Django渠道消息应用程序:消息不发送到webSocket
我已经完成了关于如何使用Django(3.1.7版)中的频道和redis制作即时聊天应用程序的youtube教程(github代码链接)。我确实改变了教程中的一些内容,因为他使用的是不同的Django版本。我在使用他的代码时遇到的错误在另一篇stackoverflow文章中有解释。
我已将邮件保存到数据库,并已成功加载页面加载上的10条最新邮件。但是,当我单击“发送”按钮时,我没有看到消息显示在消息列表中(但它确实保存到数据库中)。当我运行redis cli并键入“ping”时,会得到“PONG”,因此我认为redis工作正常。
当我点击发送时,在开发控制台中没有javascript错误,也没有python错误。它只是不显示我(或不同的登录用户谁是在同一个房间)。
我想问题出在我的房间里。html文件,因为当我使用教程中的html文件时,web服务器不会崩溃(如本文所示)。教程中的代码和我这里的代码之间的主要区别是视图。房间很宽敞。html。
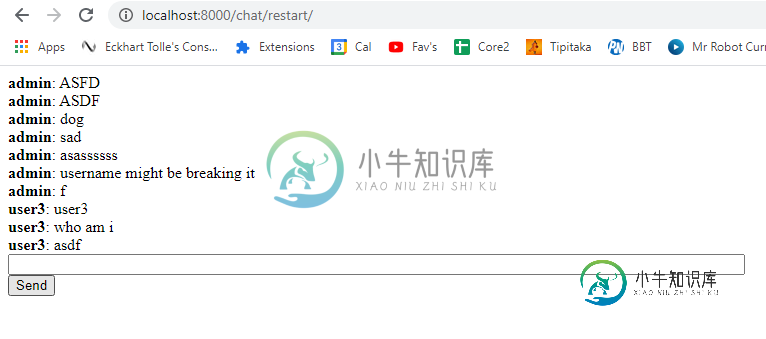
前端截图:

views.py:
from django.shortcuts import render
import json
from django.contrib.auth.decorators import login_required
from django.utils.safestring import mark_safe
def index(request):
return render(request, 'chat/index.html')
@login_required
def room(request, room_name): # OLD: WORKING (Mar 22, 6pm)
return render(request, 'chat/room.html', {
'room_name': room_name
})
路由。py:
from django.urls import re_path
from . import consumers
websocket_urlpatterns = [
re_path(r'^ws/chat/(?P<room_name>\w+)/$', consumers.ChatConsumer.as_asgi()), #new django
]
网址。py:
from django.urls import path, include
from . import views
app_name = 'chat'
urlpatterns = [
path('chat/', views.index, name='index'),
path('chat/<str:room_name>/', views.room, name='room'),
]
模型。py:
from django.db import models
# from django.contrib.auth import get_user_model
from django.contrib.auth.models import User
from django.utils import timezone
class Message(models.Model):
author = models.ForeignKey(User, related_name='author_messages', on_delete=models.CASCADE)
content = models.TextField()
timestamp = models.DateTimeField(default=timezone.now) #todo: timezone fix?
def __str__(self):
return self.author.username
def last_10_messages(self):
return Message.objects.order_by('-timestamp').all()[:10] # only load last 10 msgs from DB
房间html:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Chat Room</title>
</head>
<body>
<script src="{% static '/reconnecting_websockets.js' %}"></script>
<div id="chat-log"></div>
<input id="chat-message-input" type="text" size="100"><br>
<input id="chat-message-submit" type="button" value="Send">
{{ room_name|json_script:"room-name" }}
<script>
const roomName = JSON.parse(document.getElementById('room-name').textContent); //TODO: check
var username = "{{ user }}";
const chatSocket = new ReconnectingWebSocket(
'ws://'
+ window.location.host
+ '/ws/chat/'
+ roomName
+ '/'
);
chatSocket.onopen = function(e) {
fetchMessages();
}
chatSocket.onmessage = function(e) {
var data = JSON.parse(e.data);
if(data['messages'] != null) {
var messages = data['messages'];
for(i=messages.length-1; i >= 0; i--) {
var singleMessage = messages[i];
createMessage(singleMessage);
}
}
else {
document.getElementById('chat-log').innerHtml += data; //THIS DOES NOT WORK. But even if this did work i'm not sure it would be using a websocket
}
};
function fetchMessages() {
chatSocket.send(JSON.stringify({'command': 'fetch_messages' }));
}
function createMessage(data) { //this function works, messages in the database are successfully displaying on the page
var author = data['author'];
var message = data['content'];
document.getElementById('chat-log').innerHTML += '<b>' + author + '</b>: ' + message + '<br />';
}
document.querySelector('#chat-message-input').focus();
document.querySelector('#chat-message-input').onkeyup = function(e) {
if (e.keyCode === 13) { // enter, return
document.querySelector('#chat-message-submit').click();
}
};
document.querySelector('#chat-message-submit').onclick = function(e) {
const messageInputDom = document.getElementById('chat-message-input');
const message = messageInputDom.value;
chatSocket.send(JSON.stringify({ //This is what we send into the socket
'command': 'new_message',
'message': message,
'from': username
}));
messageInputDom.value = ''; //reset value to empty string
};
</script>
</body>
</html>
共有1个答案
回答:原来这是我一个愚蠢的错误。我修改了接近consumers.py底部的代码,所以我有点介于使用教程中的代码和我自己的代码之间。这现在工作!!
-
我不确定我遇到的问题是概念问题还是技术问题,因为配置错误。 目标是在应用程序容器中托管的Java EE应用程序(特别是WildFly)和独立运行的Java SE应用程序之间发送双向消息,都使用标准JMS协议和主题。我认为这应该是可能的,只要他们都使用相同的经纪人和相同的主题。 因此,我有一个外部 Artemis 实例作为消息代理运行,并在 Java EE 应用程序的单独 Bean 中成功设置了生产
-
我们如何才能从android应用直接发送一个图像到whatsapp?我试着用 以上代码打开WhatsApp的发送窗口。有没有其他的方法,让图片将直接发送而不打开什么app窗口?
-
接口说明 轻推轻应用/订阅号支持发送文本、图片、文本卡片、图文、key-value、文件、待办等消息类型。本接口针对各种消息类型和发送的对象(单发、群发以及给部分人发送)进行了定义。 注:openid是用户关注某个轻应用/订阅号后生成的唯一id,单发和给部分人发送消息必须携带此参数,可以通过如下接口来获取: 根据qt_code获取用户基本信息 获取使用者列表 通过userId获取openid 消息
-
主动发送消息 use EasyWeChat\Kernel\Messages\TextCard; // 获取 Messenger 实例 $messenger = $app->messenger; // 准备消息 $message = new TextCard([ 'title' => '你的请假单审批通过', 'description' => '单号:1928373, ...
-
向已经创建连接凭据的设备发送消息数据。 请求方式: |4|2|3|message|\r 参数 message 发送的消息内容 返回值: "|4|2|3|1|\r" 发送成功 "|4|2|3|2|\r" 发送失败 Arduino样例: softSerial.print("|4|2|3|DFRobot|\r");
-
我正在开发一个Android应用程序,它使用NFC来注册设备间的触摸。我正在使用两个Nexus 7进行测试。 理想的用例是让应用程序在一个设备上处于活动状态,而不是在另一个设备上处于活动状态。主动设备推送一个包含一些数据的记录的NDefMessage,供被动设备应用处理。被动设备将包含一些数据的记录传回主动应用。 我在清单中设置了以下意图过滤器: 在我的主要活动中,我在onCreate中设置了以下

