FirebaseError-消息传递/serviceworker注册失败
好的,事情是这样的,我已经在Stackoverflow中问了几个与firebase相关的问题,即使没有任何答案,我还是设法让firebase工作,并收到了一系列通知。我真的不知道我做了什么使它工作,这是一个结合了很多东西。
(之前发布的相关问题:如何使用webpack将Firebase云消息传送到ReactJS项目中|ReactJS和Webpack不工作的Firebase FCM:我们无法注册默认服务工作人员)
不管怎样,现在它又不起作用了。我试图简化一些配置等,我打破了服务人员。
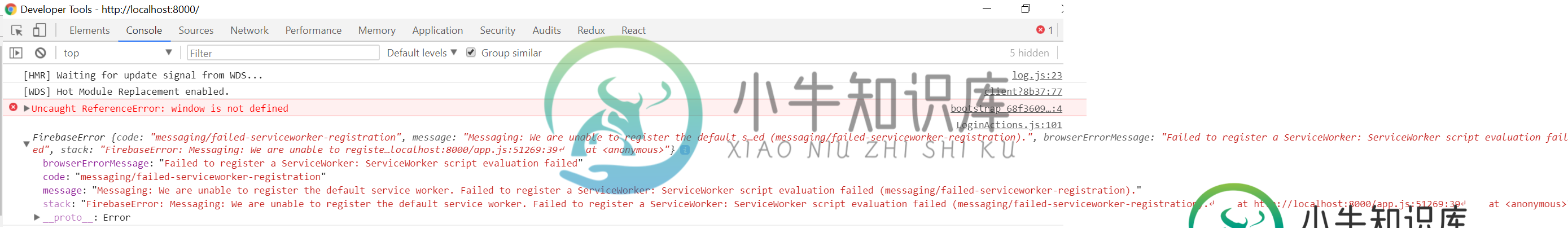
现在,当我尝试注册默认的firebase service worker时,出现以下错误。当我键入localhost:8000/firebase Messaging sw时。js进入我的地址栏,文件打开了。

让我困惑的是“窗口未定义错误”,因为我不知道它为什么会给出这样的错误。当我打开文件的来源时,我会得到以下代码行:

请注意,我有firebase消息软件。js文件作为工作程序运行,打开该文件会打开一堆代码,所以firebase会注册一些东西。
我要问的是:如何消除这些firebase/messaging无法注册默认服务工作者错误,以及窗口未定义错误,并使FCM稳定运行?
共有1个答案
我设法解决了我的问题(同样没有任何答案)。我需要将webpack dev服务器从2.11降级。1至2.11。0! 我希望这能帮助其他人解决这个问题。
-
由于内容脚本在网页而不是扩展程序的上下文中运行,因此它们通常需要某种与扩展程序其余部分进行通信的方式。例如,RSS 阅读器扩展程序可以使用内容脚本来检测页面上 RSS 摘要的存在,然后通知后台页面以显示该页面的操作图标。 扩展及其内容脚本之间的通信使用消息传递来实现。任何一方都可以监听从另一端发送的消息,并在同一通道上进行响应。消息可以包含任何有效的 JSON 对象(空,布尔值,数字,字符串,数组
-
ms tcp nodelay 描述: 在信差的 TCP 会话上禁用 nagle 算法。 类型: Boolean 是否必需: No 默认值: true ms initial backoff 描述: 出错时重连的初始等待时间。 类型: Double 是否必需: No 默认值: .2 ms max backoff 描述: 出错重连时等待的最大时间。 类型: Double 是否必需: No 默认值: 15
-
消息传递 目录 一次简单的请求 h3Name 长时间保持连接 h3Name 扩展之间的消息传递 h3Name 安全策略 h3Name 范例 h3Name API reference Properties propertyName Methods methodName Events eventName Types id For information on how to use experiment
-
在我们的应用程序中,我们使用Firebase云消息向用户发送推送通知。我们将用户的注册令牌保存在SQL数据库中,当用户登录或注销时,我们使用Firebase API管理其主题订阅。 这在大多数情况下都很有效,但现在主题订阅会为我们的一些注册令牌返回以下错误: 未注册提供的注册令牌。由于各种原因,可以注销以前有效的注册令牌。有关更多详细信息,请参阅错误文档。删除此注册令牌并停止使用它发送消息 在哪些
-
当用户退出我的应用程序并且我不再希望他接收到设备通知时,我如何处理这种情况。 我试过了 但我仍然会收到设备注册id的通知。 我还确保这是我应该删除的令牌: 或者干脆)。 我还尝试了,但下一次调用时,我收到空值(在第二次尝试时有效)。 我想,在之后,我可以立即再次调用,但这看起来像是一个黑客。还有一个答案是不应该这样做,但它建议删除显然不起作用的令牌。 那么,正确的处理方法是什么呢?
-
移除所有服务人员、PWA构建和firebase消息传递软件后。从我的应用程序中,我仍然收到: 开始会议按钮。vue?eea2:71 FirebaseError:消息传递:我们无法注册默认的服务工作者。未能为作用域()注册ServiceWorkerhttp://localhost:8080/firebase-云消息推送范围)和脚本('http://localhost:8080/firebase-消息

