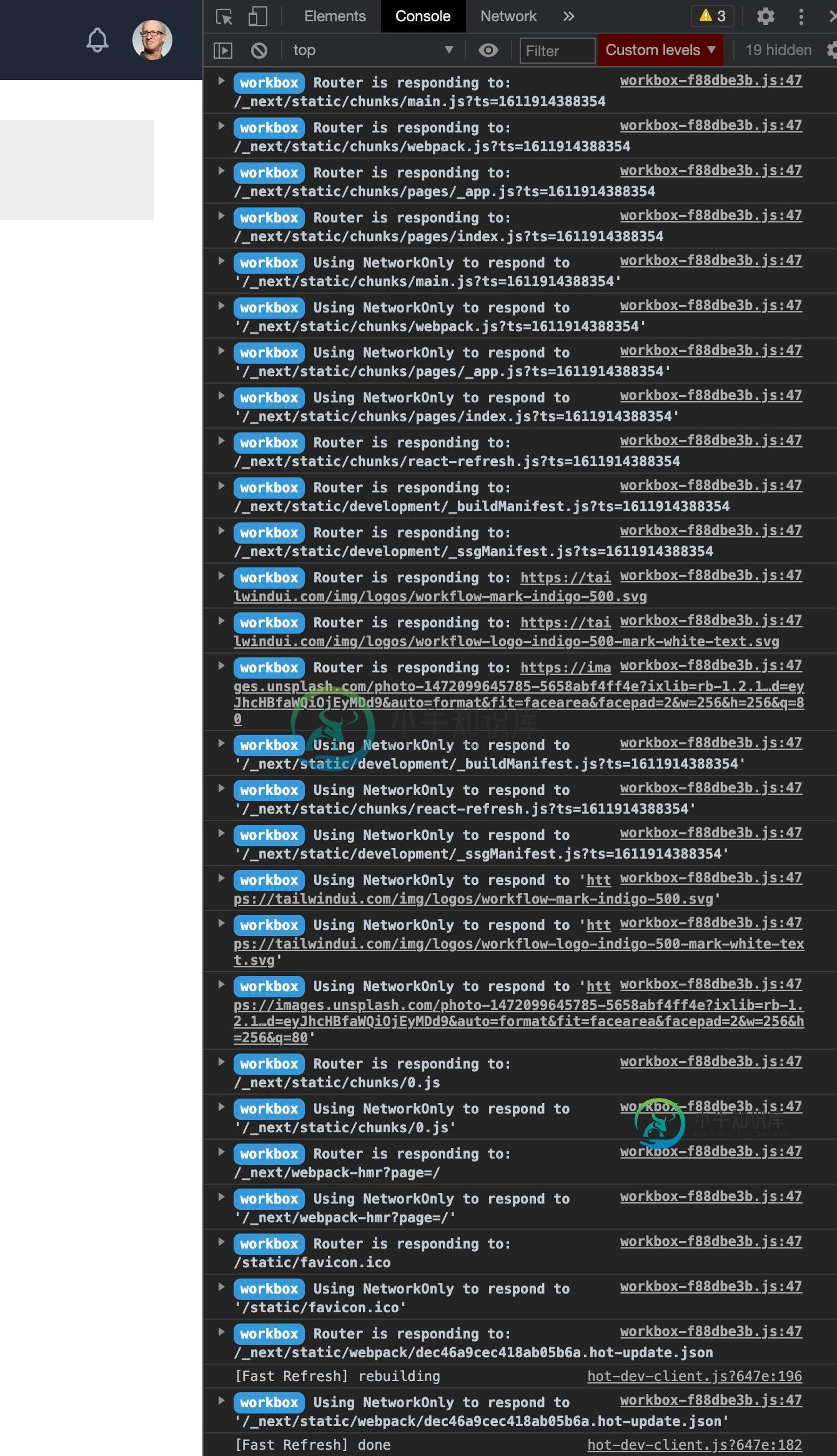
Nextjs移除工作盒控制台。日志消息

共有3个答案
将pwa模式设置为生产禁用控制台记录.试试这个:
下一个配置。js
// inside of next.config.js
module.exports = withPWA({
pwa: {
dest: 'public',
mode: 'production'
},
});
这对我有用。在https://www.npmjs.com/package/next-pwa#user-content-tips找到这个
通过在next的pwa部分中指定选项mode:“production”,强制next pwa生成worker box生产构建。配置。js。尽管next pwa在开发期间(通过运行next)自动生成worker box开发构建,在生产期间(通过运行next build和next start)自动生成worker box生产构建。即使在开发web应用程序的过程中,您可能仍然希望将其强制用于生产版本,原因如下:减少由于生产版本不包括日志记录而导致的日志记录噪音。由于生产构建得到了优化和缩小,性能有所提高。
看起来我注册了一个服务人员指向我的http://localhost:3000在过去的PWA项目中工作时。我通过从我的Chrome开发工具中删除(注销)服务人员来修复此问题chrome://serviceworker-internals/?devtools
就是这样,这个问题帮助我如何卸载服务人员?
从下一个pwa文档的提示部分:
您需要做的就是在项目的根目录中创建worker目录,并放置索引。其中的js文件:
// To disable all workbox logging during development, you can set self.__WB_DISABLE_DEV_LOGS to true
// https://developers.google.com/web/tools/workbox/guides/configure-workbox#disable_logging
// eslint-disable-next-line no-underscore-dangle,no-restricted-globals
self.__WB_DISABLE_DEV_LOGS = true;
然后重启服务器——控制台中不能有日志。
我还发现另一个有用的选项-在开发过程中完全禁用软件。您可以使用下一步中的禁用选项来执行此操作。配置。js,这里是我的示例:
const path = require('path');
const withPWA = require('next-pwa');
const runtimeCaching = require('next-pwa/cache');
module.exports = withPWA({
pwa: {
dest: 'public',
scope: '/',
runtimeCaching,
disable: process.env.NODE_ENV === 'development',
},
sassOptions: {
includePaths: [path.join(__dirname, 'assets/jss/vendor')],
},
});
-
问题内容: 我想在量角器测试中输出div的文本,到目前为止,我有: 但这输出 我尝试了“ toString()”,结果相同。 有没有办法将文本输出到控制台? 问题答案: 和其他大多数量角器方法都返回承诺。您想将您的陈述放入承诺解决方案中: 使用新的量角器语法:
-
Laravel中是否有类似的东西允许您查看正在执行的实际SQL?例如,在Rails中,您可以在控制台中看到SQL。在Django中,您有一个工具栏。 在《拉威尔4》中有类似的东西吗? 澄清一下:我的问题是如何在没有代码的情况下做到这一点。Laravel中是否有内置的东西不需要我在应用程序中编写代码? 更新:最好我也希望看到CLI查询(例如)
-
问题内容: 此代码是否同时写入日志文件和控制台? 问题答案: 不,它不会同时写入两者。只会写入控制台。关于原始代码的简短说明。我想您在某处定义,但是代码仍然不正确。您需要在语句中使用引号,例如: 因为我认为您是要附加到文件中。否则,您的代码将抛出一个因为未定义的变量。 但是,正如其他人所说,您应该强烈考虑使用日志记录模块。这是一个如何同时写入控制台和日志文件的简单示例。该代码部分源自此处和此处:
-
嘿,我想知道控制台中的输出是否可能与文件输出中的输出相同。 这是我的XML配置。 滚动文件中的输出 在控制台中为空。但是现在如果我改变 到"追踪" 将是2,4,6。。。。在控制台和我的文件中,它将是1,3,5,7。。。这很容易理解。 但是我的问题是,我们如何在控制台和文件中同时拥有相同的日志级(跟踪)输出?(添加包名称和级别的标签不起作用) 与此问题相关: log4j2 xml配置-登录到文件和控
-
问题内容: 我想建立一个自动化测试,所以我必须知道chrome控制台中出现的错误。 是否有一个选项来获取出现在控制台中的错误行? 为了查看控制台:右键单击页面中的某处,单击“检查元素”,然后转到“控制台”。 问题答案: 我不知道C#,但这是可以完成此工作的Java代码,希望您可以将其转换为C# 注意上面代码中的setUp方法。我们使用LoggingPreferences对象来启用日志记录。日志有几

