Vuex正在运行,但在vue开发工具中手动提交之前不会更新组件
我有一个vue组件,我无法从从服务调用填充的计算属性中更新。
Feed.vue
<template>
<div class="animated fadeIn">
<h1 v-if="!loading">Stats for {{ feed.name}}</h1>
<h2 v-if="loading">loading {{ feedID }}</h2>
</div>
</template>
<script>
export default {
data: () => {
return {
feedID: false
}
},
computed: {
feed(){
return this.$store.state.feed.currentFeed
},
loading(){
return this.$store.state.feed.status.loading;
}
},
created: function(){
this.feedID = this.$route.params.id;
var fid = this.$route.params.id;
const { dispatch } = this.$store;
dispatch('feed/getFeed', {fid});
}
}
</script>
从feed模块发送“feed/getFeed”的。。。
喂养单元js
import { feedStatsService } from '../_services';
import { router } from '../_helpers';
export const feed = {
namespaced: true,
actions: {
getFeed({ dispatch, commit }, { fid }) {
commit('FeedRequest', {fid});
feedStatsService.getFeed(fid)
.then(
feed => {
commit('FeedSuccess', feed);
},
error => {
commit('FeedFailure', error);
dispatch('alert/error', error, { root: true });
}
)
}
},
mutations: {
FeedRequest(state, feed) {
state.status = {loading: true};
state.currentFeed = feed;
},
FeedSuccess(state, feed) {
state.currentFeed = feed;
state.status = {loading: false};
},
FeedFailure(state) {
state.status = {};
state.feed = null;
}
}
}
FeatsService.getFeed调用服务,该服务只运行一个读取并返回结果。然后调用提交('Feed成功',feed),运行突变,将state.currentFeed=feed设置为false,并将state.status.loading设置为false。
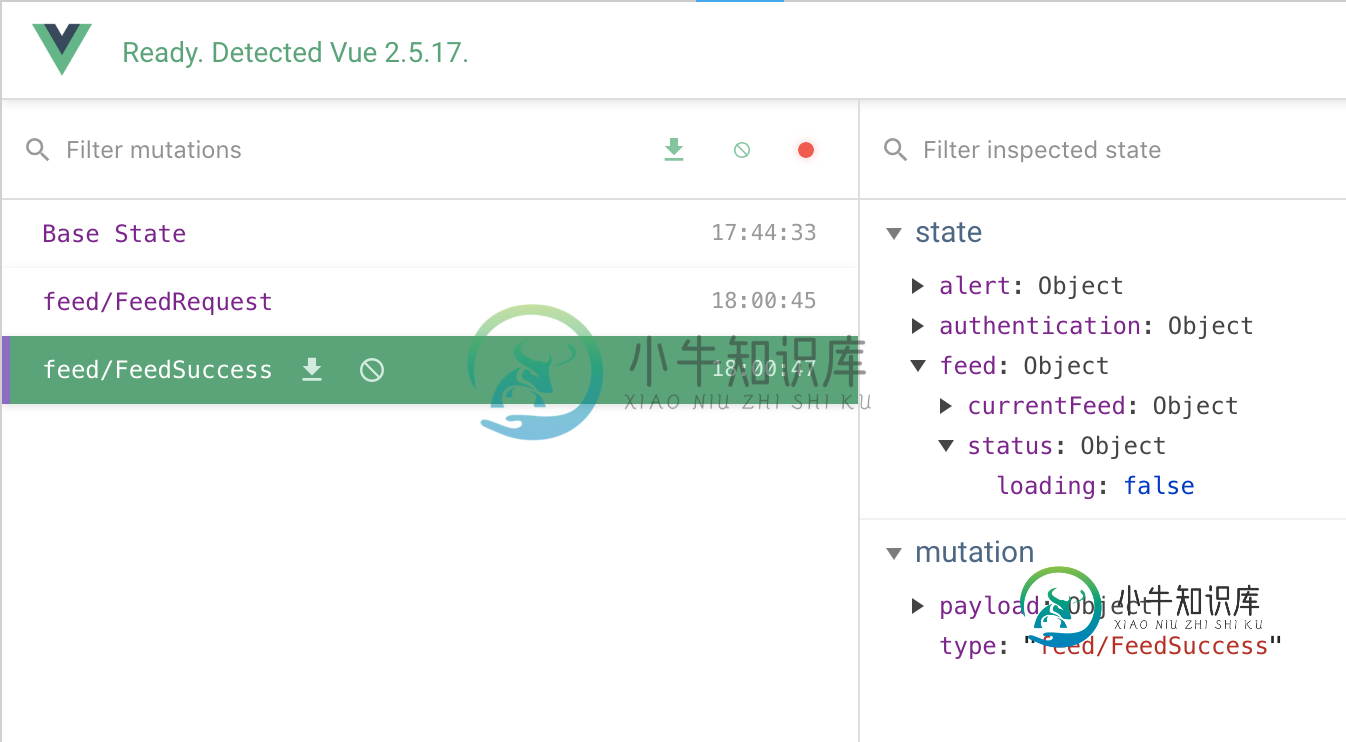
我可以看出它被存储了,因为对象显示在Vue开发工具中。state.feed.current提要是服务的结果。但是,我的组件没有改变来反映这一点。在开发工具的突变下也有一个有效载荷。当在开发工具中手动提交提要/提要成功时,我的组件会更新。
我错过了什么?

共有3个答案
有时,更新不直接处于状态的属性是个问题
{
directprop: "noProblem",
indirectParent: {
"test": 5 // this one has a problem but works if we clone the whole object indirectParent
}
}
但这是一个临时解决方案,它应该帮助您强制更新状态并发现真正的问题。
嘿,对于所有来到这里却找不到解决方案的人来说。以下是对我有效的方法:
声明基态:
state: {
mainNavData: [],
}
然后我有了我的行动,那就是调用现在固定的突变:
actions : {
async fetchMainNavData({ commit }) {
var response = await axios.get();
commit('setMainNavData', response));
},
};
现在,我的变种是调用这个updateState()函数,它是所有函数的key
mutations = {
setMainNavData(state, navData) {
updateState(state, 'mainNavData', navData);
},
};
这就是updateState函数所做的,它解决了我的问题。
const updateState = (state, key, value) => {
const newState = state;
newState[key] = value;
};
添加UpdateEstate()后,我的数据反应性地显示在前端,我不再需要在Vue工具中手动提交数据。
希望这对其他人有所帮助!
组件数据属性需要初始化,商店状态也需要初始化。如果Vue不知道初始数据,则无法对更改做出反应。
你似乎错过了一些东西...
state: {
status: { loading: true },
currentFeed: {}
}
另一个选项是使用Vue.set。看到https://vuex.vuejs.org/guide/mutations.html#mutations-follow-vue-s-reactivity-rules...
由于Vuex存储的状态是由Vue响应的,当我们改变状态时,观察状态的Vue组件将自动更新。这也意味着Vuex突变在使用普通Vue时受到相同的反应性警告
-
我有一个名为login.js的VUEX存储模块,如下所示 登录。vue代码 登录功能工作,令牌是第一次设置,但当我刷新浏览器的不见了。 在浏览器中,它显示如下 但是如果我通过开发工具提交,它会起作用,状态会变得持久。 类似性质的问题,但不回答这个问题。 vuex提交不提交到存储 Vue2 Vuex提交未提交(不带Vue devtools) 运行Vuex突变,但组件在vue开发工具中手动提交之前不会
-
我正在努力完成Vuex的基本任务,但由于某种原因,它不起作用,在四处寻找后,我非常感谢任何帮助。 我想做的是: 使用新属性(对象)更新“我的存储”中对象的列表(对象)。 出了什么问题: 在我从我的组件分派动作以提交新对象之前(我正在通过mapActions访问该动作),列表中任何现有对象中的某些属性都会使用绑定到我的组件中的inputs/v-models的值进行更新。正如我下面的代码所示,我知道与
-
我正在写一个screen scraper,它从帖子中获取一个URL列表,然后访问这些URL并获取页面上所有链接的列表。然后,它访问所有链接(原始链接和从片段中),并获得一个图像列表。当我内联运行作业时,一切都很好(除了需要30秒才能完成,这是一个问题,因为响应API调用需要很长时间)。出于某种原因,当我使用相同的代码并使用后台工作程序运行它时,有两个URL永远不会更新为已完成。它始终是相同的2个U
-
我的vue组件如下所示: 如果执行的代码,存在这样的错误: [Vue warn]:呈现时出错:“TypeError:无法读取未定义的属性“number” 所以我需要在中设置一个条件。如果存在,则在模板中运行html标签。发生错误是因为没有这样的条件。我还在犯迷糊使条件 我怎样才能解决这个问题?
-
我想在Vue中创建自己的复选框。我想使用fontawesome中的两个图标(锁定和解锁)。选中“我的复选框”后,图标应锁定,否则将解锁。 这是我的代码: 我收到一个错误: 无法分配给“checked”,因为它是常量或只读属性 你能帮我解决这个问题吗?
-
如果我在windows的命令行上执行我的python脚本,它运行得很好,但是当我在bash上运行它时,它只是一直在等待另一行,但是如果我尝试其他命令,比如,它会显示:

