Java Swing-MigLayout:将组件停靠在中心没有完全居中
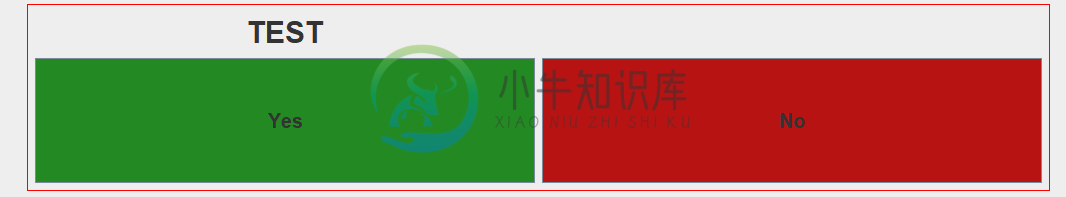
我试图用MiGFormat设计一个面板,顶部有一个标签,底部有两个按钮——是/否提示。

我初始化包含此提示的面板,如下所示:
private JPanel createYesNoPrompt() {
JPanel panel = new JPanel(new MigLayout());
panel.setBorder(BorderFactory.createLineBorder(Color.red));
JButton yesButton = new JButton("Yes");
JButton noButton = new JButton("No");
yesOrNoText = new JLabel();
yesOrNoText.setText("TEST");
yesOrNoText.setFont(panel.getFont().deriveFont(Font.BOLD, 30f));
yesOrNoText.setHorizontalAlignment(SwingConstants.CENTER);
Dimension dimension = new Dimension(500, 125);
Font font = panel.getFont().deriveFont(Font.BOLD, 20f);
yesButton.setFont(font);
yesButton.setBackground(new Color(35, 138, 35));
yesButton.setPreferredSize(dimension);
noButton.setFont(font);
noButton.setBackground(new Color(183, 19, 19));
noButton.setPreferredSize(dimension);
yesButton.addActionListener(e -> isYes = true);
noButton.addActionListener(e -> isYes = false);
panel.add(yesOrNoText, "wrap, dock center");
panel.add(yesButton);
panel.add(noButton);
return panel;
}
然后,我将其添加到gamePanel,然后gamePanel添加到main Panel,然后main Panel到框架中。
gamePanel.add(YesOrNoPanel, "align center");
mainPanel.add(gamePanel);
add(mainPanel);
我不确定是什么导致YesNotext不能完全集中在YesNoPanel中。如果我需要澄清什么,请告诉我!非常感谢。
共有1个答案
我需要为yesNo标签span 2个单元格进行add调用。通过在第一行添加一个组件,然后在下一行添加两个组件,我基本上创建了一个2x2网格。
panel.add(yesOrNoText, "wrap, align center, span 2 1");
panel.add(yesButton);
panel.add(noButton);
注意,在第一个组件上,我添加了yesOrNoText,我使用span告诉MiGFormat为这个组件占用两个单元格。然后我可以将其与其余两个组件放在中心,因为它成为行中唯一的组件。
-
我很好奇,在放置组件时,如何使用miglaway在网格上均匀分布组件: 例如,如果我在一个按钮组中放置四个JRadioButton以跨越3行2列(2,3),然后放置三个JButton,则分布的权重是不相等的,我最终会得到以下结果: 如图所示,A和B的大小相同,C保留剩余的空间:我希望A、B、C在垂直方向上等于三分之一。 如果这在GridBagLayout中是可能的,我也可以利用它,但是我在任何一种
-
我正在尝试从事件中心读取数据,但结果它只返回空值。 我将一个数据帧转换为json以发送到eventhub 这是数据的模式 我正在尝试使用从eventhub读取数据 从 pyspark.sql.类型导入数组类型, 双类型, 结构类型, 结构字段, 字符串类型, 长类型, 布尔类型
-
你可以在截图中看到,有一个JPanel分为两个区域,左区和右区。左侧区域有许多文本链接。当我单击SLA Criteria链接时,它将弹出SLA Criteria窗口。弹出窗口是JFrame对象。 现在,我试图将弹出窗口放在JPanel的右侧区域,这意味着不再有弹出窗口,即当我单击SLA标准链接时,其内容将显示在JPanel的右侧区域。JPanel正确区域的现有内容将不再使用。这个概念与java a
-
我有一个BoxLayout面板,从上到下有一些组件,我希望它在内容窗格中居中(垂直和水平),这样当我最大化窗口时,这个内部面板仍然保持在中心。 我已经用BoxLayout和/或GridBagLayout实现了这一点,但由于我正在用Swing进行试验,我想知道是否可以通过使用FlowLayout或BorderLayout作为内容窗格的布局管理器来实现这一点。我找不到办法...当我最大化框架时,内面板
-
问题内容: 我不太了解React Material-UI网格系统。如果要使用表单组件进行登录,最简单的方法是在所有设备(移动设备和台式机)的屏幕上居中显示它? 问题答案: 由于您将在登录页面中使用它。这是我在使用Material-UI的登录页面中使用的代码 这将使此登录表单位于屏幕中央。 但是IE仍然不支持Material-UI网格,您将在IE中看到一些放错位置的内容。 希望这会帮助你。
-
由于某些原因,这2个表不会居中,我尝试了引导容器类,尝试了边距0自动。但他们不会打中间的,知道吗? 我希望两个表居中,并在中间水平显示并排。 在这里的codepen上:在这里输入链接描述http://codepen.io/satearn/pen/ybvxlr

